标签:输入 简单 标记 parameter cmd 语法 应用 start 文件夹
在cmd中使用命令dotnet --version可以查看当前安装的版本
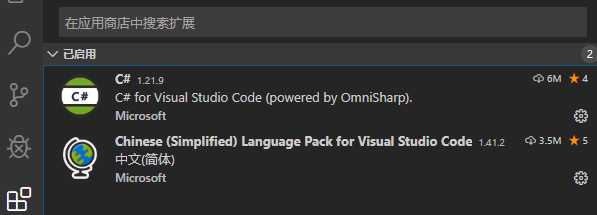
在最左边的工具栏,点击最下面的扩展按钮

搜索并安装如下两项

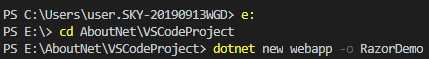
按CTRL+~键,打开命令终端
输入以下命令

dotnet new webapp 是在当前文件夹下新建了一个名为RazorDemo的webapp项目
成功后输入code -r RazorDemo 即在vscode的当前实例中打开RazorDemo文件夹。
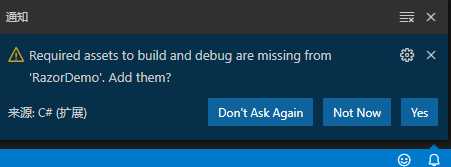
这时右下角通知会出现

译:RazorDemo项目缺少必要的运行和调试的资源,是否添加?选择Yes
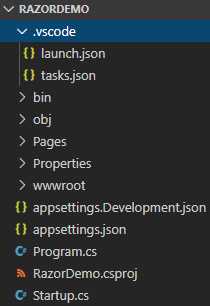
在项目的资源目录下会多出一个.vscode的文件夹,里面有两个json文件

然后打开命令终端,输入命令:dotnet dev-certs https --trust 在弹出的对话框中选择yes
Pages文件夹:包含 Razor 页面和支持文件。 每个 Razor 页面都是一对文件:
支持文件的名称以下划线开头。 例如,_Layout.cshtml 文件可配置所有页面通用的 UI 元素 。
wwwroot文件夹:包含静态文件,如 HTML 文件、JavaScript 文件和 CSS 文件。
appSettings.json:包含配置数据,如连接字符串。
Program.cs:包含程序的入口点。
Startup.cs:包含配置应用行为的代码。
使用VSCode创建简单的Razor Webapp--1.入门
标签:输入 简单 标记 parameter cmd 语法 应用 start 文件夹
原文地址:https://www.cnblogs.com/1016391912pm/p/12078938.html