标签:登录 技术 span mouse out use boa 通过 string
原文:WPF 精修篇 属性动画
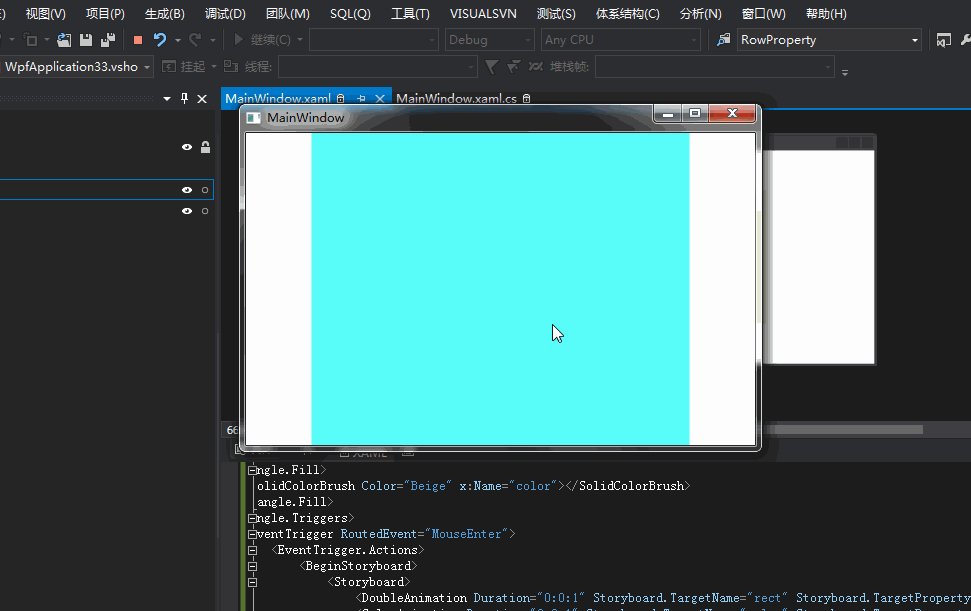
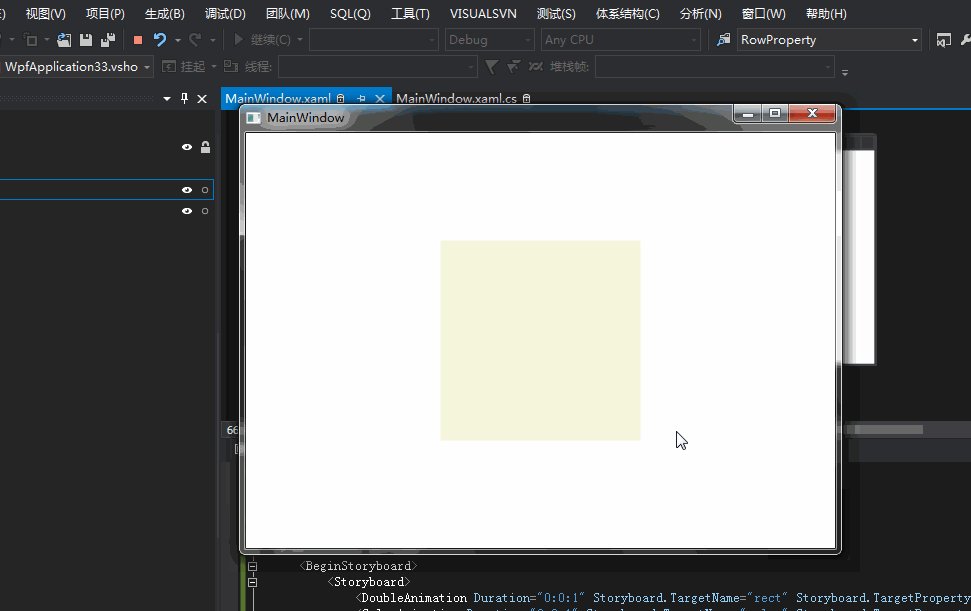
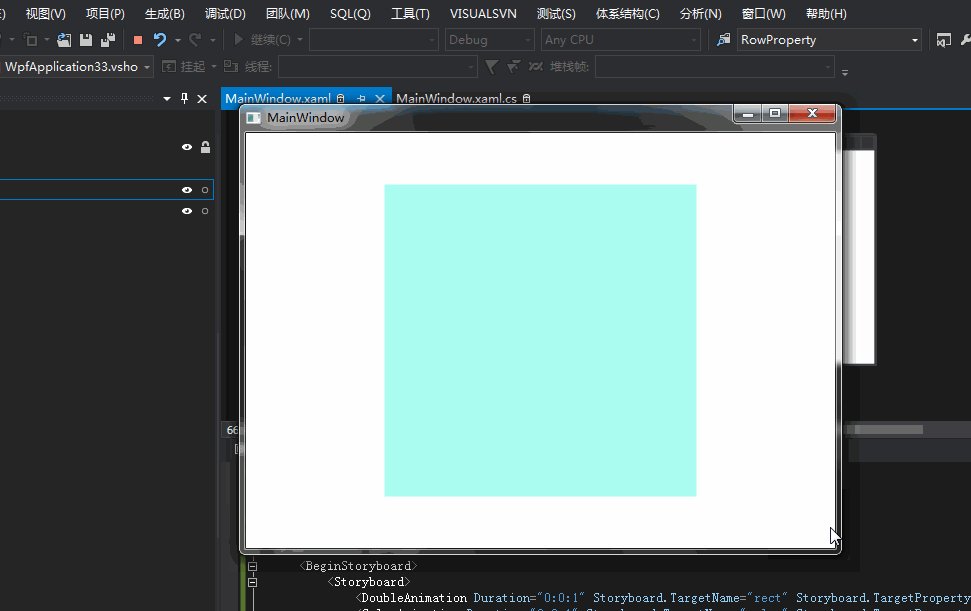
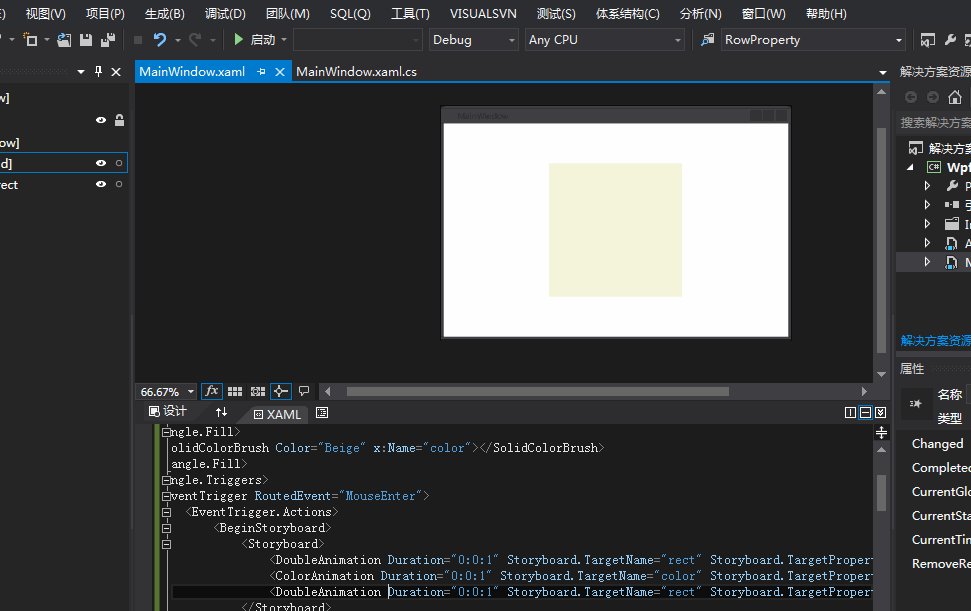
属性动画 是通过 Storyboard 来改变属性值

- <Rectangle x:Name="rect" Width="200" Height="200" >
- <Rectangle.Fill>
- <SolidColorBrush Color="Beige" x:Name="color"></SolidColorBrush>
- </Rectangle.Fill>
- <Rectangle.Triggers>
- <EventTrigger RoutedEvent="MouseEnter">
- <EventTrigger.Actions>
- <BeginStoryboard>
- <Storyboard>
- <DoubleAnimation Duration="0:0:1" Storyboard.TargetName="rect" Storyboard.TargetProperty="Width" To="400"></DoubleAnimation>
- <ColorAnimation Duration="0:0:1" Storyboard.TargetName="color" Storyboard.TargetProperty="Color" To="Cyan"></ColorAnimation>
- <DoubleAnimation Duration="0:0:1" Storyboard.TargetName="rect" Storyboard.TargetProperty="Height" To="400"></DoubleAnimation>
- </Storyboard>
-
- </BeginStoryboard>
- </EventTrigger.Actions>
-
- </EventTrigger>
- <EventTrigger RoutedEvent="MouseLeave">
- <EventTrigger.Actions>
- <BeginStoryboard>
- <Storyboard>
- <DoubleAnimation Duration="0:0:1" Storyboard.TargetName="rect" Storyboard.TargetProperty="Width" To="200"></DoubleAnimation>
- <ColorAnimation Duration="0:0:1" Storyboard.TargetName="color" Storyboard.TargetProperty="Color" To="Beige"></ColorAnimation>
- <DoubleAnimation Duration="0:0:1" Storyboard.TargetName="rect" Storyboard.TargetProperty="Height" To="200"></DoubleAnimation>
-
- </Storyboard>
- </BeginStoryboard>
- </EventTrigger.Actions>
- </EventTrigger>
- </Rectangle.Triggers>
-
-
- </Rectangle>
标签:登录 技术 span mouse out use boa 通过 string
原文地址:https://www.cnblogs.com/lonelyxmas/p/12075531.html