标签:code 一个 字符串 数据格式 ssi 调用 代码 浏览器 lse
目录
?# Ajax
网速慢的情况下,页面加载时间长,用户只能等待
表单提交后,如果一项内容不合格,需要重新填写所有表单内容
页面跳转,重新加载页面,造成资源浪费,增加用户等待时间
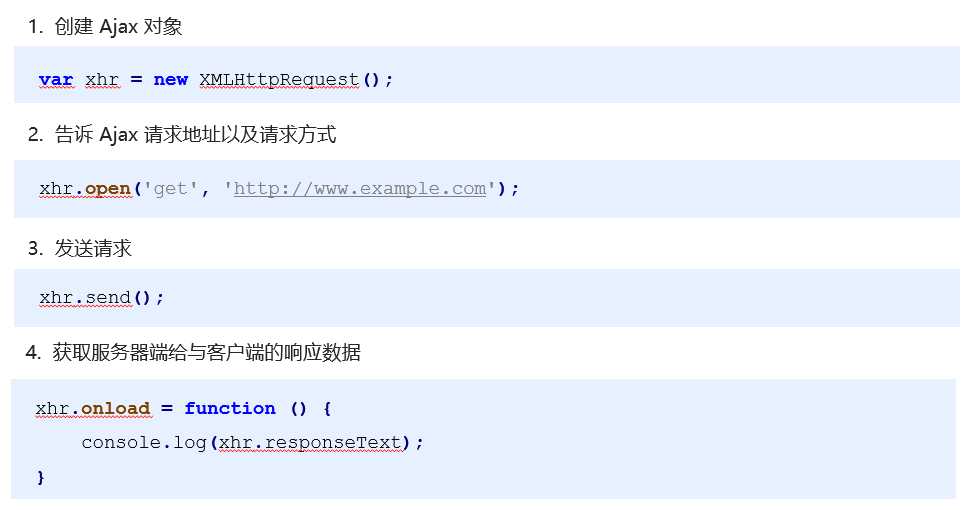
它是浏览器提供的一套方法,可以实现页面无刷新更新数据,提高用户浏览网站应用的体验
Ajax 技术需要==运行在网站环境中才能生效==,当前课程会使用Node创建的服务器作为网站服务器。
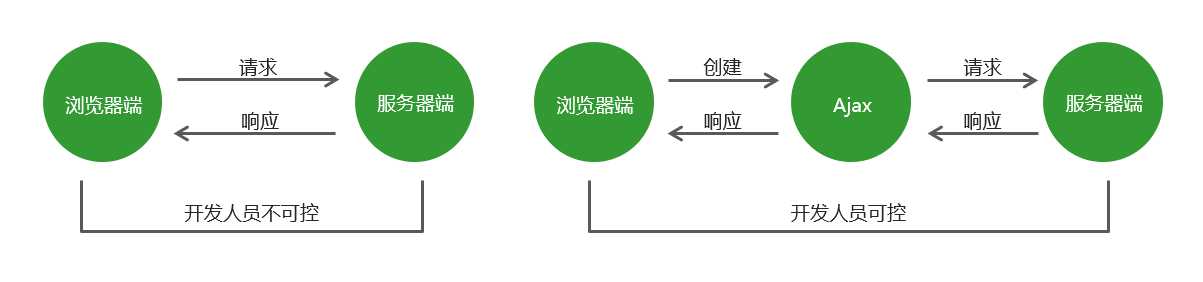
Ajax 相当于浏览器发送请求与接收响应的代理人,以实现在不影响用户浏览页面的情况下,局部更新页面数据,从而提高用户体验。


在真实的项目中,服务器端==大多数情况下会以 JSON 对象作为响应数据的格式==。当客户端拿到响应数据时,要将 JSON 数据和 HTML 字符串进行拼接,然后将拼接的结果展示在页面中。
在 http 请求与响应的过程中,无论是请求参数还是响应内容,如果是对象类型,最终都会被转换为对象字符串进行传输。

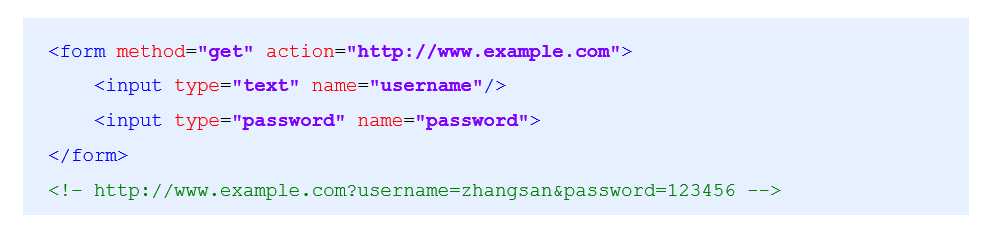
传统网站表单提交:


在 HTTP 请求和响应的过程中传递的数据块就叫报文,包括要传送的数据和一些附加信息,这些数据和信息要遵守规定好的格式。


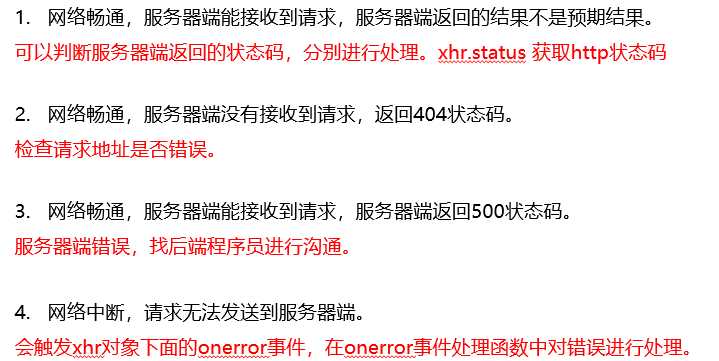
Ajax状态码:
在创建ajax对象,配置ajax对象,发送请求,以及接收完服务器端响应数据,这个过程中的每一个步骤都会对应一个数值,这个数值就是ajax状态码。

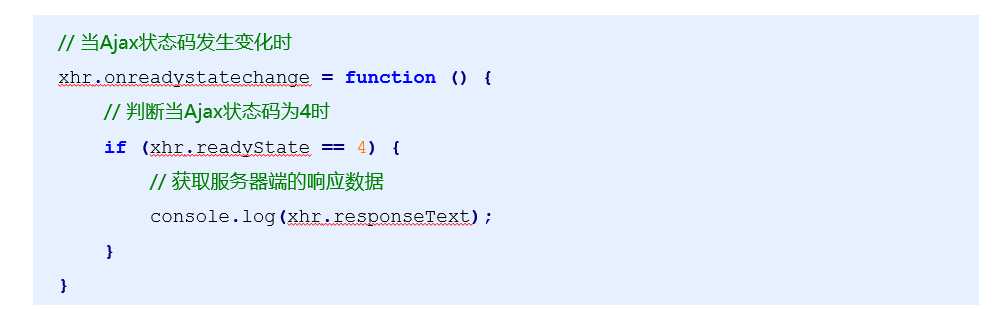
onreadystatechange 事件
当 Ajax 状态码发生变化时将自动触发该事件。
在事件处理函数中可以获取 Ajax 状态码并对其进行判断,当状态码为 4 时就可以通过 xhr.responseText 获取服务器端的响应数据了。

两种获取服务器端响应方式的区别:


==问题:==在低版本的 IE 浏览器中,Ajax 请求有严重的缓存问题,即在请求地址不发生变化的情况下,只有第一次请求会真正发送到服务器端,后续的请求都会从浏览器的缓存中获取结果。即使服务器端的数据更新了,客户端依然拿到的是缓存中的旧数据。
==解决方案==:在请求地址的后面加请求参数,保证每一次请求中的请求参数的值不相同

==问题==:发送一次请求代码过多,发送多次请求代码冗余且重复。
==解决方案==:将请求代码封装到函数中,发请求时调用函数即可。

请求参数要考虑的问题:
? 1.请求参数位置的问题
? 将请求参数传递到ajax函数内部, 在函数内部根据请求方式的不同将请求参数放置在不同的位置
? get 放在请求地址的后面
? post 放在send方法中
? 2.请求参数格式的问题
? application/x-www-form-urlencoded => 参数名称=参数值&参数名称=参数值 => name=zhangsan&age=20
? application/json => {name: ‘zhangsan‘, age: 20}
? 1.传递对象数据类型对于函数的调用者更加友好
? 2.在函数内部对象数据类型转换为字符串数据类型更加方便
代码如下:
function ajax (options) {
// 存储的是默认值
var defaults = {
type: 'get',
url: '',
data: {},
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success: function () {},
error: function () {}
};
// 使用options对象中的属性覆盖defaults对象中的属性
Object.assign(defaults, options);
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 拼接请求参数的变量
var params = '';
// 循环用户传递进来的对象格式参数
for (var attr in defaults.data) {
// 将参数转换为字符串格式
params += attr + '=' + defaults.data[attr] + '&';
}
// 将参数最后面的&截取掉
// 将截取的结果重新赋值给params变量
params = params.substr(0, - 1);
// 判断请求方式
if (defaults.type == 'get') {
defaults.url = defaults.url + '?' + params;
}
// 配置ajax对象
xhr.open(defaults.type, defaults.url);
// 如果请求方式为post
if (defaults.type == 'post') {
// 用户希望的向服务器端传递的请求参数的类型
var contentType = defaults.header['Content-Type']
// 设置请求参数格式的类型
xhr.setRequestHeader('Content-Type', contentType);
// 判断用户希望的请求参数格式的类型
// 如果类型为json
if (contentType == 'application/json') {
// 向服务器端传递json数据格式的参数
xhr.send(JSON.stringify(defaults.data))
}else {
// 向服务器端传递普通类型的请求参数
xhr.send(params);
}
}else {
// 否则get发送请求
xhr.send();
}
// 监听xhr对象下面的onload事件
// 当xhr对象接收完响应数据后触发
xhr.onload = function () {
// xhr.getResponseHeader()
// 获取响应头中的数据
var contentType = xhr.getResponseHeader('Content-Type');
// 服务器端返回的数据
var responseText = xhr.responseText;
// 如果响应类型中包含applicaition/json
if (contentType.includes('application/json')) {
// 将json字符串转换为json对象
responseText = JSON.parse(responseText)
}
// 当http状态码等于200的时候
if (xhr.status == 200) {
// 请求成功 调用处理成功情况的函数
defaults.success(responseText, xhr);
}else {
// 请求失败 调用处理失败情况的函数
defaults.error(responseText, xhr);
}
}
}
ajax({
type: 'post',
// 请求地址
url: 'http://localhost:3000/responseData',
success: function (data) {
console.log('这里是success函数');
console.log(data)
}
})标签:code 一个 字符串 数据格式 ssi 调用 代码 浏览器 lse
原文地址:https://www.cnblogs.com/garyxi/p/12079065.html