标签:web mic jquer pre xss过滤 自动 alert page uri
项目采用的SSM,页面用的jsp格式(导致XSS产生的最大原因),其中用了很多EL表达式如${pageContext.request.contextPath},取根路径、${param.xx},取URL参数。
在第三方测评的时候,由于页面上使用了很多这种语法,所以被爆出了大量的XSS漏洞。
解决办法。使用JSTL标签库的c标签解决了EL表达式容易被XSS注入的问题。
<!-- c标签输出的变量会自动转义特殊字符 -->
<c:out value="${param.xx}"/>
<c:out value="${pageContext.request.contextPath}"/>项目是多人协同开发的,所以难免有人会用不同的技术去实现一些功能,比如在页面渲染上,我喜欢用vue,有些人喜欢用jquery。
vue在渲染数据时,会自动对特殊字符进行转义,如<script>alert(1)</script>被转成了<script>alert(1)</script>,注意,只是给vue属性赋值并不会转义,当被{{}}、:value=""、v-model渲染到页面上才会转义。
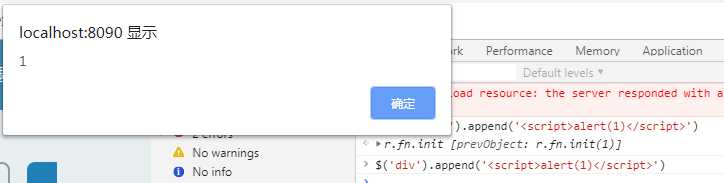
jquery赋值并不会转义,从而导致xss。

还有网上流行的一些办法,比如加一个XSS过滤器,在后台接收参数的时候做下转义。
参见:https://www.iteye.com/blog/bijian1013-2374277
如果后台存储的数据不进行转义的话,那么起码要在前端输出的时候做下转义
参见:https://www.cnblogs.com/willingtolove/p/11059325.html
标签:web mic jquer pre xss过滤 自动 alert page uri
原文地址:https://www.cnblogs.com/dagger9527/p/12074501.html