标签:int document 打开 range orange function 循环 else element
设立坐标计算公式为:
X=R1*COS(3α)+R2*COS(14α))
Y=R1*SIN(3α)+R2 *SIN(14α))
再用循环依次取α值为0~2π(每次增量为0.01),计算出X和Y,在canvas画布中将坐标点(X,Y)用线连起来,可绘制出一个封闭曲线图形,可得到一个线团图案。
编写如下的HTML代码。
<!DOCTYPE>
<html>
<head>
<title>线团</title>
</head>
<body>
<canvas id="myCanvas" width="400" height="300" style="border:3px double #996633;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById(‘myCanvas‘);
var context = canvas.getContext(‘2d‘);
function draw() {
context.beginPath();
for (i = 0; i < 2 * Math.PI; i = i + 0.01) {
var x = 200 + (80 * Math.cos(3 * i) + 40 * Math.cos(14* i));
var y = 150 + (80 * Math.sin(3 * i) + 40 * Math.sin(14* i));
if (i==0)
context.moveTo(x,y);
else
context.lineTo(x, y);
}
context.closePath();
context.lineWidth=2;
context.strokeStyle = "purple";
context.stroke();
}
draw();
</script>
</body>
</html>
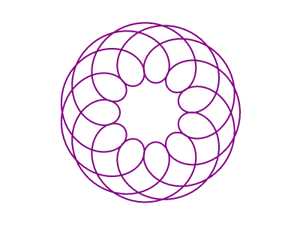
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图1所示的线团图案。

图1 线团图案
我们可以将线团图案绘制过程进行动态展示,编写HTML文件如下。
<!DOCTYPE>
<html>
<head>
<title>七彩线团</title>
<canvas id="myCanvas" width="400" height="300" style="border:3px double #996633;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById(‘myCanvas‘);
var context = canvas.getContext(‘2d‘);
var i=0, t = 0;
var colors=new Array(‘red‘,‘orange‘,‘yellow‘,‘green‘,‘cyan‘,‘blue‘,‘purple‘);
function draw() {
var x = 200 + 90 * Math.cos(3 * i) + 45 * Math.cos(14 * i);
var y = 150 + 90 * Math.sin(3 * i) + 45 * Math.sin(14 * i);
i=i+0.01;
if (i>=2*Math.PI) {
context.clearRect(0,0,canvas.width,canvas.height);
i=0;
}
t = t + 1;
if (t > 6) t = 0;
context.beginPath();
context.arc(x, y, 3, 0, 2 * Math.PI);
context.fillStyle = colors[t];
context.fill();
}
window.setInterval(‘draw()‘, 20);
</script>
</body>
</html>
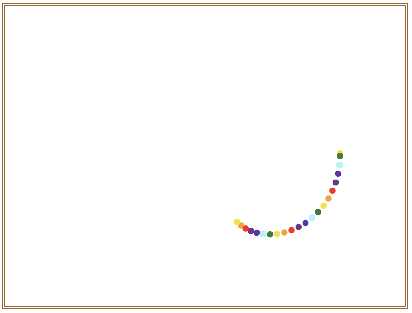
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中看到七彩线团图案的动态绘制过程,如图2所示。

图2 七彩线团图案的动态绘制
标签:int document 打开 range orange function 循环 else element
原文地址:https://www.cnblogs.com/cs-whut/p/12074487.html