标签:smo str pre 无代码 gif div button win 登录
原文:WPF 精修篇 属性触发器
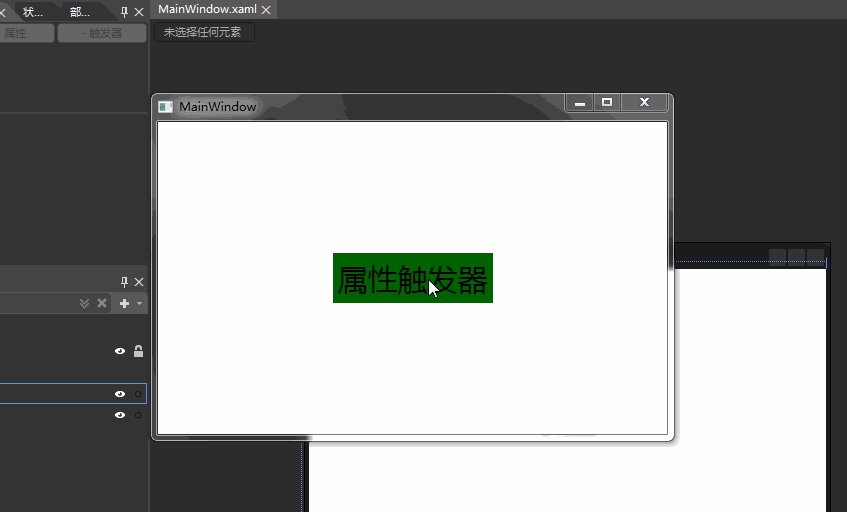
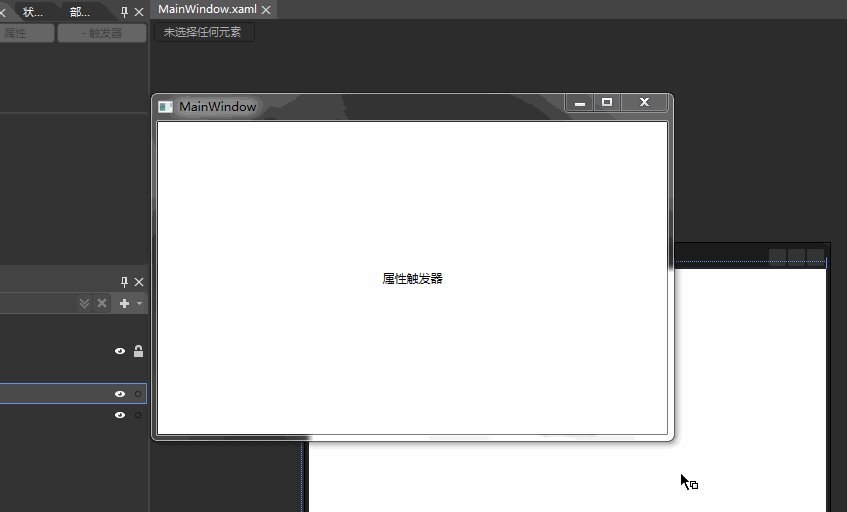
属性触发器是通过 某个条件触发改变属性 通过无代码实现功能

- <Style TargetType="{x:Type Label}">
- <Style.Triggers>
- <Trigger Property="IsMouseOver" Value="True">
- <Setter Property="FontSize" Value="30"/>
- <Setter Property="Background" Value="DarkGreen"/>
- </Trigger>
- </Style.Triggers>
- </Style>
- </Window.Resources>
- <Grid>
- <Label x:Name="ss" Content="属性触发器" HorizontalAlignment="Center" VerticalAlignment="Center"></Label>
- </Grid>
触发器都在样式里 用 triggers定义
标签:smo str pre 无代码 gif div button win 登录
原文地址:https://www.cnblogs.com/lonelyxmas/p/12075481.html