标签:text 原版 大于 rgb 格式 常用 orm com sof
字体颜色:color 几种表达方式 <style>
h1 {color: red; }
p {color: rgba(255,255,36,0.5); }
</style>
字体的大小,类型,粗细,倾斜:
font-family字体类型,常用的有"微软雅黑", "microsoft yahei", "宋体" ;
font-size字体大小,单位为像素px;
font-style: italic;字体倾斜;
font-weight:bold;字体加粗;也可以用100-900来调节;
可以简写为font: ;
<style>
p {
/* font-family: "microsoft yahei"; */
/* font-size: 12px;
font-style: italic;
font-weight: bold; */
/* 简写 */
font: normal bold 12px "微软雅黑";
text-align: justify;
}
</style>
文字样式元素:
<tt></tt>打字机效果
<i></i>斜体<em></em>斜体,em比i更强调语气
<strong></strong>加粗<b></b>加粗,strong比b更强调语气
<big>大号字体</big>
<small>小号字体</small>
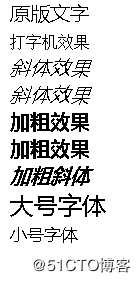
<body>
原版文字<br>
<tt>打字机效果</tt><br>
<i>斜体效果</i><br>
<em>斜体效果</em><br>
<strong>加粗效果</strong><br>
<b>加粗效果</b><br />
<strong>
<em>加粗斜体</em>
</strong><br />
<big>大号字体</big><br>
<small>小号字体</small>
</body>
特殊符号和注释:
ctrl+/ 快捷注释
多个空格用?
大于号用>小于号用<
引号用"
版权所有?
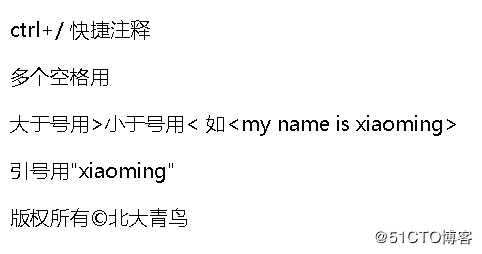
<body>
<p>
ctrl+/ 快捷注释
</p>
<p>
多个空格用????
</p>
<p>
大于号用>小于号用<
如<my name is xiaoming>
</p>
<p>
引号用"xiaoming"
</p>
<p>
版权所有?
</p>
</body>
上下标和原样输出:
上标<sup>下标<sub>
原样输出<pre></pre>
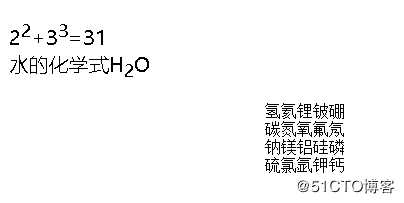
<body>
<p>
2<sup>2</sup>+3<sup>3</sup>=31<br />
水的化学式H<sub>2</sub>O
</p>
<p>
<pre>
氢氦锂铍硼
碳氮氧氟氖
钠镁铝硅磷
硫氯氩钾钙
</pre>
</p>
</body>
划线:
<s></s>删除线
<u></u>下划线
<hr><hr />水平线
<body>
<s>删除线</s>
<u>下划线</u>
<hr>水平线<hr />
</body>
标签:text 原版 大于 rgb 格式 常用 orm com sof
原文地址:https://blog.51cto.com/14648170/2460576