标签:生产 版本 work response lookup dep 查看 hide packages
3.1 认识Srping Boot
Spring Boot是一个框架,是一种全新的编程规范,它的产生简化了对框架的使用,简化了Spring众多的框架中大量的繁琐的配置文件,所以说Spring Boot是一个服务于框架的框架,服务范围是简化文件的配置。
Spring Boot的核心功能:
Spring Boot的优点:
3.2 Srping Boot 搭建Web项目
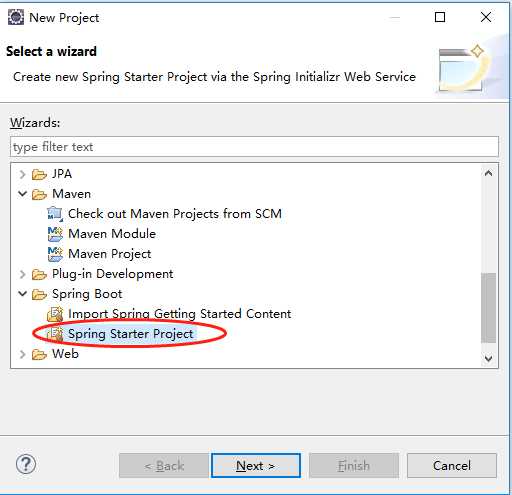
打开Eclipse IDE,新建Srping Boot Project,步骤:File->Project->Spring Boot->Spring Starter Project

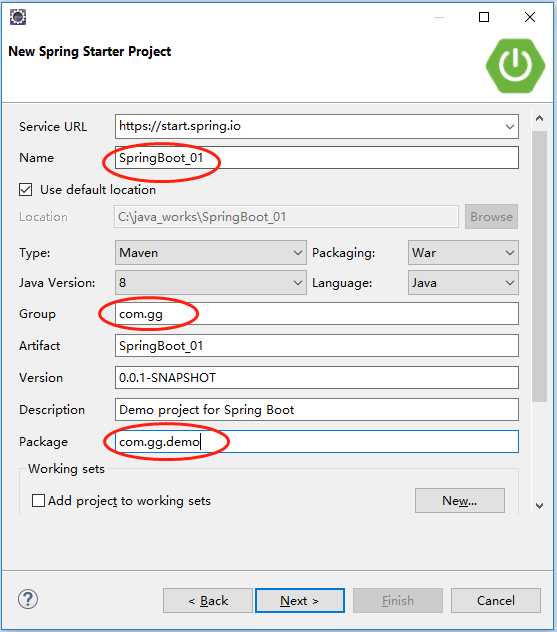
下图中标红圈的的三项需要自己去设定,其它是自动填写的,接着“下一步”。

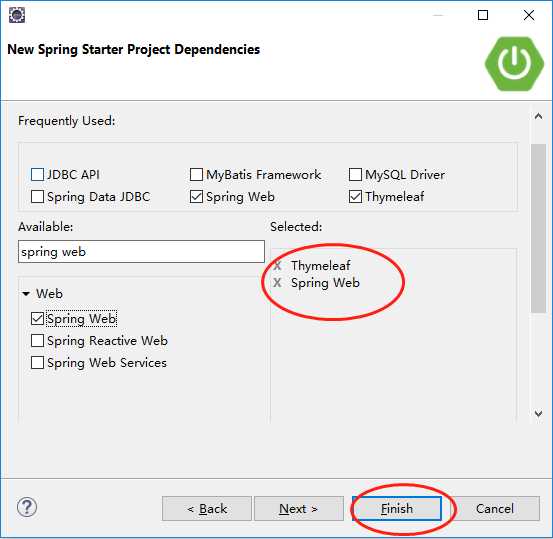
选择Spring所用到的依赖框架,这里搜索并选择“Spring Web”、“Thymeleaf”,用来支持Web的框架和网页中的Thymeleaf模板,接下来就可以完成了。

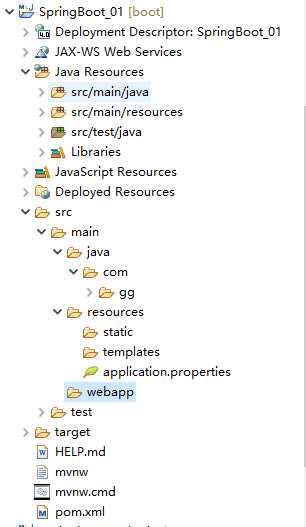
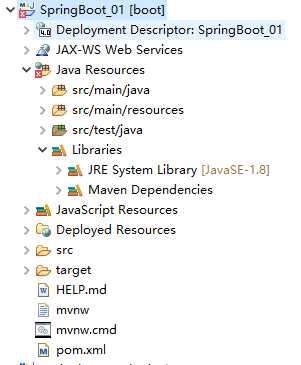
一个完整的Spring Web的项目生成了。项目的完整目录:

3.3 配置pom.xml
为了使开发环境很好的兼容,我将当前项目pom.xml配置中spring 框架的版本做了下修改,修改后的配置:

<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <packaging>war</packaging> <groupId>com.gg</groupId> <artifactId>SpringBoot_01</artifactId> <version>0.0.1-SNAPSHOT</version> <name>SpringBoot_01</name> <description>Demo project for Spring Boot</description> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.0.4.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!--jsp支持--> <!-- servlet 依赖. --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <scope>provided</scope> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <scope>provided</scope> </dependency> <!-- tomcat 的支持.--> <dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId> <scope>provided</scope> </dependency> <dependency> <groupId>org.apache.tomcat</groupId> <artifactId>tomcat-jsp-api</artifactId> <scope>provided</scope> </dependency> <!-- 打war包时加入此项, 告诉spring-boot tomcat相关jar包用外部的,不要打进去 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-tomcat</artifactId> <scope>provided</scope> </dependency> <!-- 引入 thymeleaf 模板依赖 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
3.4 环境版本的兼容
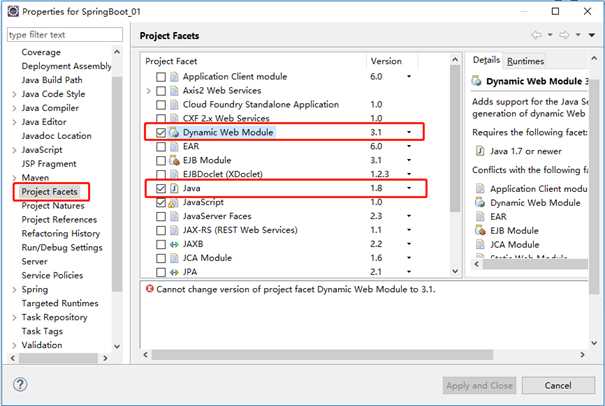
当我们配置完pom.xml,Maven更新完项目之后经常出现这个小红叉,这个原因一般是jst.web中版本的问题。

可以查看并修改一下:将原先的4.0修改成3.1

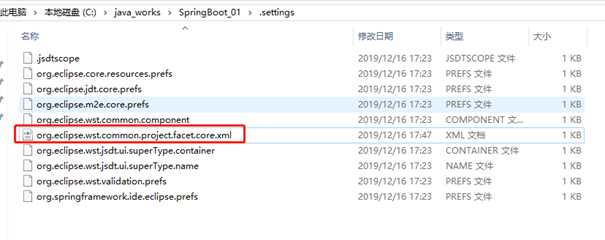
修改的时候发现提示“无法修改”,那么可以通过一下的方式来完成,修改Eclipse项目的配置文件,将<installed facet="jst.web" version="4.0"/>改成<installed facet="jst.web" version="3.1"/>

<?xml version="1.0" encoding="UTF-8"?> <faceted-project> <fixed facet="wst.jsdt.web"/> <installed facet="java" version="1.8"/> <installed facet="jst.web" version="3.1"/> <installed facet="wst.jsdt.web" version="1.0"/> </faceted-project>
修改完成之后,重启Eclipse IDE,如果发现那个小红叉没消失,可以更新一下Maven Project,更新完之后小红叉就消失了。
3.5 配置application.properties
配置tomcat server的端口、servlet路径、spring mvc的视图路径和文件后缀、thymeleaf模板的配置。
#tomcat server.port=8080 server.servlet.context-path=/ server.tomcat.uri-encoding=UTF-8 #thymeleaf spring.thymeleaf.mode=HTML spring.thymeleaf.cache=true spring.thymeleaf.enabled=true spring.thymeleaf.encoding=utf-8 spring.thymeleaf.suffix=.html ##webapp/templates spring.thymeleaf.prefix=/templates/ ##resources/templates #spring.thymeleaf.prefix=classpath:templates/
3.6 构建mvc示例代码
1、 源代码: User.java

package com.gg.bean; public class User { private String name; private Integer age; public User() { super(); } public User(String name,Integer age) { super(); this.name = name; this.age = age; } public String getName() { return name; } public void setName(String name) { this.name = name; } public Integer getAge() { return age; } public void setAge(Integer age) { this.age = age; } }
2、 控制器源代码: UserController.java

package com.gg.controller; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import com.gg.bean.User; @Controller @RequestMapping("/") public class UserController { @RequestMapping("/hello") @ResponseBody String home() { System.out.print("hello"); return "Hello ,spring boot!"; } @RequestMapping("/") public String index() { System.out.print("index"); return "index"; } @RequestMapping("/userLogin") public String userLogin(Model model) { User user = new User("guozhong",30); model.addAttribute("user",user); return "userLogin"; } }
3、 应用主程序源代码: SpringBoot01Application.java

package com.gg.demo; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication(scanBasePackages={"com.gg.controller"}) public class SpringBoot01Application { public static void main(String[] args) { SpringApplication.run(SpringBoot01Application.class, args); System.out.print("init app"); } }
4、 视图文件源代码
在webapp\ templates目录下创建视图文件,当然可以创建到resources\templates目录,这里因人而异。但是注意一点application.properties的配置路径不同:
index.html代码:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h3> this is my first springboot project</h3> <a href="/userLogin">west world</a> </body> </html>
userLogin.html代码:

<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> welcome to west world -html <span th:text="${user.name}"></span> </body> </html>
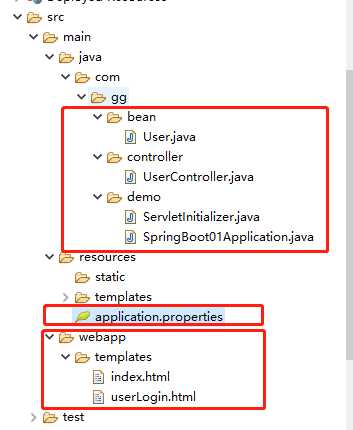
5、 最终的项目结构:

3.7 构建发布项目示例
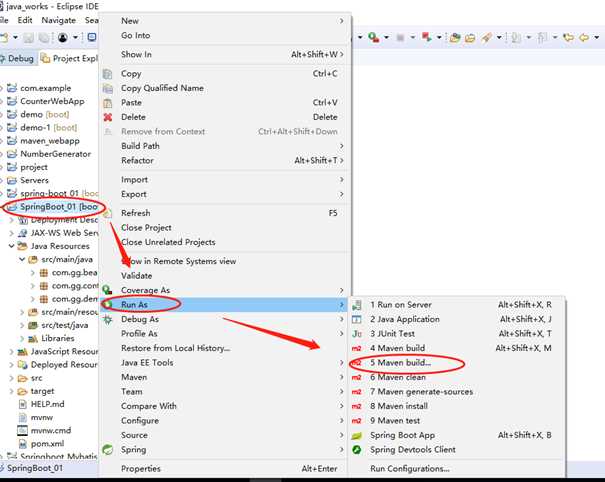
选择项目“SpringBoot_01”,鼠标右键, “Run As”->“5 Maven build”,如下图:


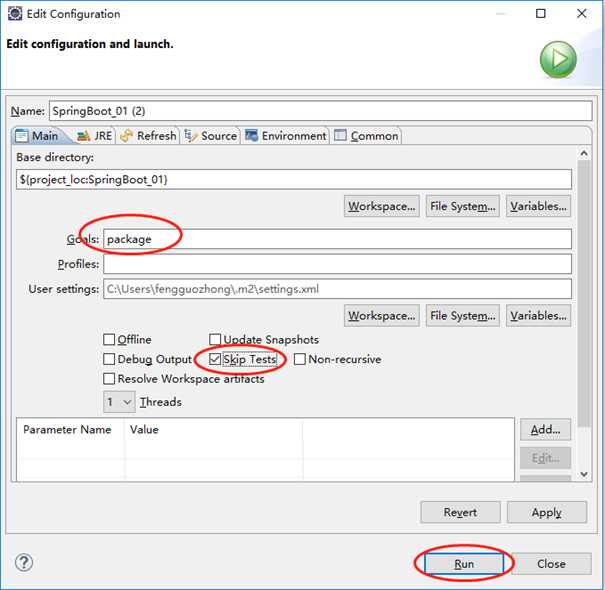
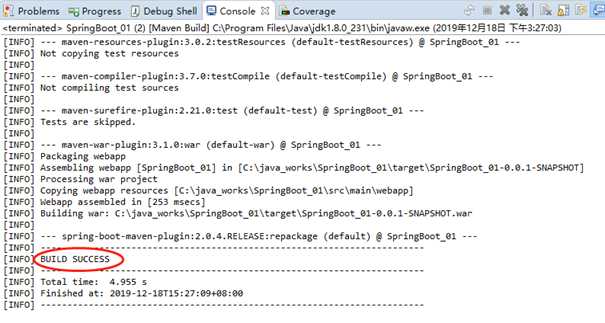
按照以上设置用Maven构建,开始执行。当看到控制台打印出构建成功就表示我们的项目构建完成了。

3.8 运行项目示例并测试
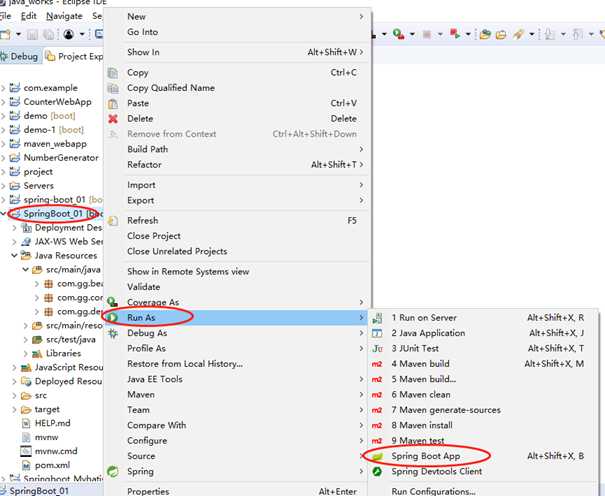
构建发布完成项目后,接下来启动运行。按照下图的步骤:选择项目“SpringBoot_01”,鼠标右键, “Run As”->“Spring Boot App”

测试一下,在浏览器输入:http://127.0.0.1:8080/ 一个完整的spring boot mvc的web应用运行起来了,是不是很简单。


第三章 Maven构建 Java Spring Boot Web项目
标签:生产 版本 work response lookup dep 查看 hide packages
原文地址:https://www.cnblogs.com/fengguozhong/p/12073054.html