标签:home 清空 info href arm开发 注册 代码 没有 服务
目录
1.环境搭建——》2.创建项目并启动项目——》# 1. 安装node
去官网下载安装包,直接安装(官网:https://nodejs.org/zh-cn/)
# 2. 安装cnpm
到command终端中,输入下面命令即可
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 3. 安装脚手架
到command终端中,输入下面命令即可
cnpm install -g @vue/cli
# 清空缓存 (当前面的安装过程出错时,要先清空缓存,再重新安装)
到command终端中,输入下面命令即可
npm cache clean --force# 1. 在command终端中,先切换到项目要创建的路径下
# 2. 创建项目
vue create 项目名
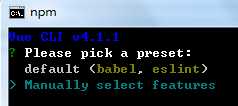
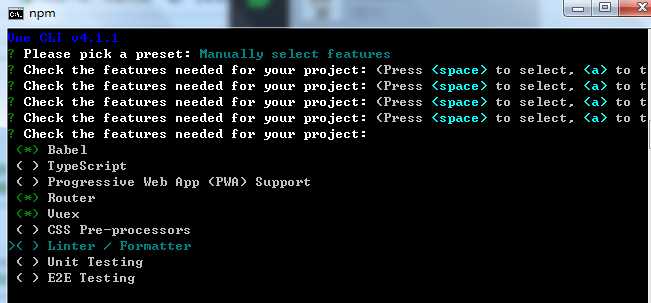
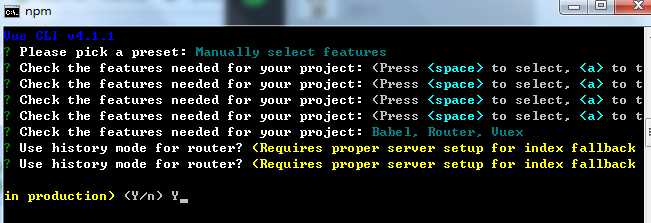
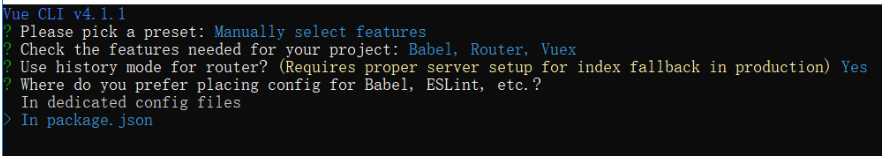
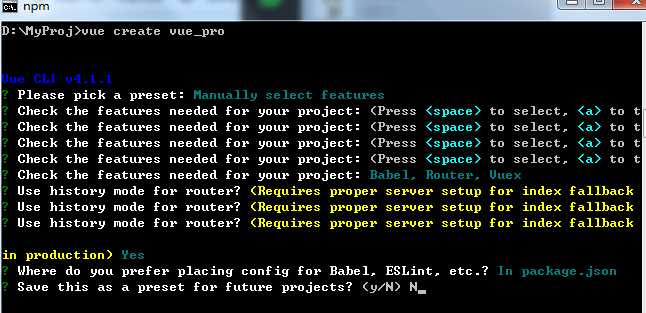
# 在上面的第2步中,输入创建命令后还有一些配置,按照下面的图片操作即可(其中键盘上的上下方向键来选择选项,空格来确定选择)
# 3. 启动项目
启动项目之前,***一定要切换到项目根目录下***,使用终端启动时,输入下面的命令
npm run serve # ********一定要注意是serve ,最后没有r





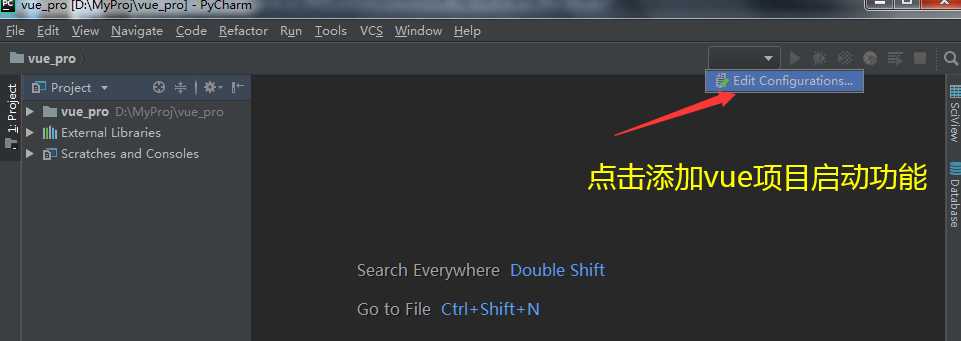
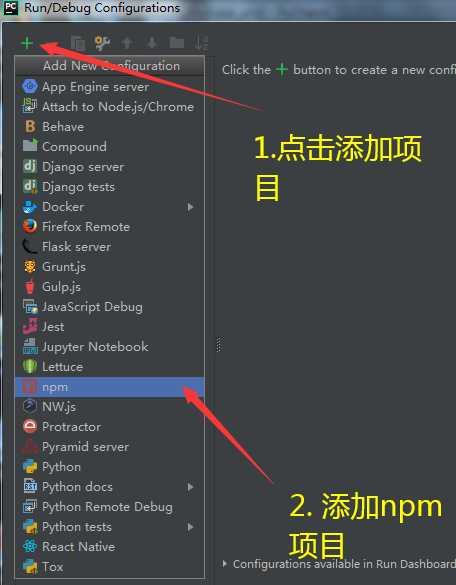
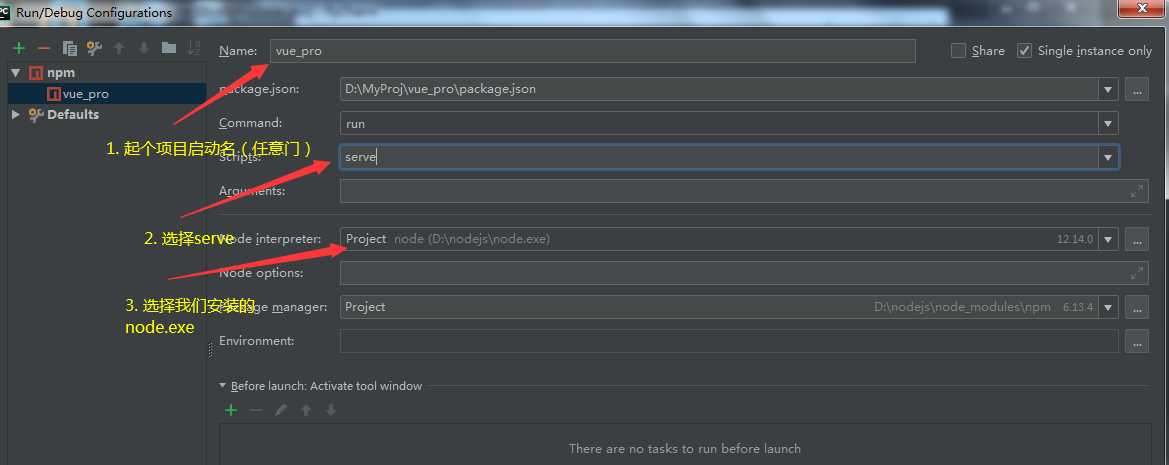
使用pycharm开发vue项目,这里我们要配置项目启动的功能,如下图。
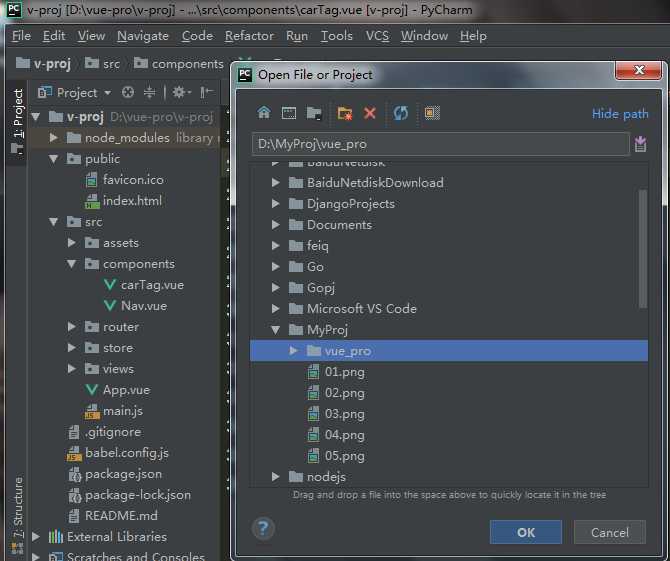
图一:




node_modules : 项目的依赖(不同电脑依赖需要重新构建),我们不用管
public : 存放项目的页面(因为vue框架是单页面开发,所以只含有一个index默认的页面),我们也不用动
src : 存放与项目本身相关的文件 。我们主要是在这个文件夹中开发。
assets:存放项目的静态文件(如导入的css,js等模块插件)
components:存放项目的小组件(与views文件夹中的组件是子父组件的关系,传参通过子传父或父传子的方式传参。)
router:存放项目的路由配置(路由与页面组件对应关系)
views:存放项目的页面组件(其中的组件与组件之间的传参通过路由传参的方法传参)
App.vue文件:项目的根组件,内部固定5行代码。(我们在views中自定义的页面组件最后都是将根组件的<router-view />替换掉,进行渲染)
<!--App.vue的5行代码-->
<template>
<div id="app">
<router-view/> <!--完成页面组件的占位-->
</div>
</template>main.js :项目总脚本文件(配置所有环境,加载根组件)(全局类型的环境都在改文件中配置)
# 1. 在views文件夹中,创建页面组件
# 2. 在router的index.js中配置页面组件的路由
# 3. 继续书写创建的页面组件,如果包含小组件,则需要在页面组件下方导入并挂载,数据通过vue组件的生命周期钩子来获取后端响应的数据
<router-view />占位符——》标签:
<!-- 该标签完成页面组件的占位 -->
<router-view></router-view>
<!--该标签可以写成单标签。组件标签也可以写成单标签-->
<!-- 该标签完成路由跳转 -->
<router-link></router-link>
方法:
<!-- 该方法完成逻辑中的路由跳转 -->
$router.push('页面组件路由')
<!-- 该方法完成路由前进后退的步数,可以为负数 -->
$router.go(整数)在页面组件创建完成后,就要取router文件夹的index.js文件中配置页面组件的路由
vue项目的路由配置允许我们可以对一个页面组件配置多个url(通过重定向的方法)
// 加入现在有一个新创建的页面组件 Home.vue
// 在router文件夹的index.js中
1. 先导入页面组件
import 组件别名 from '..views/Home.vue'
2. 书写页面路由(在const routes中添加新路由)
// 下面的两种配置都可以访问Home.vue页面组件
// 1. 正常配置
{
path: '/home',
name: 'home',
component: Home
},
// 2. 重定向配置
{
path: '/index',
redirect:'/home'
},
// 方式一:拼接式参数
1.标签跳转携带参数:
to="/user?pk=1" ,pk是键值对的key
2.对应逻辑跳转携带参数:
this.$router.push('/user?pk=1')
3.对应的页面路由书写方式:
path: '/user'
// 方式一对应的取值方式:
this.$route.query.pk// 方式二:有名分组式参数
1.标签跳转携带参数:
to="/user/1"
2.对应逻辑跳转携带参数:
this.$router.push('/user/1')
3.对应页面路由书写方式:*****这里与无路由传参的路由书写方式有区别********
path: '/user/:pk'
// 方式二对应的取值方式:
this.$route.params.pk<router-link to="页面路由">用户页</router-link> <!-- 使用router-link标签,完成标签跳转-->
<!-- router-link 标签渲染到浏览器中就是一个a标签-->this.$router.push('页面路由') // 完成逻辑跳转,主要是在事件中完成跳转// 利用JS原型,在vue项目中,我们可以产生一个可以在全局的vue实例都生效的属性。
// 定义方式:
// 在vue项目的main.js文件中:
Vue.prototype.属性名 = 属性值(或变量); // 这样就可以在vue项目的任意vue实例的中都可以访问到组件的生命周期钩子就是:组件从创建到销毁的整个生命周期中特殊时间节点对应的回调方法
常用的生命周期钩子
beforeCreate(){} // 组件要创建之前
created(){} // 组件创建成功 向后台发送数据请求,一般是加载快、比较小的数据
beforeMount(){} // 组件要加载之前
mounted(){} // 组件加载完成 ***特别耗时的数据请求,可以延后到组件初步加载成功后,再慢慢请求***
beforeUpdate(){} // 项目中任意变量要变化之前
updated(){} // 项目中任意变量要变化之前
beforeDestroyed(){} // 组件要销毁之前
destoryed(){} // 组件销毁完成// 配置步骤:
1. 安装插件:在项目根目录下(一定要在项目目录下),输入命令安装插件
cnpm install axios
2. 在项目的main.js中配置
import axios from 'axios'
Vue.prototype.$axios = axios; // 利用JS原型,在全部的组件中都可以访问到axios插件
3. 在一个组件的逻辑中发送ajax请求实例
this.$axios({
url: 'http://127.0.0.1:8000/cars/', // 后端url
method: 'get', // 请求方式
}).then(response => { // 回调函数,一定要用箭头函数
console.log(response);
// this.cars = response.data;
}).catch(error => { // 捕捉错误,网络状态码为4xx、5xx
console.log(error);
});
django默认是同源策略,所以存在跨域问题。即服务端响应的数据只会返回给发出请求的链接地址。
# 步骤:
# djan项目中:
# 1. django 安装cors模块:
pip install django-cors-headers
# 2. 在settings配置(注册app,注册中间件)
INSTALLED_APPS = [
'corsheaders'
]
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware'
]
# 3. 在settings开启允许所有的跨域
CORS_ORIGIN_ALLOW_ALL = True1. 安装插件(一定要在vue项目目录下),代替Bootstrap的下载到本地操作
cnpm install element -ui
2. 在main.js中配置
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
3. 使用
直接复制粘贴到组件的模板中即可1. 安装jQuery
cnpm install jQuery
2. vue项目在配置jQuery环境时,需要在vue.config.js文件中配置,如果vue项目没有该文件,则在vue项目根目录下手动创建
3. vue.config.js文件中书写
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery", // $ 表示的就是jQuery中的$
jQuery: "jquery",
"window.jQuery": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};1. 安装Bootstrap
cnpm install bootstrap@3 // @3表示版本号,在终端中给python解释器安装则是 pip install bootstrap==3 ,3默认是3点几版本中最稳定的那个版本
2. main.js文件中配置
import "bootstrap"
import "bootstrap/dist/css/bootstrap.css"vue项目搭建和开发流程 vue项目配置ElementUI、jQuery和Bootstrap环境
标签:home 清空 info href arm开发 注册 代码 没有 服务
原文地址:https://www.cnblogs.com/Mcoming/p/12075527.html