标签:协议 交互 live cookie技术 sof 结构 发送请求 com 事务
第二章 简单的HTTP协议
针对HTTP协议结构进行讲解
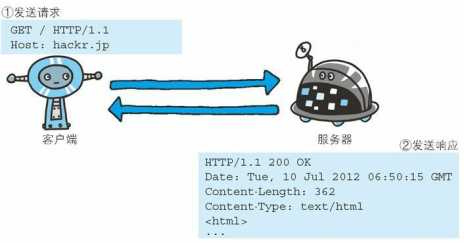
1.通过请求和响应的交换来达成通信目的
应用HTTP协议时,必定是一端担任客户端角色,另一端担任服务器端角色。
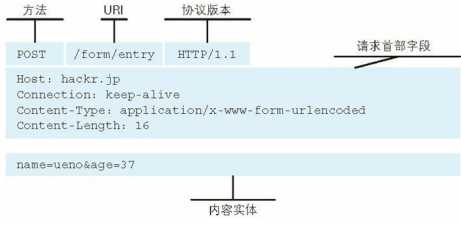
【请求报文】是由请求方法、URI、协议版本、请求首部字段、内容实体组成的。

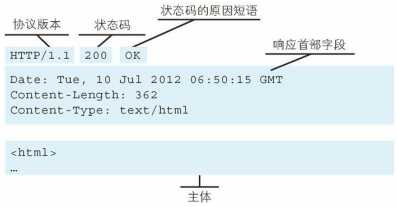
【响应报文】是由协议版本、状态码、状态码原因短语、响应首部字段、响应实体组成的。

2.HTTP是不保存状态的协议(无状态)
HTTP 是一种不保存状态,即无状态协议。HTTP 协议自身不对请求和响应之间的通信状态进行保存。也就是说在 HTTP 这个级别,协议对于发送过的请求或响应都不做持久化处理。这是为了更快的处理大量事务,确保协议的可伸缩性。
3.请求方法
【GET】获取资源

【POST】传输实体主体,虽说POST和GET作用类似,但是POST主要目的不是获取响应的主题内容,而是为了传输内容给服务端。

【PUT】传输文件:要求请求主体里包含文件内容。

【HEAD】获得报文首部:HEAD 方法和 GET 方法一样,只是不返回报文主体部分。用于确认URI 的有效性及资源更新的日期时间等。

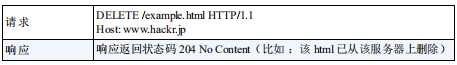
【DELETE】删除文件

【OPTIONS】询问支持的方法:用来查询针对请求URI指定的资源支持的方法。

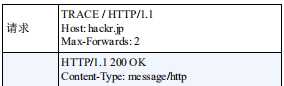
【TRACE】追踪路径:让Web服务端将之前的请求通信还会给客户端。


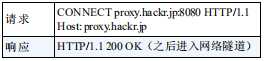
【CONNECT】要求用隧道协议连接代理:主要使用SSL和TLS协议把通信内容加密后经网络隧道传输。

4.持久连接节省通信量
持久连接特点:只要任意一端没有明确提出断开连接,则保持TCP连接状态。称为keep-alive或者connection reuse。目的是为了建立一次TCP连接后进行多次请求和响应的交互。HTTP/1.1中所有的连接默认是持久连接,但在HTTP/1.0未标准化。
【管线化】从前发送请求后需要收到响应,才能发送下一个请求。管线化技术出现后,不用等待响应就可以直接发送下一个请求。这样就可以实现并行发送多个请求。
5.使用Cookie的状态管理
HTTP 是无状态协议,它不对之前发生过的请求和响应的状态进行管理。也就是说,无法根据之前的状态进行本次的请求处理。所以引入Cookie技术,Cookie技术通过在请求和响应报文中写入Cookie信息来控制客户端状态。
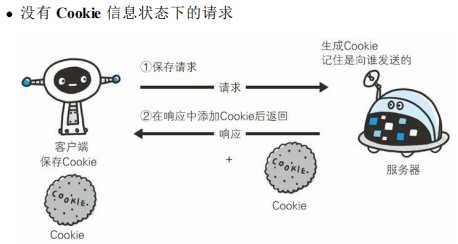
Cookie 会根据从服务器端发送的响应报文内的一个叫做 Set-Cookie 的首部字段信息,通知客户端保存 Cookie。当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入 Cookie 值后发送出去。
服务器端发现客户端发送过来的 Cookie 后,会去检查究竟是从哪一个客户端发来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息。



标签:协议 交互 live cookie技术 sof 结构 发送请求 com 事务
原文地址:https://www.cnblogs.com/qmillet/p/12075365.html