标签:oid object code word fill onclick near width class
原文:WPF 精修篇 动态资源
动态资源 使用 DynamicResource 关键字
静态 就是 StaticResource
原则上是 能用静态就用静态 动态会让前台界面压力很大~
动态资源引用 就是可以在后台改变资源 显示不同的样式 资源是一样的 就看关键字用什么
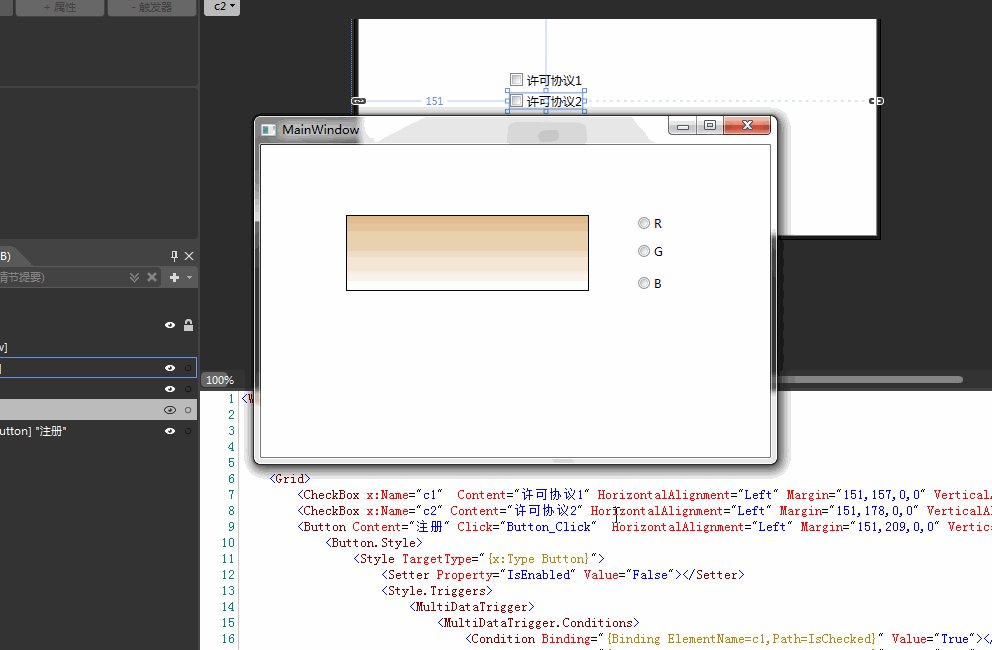
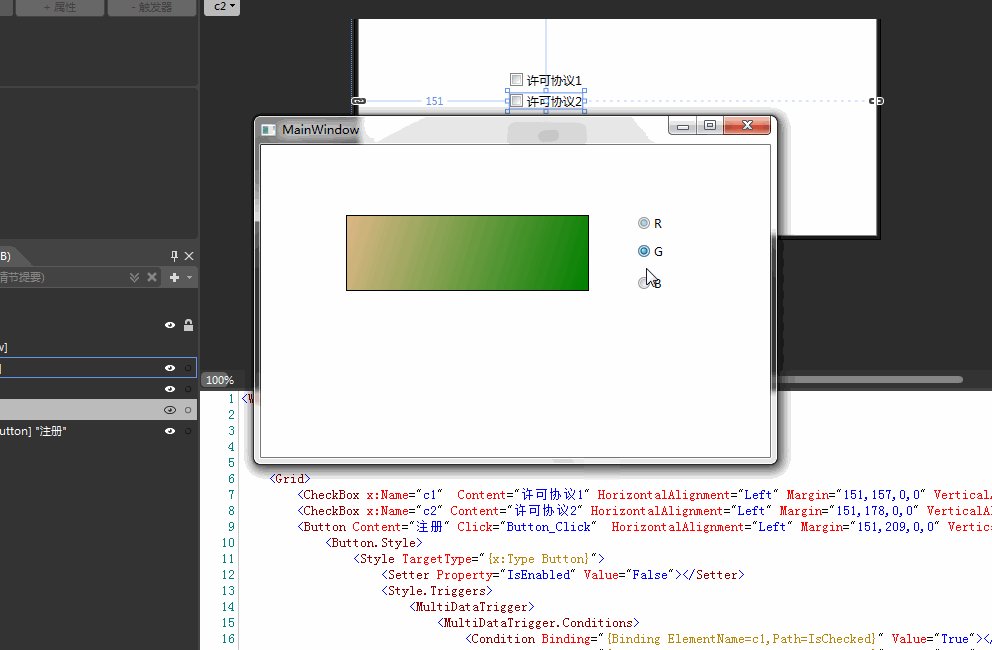
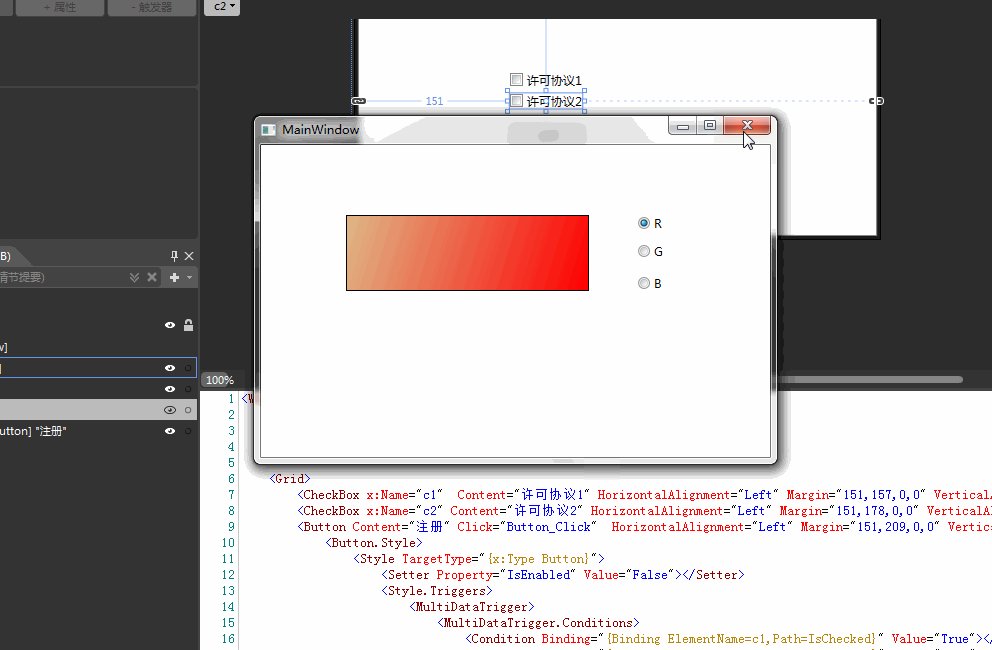
效果

- <Window.Resources>
- <LinearGradientBrush x:Key="RectFill" EndPoint="0.5,1" StartPoint="0.5,0">
- <GradientStop Color="BurlyWood" Offset="0"/>
- <GradientStop Color="White" Offset="1"/>
- </LinearGradientBrush>
- </Window.Resources>
- <Grid>
- <Rectangle Fill="{ DynamicResource RectFill}" HorizontalAlignment="Left" Height="76" Margin="85,70,0,0" Stroke="Black" VerticalAlignment="Top" Width="243">
-
- </Rectangle>
- <RadioButton x:Name="R" Content="R" HorizontalAlignment="Left" Margin="377,70,0,0" VerticalAlignment="Top" Click="R_Click"/>
- <RadioButton x:Name="G" Content="G" HorizontalAlignment="Left" Margin="377,98,0,0" VerticalAlignment="Top" Click="G_Click"/>
- <RadioButton x:Name="B" Content="B" HorizontalAlignment="Left" Margin="377,130,0,0" VerticalAlignment="Top" Click="B_Click"/>
-
- </Grid>
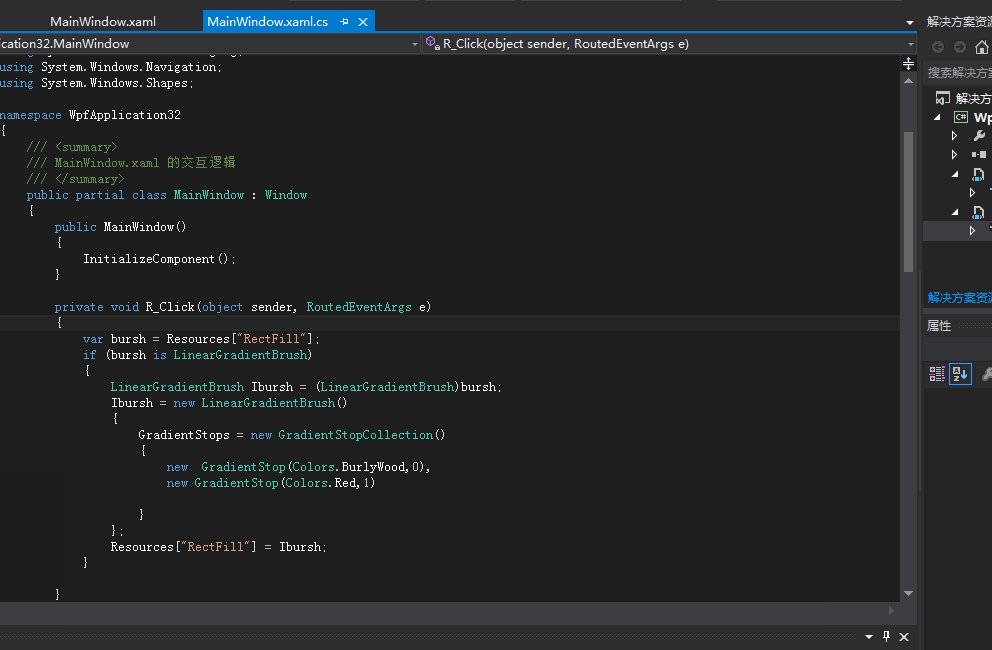
- private void R_Click(object sender, RoutedEventArgs e)
- {
- var bursh = Resources["RectFill"];
- if (bursh is LinearGradientBrush)
- {
- LinearGradientBrush Ibursh = (LinearGradientBrush)bursh;
- Ibursh = new LinearGradientBrush()
- {
- GradientStops = new GradientStopCollection()
- {
- new GradientStop(Colors.BurlyWood,0),
- new GradientStop(Colors.Red,1)
-
- }
- };
- Resources["RectFill"] = Ibursh;
- }
-
- }
-
- private void G_Click(object sender, RoutedEventArgs e)
- {
- var bursh = Resources["RectFill"];
- if (bursh is LinearGradientBrush)
- {
- LinearGradientBrush Ibursh = (LinearGradientBrush)bursh;
- Ibursh = new LinearGradientBrush()
- {
- GradientStops = new GradientStopCollection()
- {
- new GradientStop(Colors.BurlyWood,0),
- new GradientStop(Colors.Green,1)
-
- }
- };
- Resources["RectFill"] = Ibursh;
- }
-
- }
-
- private void B_Click(object sender, RoutedEventArgs e)
- {
- var bursh = Resources["RectFill"];
- if (bursh is LinearGradientBrush)
- {
- LinearGradientBrush Ibursh = (LinearGradientBrush)bursh;
- Ibursh = new LinearGradientBrush()
- {
- GradientStops = new GradientStopCollection()
- {
- new GradientStop(Colors.BurlyWood,0),
- new GradientStop(Colors.Blue,1)
-
- }
- };
- Resources["RectFill"] = Ibursh;
- }
-
- }
标签:oid object code word fill onclick near width class
原文地址:https://www.cnblogs.com/lonelyxmas/p/12075517.html