标签:event form src ota click origin efi ons 缩放
原文:WPF 精修篇 动画组TransformGroup
动画分组 TransformGroup
一个元素可能要有缩放 ScaleTransform和移动 TranslateTransform等多个效果组合
就需要分组
RenderTransformOrigin 中心点设置 "0.5,0.5" 为中间
在编辑器中 有设置


- <Grid>
-
-
- <Grid>
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width="233*"/>
- <ColumnDefinition Width="284*"/>
- </Grid.ColumnDefinitions>
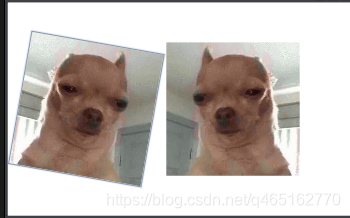
- <Image Source="Image/Dog.jpg" Width="200" Height="200" Margin="5,60,79,60" Grid.Column="1" RenderTransformOrigin="0.5,0.5" >
-
- </Image>
- <Image Source="Image/Dog.jpg" Width="200" Height="200" Margin="33,60,0,60" RenderTransformOrigin="0.5,0.5" >
- <Image.RenderTransform>
- <TransformGroup>
- <ScaleTransform ScaleX="-1"></ScaleTransform>
- <RotateTransform Angle="10"></RotateTransform>
- <TranslateTransform X="-15"></TranslateTransform>
- </TransformGroup>
- </Image.RenderTransform>
-
- </Image>
- </Grid>
-
- </Grid>
标签:event form src ota click origin efi ons 缩放
原文地址:https://www.cnblogs.com/lonelyxmas/p/12075528.html