标签:osi rdo direction rpo nbsp java 鼠标 matrix vector
threejs提供有 DragController.js的例子来辅助拖拽
该例子可以在基于当前屏幕的x和y轴上拖拽物体,但是它不能影响z轴。
查看代码,可以在touchStart\mousedown下找到下述代码:
_plane.setFromNormalAndCoplanarPoint( _camera.getWorldDirection( _plane.normal ), _worldPosition.setFromMatrixPosition( _selected.matrixWorld ) );
该代码的意义在于:
1、要确定一个目标平面(_plane),物件将会在该平面上移动
2、所以,利用鼠标的clientX和clientY结合摄像机(_camera)的角度,得出向量1
3、同时,根据当前选中物件(_selected)的方向,得出向量2
4、最后,根据这两个向量来确定目标平面
所以,如果要让物件随着拖拽在纵深方向移动,只需要把这个平面修改为你期望的平面即可。比如:
_plane.setFromNormalAndCoplanarPoint(new THREE.Vector3(0,0,1),new THREE.Vector3(0,0,1));
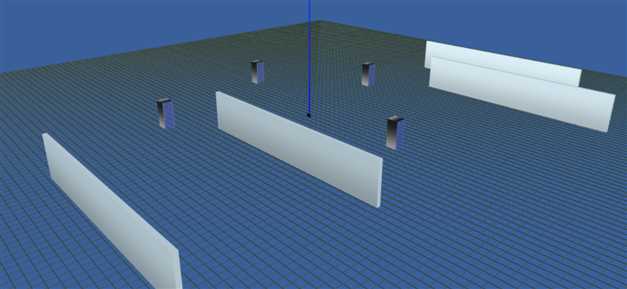
即可实现在指定平面上移动的效果,以下物件都是通过拖拽修改的初始位置:

标签:osi rdo direction rpo nbsp java 鼠标 matrix vector
原文地址:https://www.cnblogs.com/anrainie/p/12074458.html