标签:oba textview rtti appcompat 级别 新闻 发表 通过 文件复制
实验四 碎片使用
实验目的及要求:
(1) 掌握:碎片的创建
(2) 理解:限定符概念
(3) 掌握:碎片使用
实验内容:
1、 打开实验三项目
2、 创建一个横屏界面
方法:在layout目录旁再创建一个同级别的layout-land目录,将activity_list.xml布局文件复制到layout-land中即可
3、 新增一个碎片DetailFragment,将新闻详情制作成碎片
4、 修改新闻详情的布局,将其中的控件用DetailFragment替换
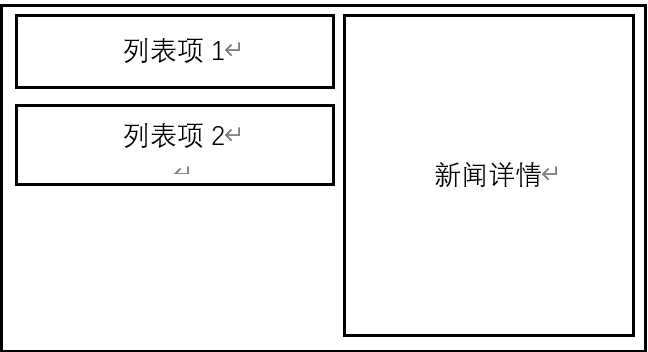
5、 修改新闻列表横屏布局,将列表右边设计为一个新闻详情

6、 在AVD中可实现模拟横、竖屏测试的功能,只要该活动设计有layout和layout-land两种布局,那么横屏和竖屏时则会加载不同的布局文件。

1、 手机在横屏或竖屏时会加载相应的布局文件,但两种布局文件均使用同一个类文件。修改ListActivity类代码,先判断屏幕状态,若横屏,则点击列表时将新闻内容填充至右侧碎片;若竖屏,则点击列表时打开详情活动显示新闻内容。
判断横屏或竖屏方法:
Configuration mConfiguration = MainActivity.this.getResources().getConfiguration();
int ori = mConfiguration.orientation;
if (ori == mConfiguration.ORIENTATION_LANDSCAPE) {
Toast.makeText(MainActivity.this, "现在是横屏", Toast.LENGTH_LONG).show();
} else if (ori == mConfiguration.ORIENTATION_PORTRAIT) {
Toast.makeText(MainActivity.this, "现在是竖屏", Toast.LENGTH_LONG).show();
}
特别注意:
存在部分电脑可能存在无法检测到横屏竖屏切换,可在MainActivity的OnCreate方法中加上如下语句,放在setContentView语句前:
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_FULL_SENSOR);
效果:竖屏展示


横屏展示


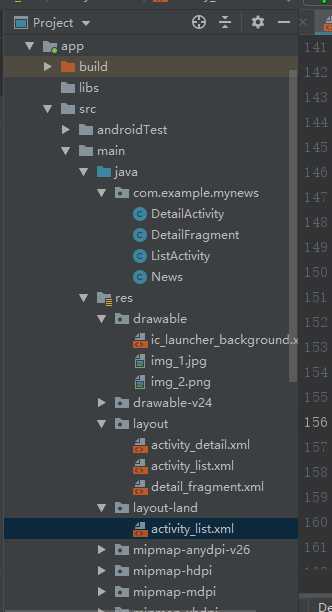
文件目录

注意:此处习大大为敏感词,后面删掉了,这不影响实验结果
代码:
DetailActivity
package com.example.mynews; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; import android.widget.TextView; public class DetailActivity extends AppCompatActivity { private long startTime; private News news=new News(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_detail); startTime=System.currentTimeMillis(); } @Override public void onBackPressed(){ long timeOut=System.currentTimeMillis(); Intent intent = new Intent(); if(timeOut - startTime >= 3000) { intent.putExtra("timeReturn",0); setResult(RESULT_OK,intent); } else { intent.putExtra("timeReturn",1); setResult(RESULT_OK,intent); } finish(); } }
DetailFragment
package com.example.mynews; import androidx.appcompat.app.AppCompatActivity; import androidx.fragment.app.Fragment; import com.example.mynews.ListActivity; import android.content.Intent; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; public class DetailFragment extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle saveInstanceState) { View view = inflater.inflate(R.layout.detail_fragment, container, false); TextView title = (TextView) view.findViewById(R.id.text_view7); TextView source = (TextView) view.findViewById(R.id.text_view8); TextView time = (TextView) view.findViewById(R.id.text_view9); TextView content = (TextView) view.findViewById(R.id.text_view10); //得到活动里面传输过来的值 String title1=getActivity().getIntent().getStringExtra("textView1"); String time1=getActivity().getIntent().getStringExtra("textView3"); String source1=getActivity().getIntent().getStringExtra("textView2"); String content1=getActivity().getIntent().getStringExtra("textView10"); //采用buddle方法后,此处应该是空值 if(title1 == null){ title1 = getArguments().getString("textView1"); } if(time1 == null){ time1= getArguments().getString("textView3"); } if(source1 == null){ source1 = getArguments().getString("textView2"); } if(content1 == null){ content1 = getArguments().getString("textView10"); } title.setText(title1); source.setText(source1); time.setText(time1); content.setText(content1); return view; } }
ListActivity
package com.example.mynews; import androidx.appcompat.app.AppCompatActivity; import androidx.fragment.app.Fragment; import androidx.fragment.app.FragmentManager; import androidx.fragment.app.FragmentTransaction; import com.example.mynews.News; import android.content.Intent; import android.content.pm.ActivityInfo; import android.content.res.Configuration; import android.graphics.Color; import android.os.Bundle; import android.view.View; import android.widget.TextView; import android.widget.Toast; public class ListActivity extends AppCompatActivity { public News[] news= new News[2]; private TextView textView1,textView2,textView3,textView4,textView5,textView6; public void addNews() { news[0]=new News(); news[0].title="谈全面依法治国" ; news[0].Time="2019/12/9"; news[0].Source="新浪网"; news[0].content="党的十八大以来,以同志为核心的党中央提出一系列全面依法治国新理念新思想新战略。这些新理念新思想新战略,是马克思主义法治思想中国化的最新成果,是全面依法治国的根本遵循,必须长期坚持、不断丰富发展。" + "今天,党建网微平台编辑整理总书记相关重要论述,供大家学习参考。"; news[1]=new News(); news[1].title="杨洁篪同美国国务卿通电话"; news[1].Time="20191207"; news[1].Source="长安网"; news[1].content="12月7日上午,中共中央政治局委员、中央外事工作委员会办公室主任杨洁篪同美国国务卿蓬佩奥通电话。"+ "杨洁篪强调,近来美方允许所谓“香港人权与民主法案”成法,美国会众议院通过所谓“2019年维吾尔人权政策法案”,美官员多次发表歪曲、攻击中国政治制度和内外政策的言论,这是对中国内政的粗暴干涉,严重违反国际法和国际关系基本准则,严重违背中美两国人民和国际社会的意愿。中方对此表示坚决反对和强烈谴责。\n" ; textView1=(TextView) findViewById(R.id.text_view1); textView2=(TextView) findViewById(R.id.text_view2); textView3=(TextView) findViewById(R.id.text_view3); textView4=(TextView) findViewById(R.id.text_view4); textView5=(TextView) findViewById(R.id.text_view5); textView6=(TextView) findViewById(R.id.text_view6); textView1.setText(news[0].title); textView2.setText(news[0].Source); textView3.setText(news[0].Time); textView4.setText(news[1].title); textView5.setText(news[1].Source); textView6.setText(news[1].Time); } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_FULL_SENSOR); setContentView(R.layout.activity_list); addNews(); TextView textViewButton1 = (TextView) findViewById(R.id.text_view1); TextView textViewButton2 = (TextView) findViewById(R.id.text_view4); Configuration mConfiguration = ListActivity.this.getResources().getConfiguration(); int ori = mConfiguration.orientation; if (ori == mConfiguration.ORIENTATION_LANDSCAPE) { Toast.makeText(ListActivity.this, "现在是横屏", Toast.LENGTH_LONG).show(); textViewButton1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { FragmentManager fragmentManager=getSupportFragmentManager(); DetailFragment detailFragment = new DetailFragment(); Bundle bundle = new Bundle(); bundle.putString("textView1", news[0].title); bundle.putString("textView2",news[0].Source); bundle.putString("textView3",news[0].Time); bundle.putString("textView10",news[0].content); detailFragment.setArguments(bundle); FragmentTransaction transaction=fragmentManager.beginTransaction(); transaction.replace(R.id.detail_fragment, detailFragment); transaction.addToBackStack(null); transaction.commit(); } }); textViewButton2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { FragmentManager fragmentManager=getSupportFragmentManager(); DetailFragment detailFragment = new DetailFragment(); //这个地方是用来传输数据到碎片中的buddle方法 Bundle bundle = new Bundle(); bundle.putString("textView1", news[1].title); bundle.putString("textView2",news[1].Source); bundle.putString("textView3",news[1].Time); bundle.putString("textView10",news[1].content); detailFragment.setArguments(bundle); FragmentTransaction transaction=fragmentManager.beginTransaction(); //这里因为在前面已经定义了,所以直接使用 transaction.replace(R.id.detail_fragment,detailFragment); transaction.addToBackStack(null); transaction.commit(); } }); } else if (ori == mConfiguration.ORIENTATION_PORTRAIT) { Toast.makeText(ListActivity.this, "现在是竖屏", Toast.LENGTH_LONG).show(); textViewButton1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent=new Intent(ListActivity.this,DetailActivity.class); intent.putExtra("textView1",news[0].title); intent.putExtra("textView2",news[0].Source); intent.putExtra("textView3",news[0].Time); intent.putExtra("textView10",news[0].content); startActivityForResult(intent,1); } }); textViewButton2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent=new Intent(ListActivity.this,DetailActivity.class); intent.putExtra("textView1",news[1].title); intent.putExtra("textView2",news[1].Source); intent.putExtra("textView3",news[1].Time); intent.putExtra("textView10",news[1].content); startActivityForResult(intent,2); } }); } } @Override protected void onActivityResult(int requestCode,int resultCode,Intent data) { super.onActivityResult(requestCode,resultCode,data); int timerReturn = data.getIntExtra("timeReturn",2); switch(requestCode) { case 1: if(timerReturn == 0) { textView1.setTextColor(Color.parseColor("#8E8E8E")); textView2.setTextColor(Color.parseColor("#8E8E8E")); textView3.setTextColor(Color.parseColor("#8E8E8E")); } break; case 2: if(timerReturn == 0) { textView4.setTextColor(Color.parseColor("#8E8E8E")); textView5.setTextColor(Color.parseColor("#8E8E8E")); textView6.setTextColor(Color.parseColor("#8E8E8E")); } break; } } }
News
package com.example.mynews; public class News { public String title; public String content; public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } public String getContent() { return content; } public void setContent(String content) { this.content = content; } public String getSource() { return Source; } public void setSource(String source) { Source = source; } public String getTime() { return Time; } public void setTime(String time) { Time = time; } public String Source; public String Time; }
布局文件
activity_detail.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".DetailActivity"> <fragment android:id="@+id/detail" android:name="com.example.mynews.DetailFragment" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
activity_list.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".ListActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="100dp" android:orientation="horizontal" > android:background="#303F9F"/> <ImageView android:id="@+id/image_view" android:layout_height="match_parent" android:layout_width="130dp" android:src="@drawable/img_1" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/text_view1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:textSize="20dp" android:textColor="@android:color/black" /> <TextView android:id="@+id/text_view2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentBottom="true" android:textColor="@android:color/black" /> <TextView android:id="@+id/text_view3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentBottom="true" android:textColor="@android:color/black" /> </RelativeLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="8dp" > <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_gravity="center" android:background="#303F9F"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="100dp" android:orientation="horizontal" > <ImageView android:id="@+id/image_view2" android:layout_height="match_parent" android:layout_width="130dp" android:src="@drawable/img_2" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/text_view4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:textSize="20dp" android:textColor="@android:color/black" /> <TextView android:id="@+id/text_view5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentBottom="true" android:textColor="@android:color/black" /> <TextView android:id="@+id/text_view6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentBottom="true" android:textColor="@android:color/black" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#303F9F"/> </RelativeLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="8dp" > <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_gravity="center" android:background="#303F9F"/> </LinearLayout> </LinearLayout>
Detail_fragment.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".DetailActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="100dp" android:orientation="horizontal" > <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/text_view7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_alignParentTop="true" android:textSize="30dp" /> <TextView android:id="@+id/text_view8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentBottom="true" android:textSize="20dp" /> <TextView android:id="@+id/text_view9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentBottom="true" android:textSize="20dp" /> </RelativeLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="8dp" > <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_gravity="center" android:background="#303F9F"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <TextView android:id="@+id/text_view10" android:layout_width="match_parent" android:layout_height="match_parent" android:textSize="20dp" /> </LinearLayout> </LinearLayout>
layout-land横屏布局
activity_list.xml 这个地方和竖屏的有一点点(亿点点)不同
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".ListActivity"> <LinearLayout android:orientation="vertical" android:layout_height="match_parent" android:layout_width="match_parent" android:layout_weight="1.5" > <LinearLayout android:layout_width="match_parent" android:layout_height="100dp" android:orientation="horizontal" > android:background="#303F9F"/> <ImageView android:id="@+id/image_view" android:layout_height="match_parent" android:layout_width="130dp" android:src="@drawable/img_1" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/text_view1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:textSize="20dp" android:textColor="@android:color/black" /> <TextView android:id="@+id/text_view2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentBottom="true" android:textColor="@android:color/black" /> <TextView android:id="@+id/text_view3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentBottom="true" android:textColor="@android:color/black" /> </RelativeLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="8dp" > <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_gravity="center" android:background="#303F9F"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="100dp" android:orientation="horizontal" > <ImageView android:id="@+id/image_view2" android:layout_height="match_parent" android:layout_width="130dp" android:src="@drawable/img_2" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/text_view4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:textSize="20dp" android:textColor="@android:color/black" /> <TextView android:id="@+id/text_view5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentBottom="true" android:textColor="@android:color/black" /> <TextView android:id="@+id/text_view6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentBottom="true" android:textColor="@android:color/black" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#303F9F"/> </RelativeLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="8dp" > <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_gravity="center" android:background="#303F9F"/> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="1dp" android:layout_height="match_parent" android:orientation="vertical"> <View android:layout_width="match_parent" android:layout_height="match_parent" android:background="#303F9F" /> </LinearLayout> <LinearLayout android:layout_weight="1" android:layout_height="match_parent" android:layout_width="match_parent"> <FrameLayout android:id="@+id/detail_fragment" android:layout_width="match_parent" android:layout_height="match_parent" > </FrameLayout> </LinearLayout> </LinearLayout>
实验总结:我是真的菜,是真的笨。
给我顶,加油,奥里给!
标签:oba textview rtti appcompat 级别 新闻 发表 通过 文件复制
原文地址:https://www.cnblogs.com/westweishao/p/12078632.html