标签:string nta numbers 连接字符串 作用 inf code lan cal
参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/A_re-introduction_to_JavaScript
Javascript 类型:

数字:


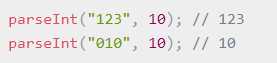
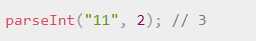
parseInt() 将字符串转换为整型。该函数的第二个可选参数表示字符串所表示数字的基(进制)

parseFloat(),用以解析浮点数字符串,与parseInt()不同的地方是,parseFloat() 只应用于解析十进制数字。

NaN

isNaN() 来判断一个变量是否为 NaN 
Infinity(正无穷)和 -Infinity(负无穷)
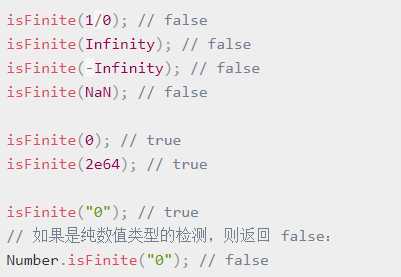
isFinite() 来判断一个变量是否是一个有穷数, 如果类型为Infinity, -Infinity 或 NaN则返回false 
parseInt() 和 parseFloat() 函数会尝试逐个解析字符串中的字符,直到遇上一个无法被解析成数字的字符,然后返回该字符前所有数字字符组成的数字。
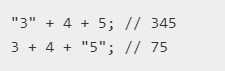
然而如果使用运算符 "+", 只要字符串中含有无法被解析成数字的字符,该字符串都将被转换成 NaN。
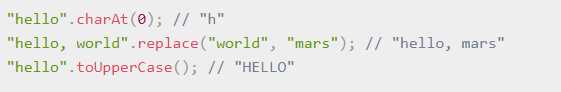
字符串:
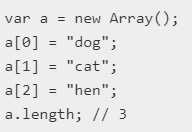
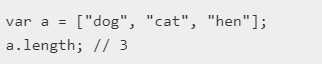
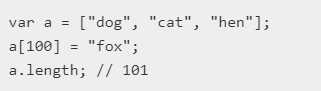
length(编码单元的个数)属性,可以得到它的长度

其他类型:
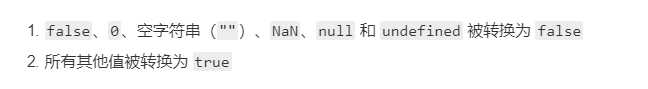
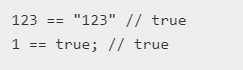
null 表示一个空值(non-value),必须使用 null 关键字才能访问undefined 是一个“undefined(未定义)”类型的对象,表示一个未初始化的值,也就是还没有被分配的值。一个未被赋值的变量就是 undefined 类型。还有一点需要说明的是,undefined 实际上是一个不允许修改的常量。true 和 false根据具体需要,JavaScript 按照如下规则将变量转换成布尔类型

&&(逻辑与)、|| (逻辑或)和!(逻辑非)在内的一些逻辑运算符。
变量:
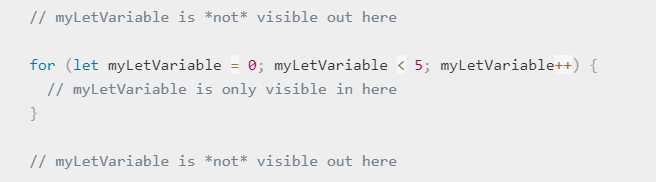
let 语句声明一个块级作用域的本地变量,并且可选的将其初始化为一个值
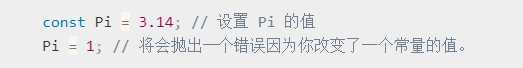
const 允许声明一个块级作用域不可变的常量。

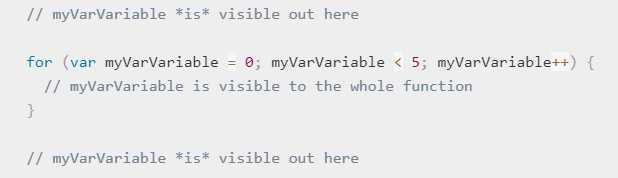
var 声明的变量在它所声明的整个函数都是可见的
声明了一个变量却没有对其赋值,那么这个变量的类型就是 undefined
运算符:
+、-、*、/ 和 %+= 和 -=,++ 和 --+ 操作符还可以用来连接字符串


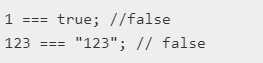
<、>、<= 和 >=,这些运算符对于数字和字符串都通用。=(等号)”组成的相等运算符有类型自适应的功能


!= 和 !== 两种不等运算符,具体区别与两种相等运算符的区别类似
控制结构:

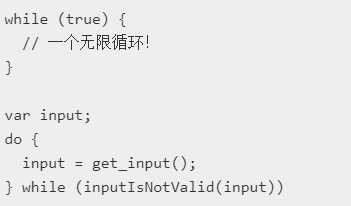
while 循环和 do-while 循环
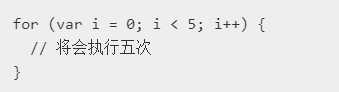
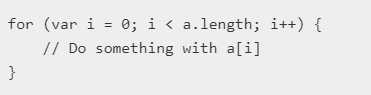
for 循环


&& 和 || 运算符使用短路逻辑(short-circuit logic),是否会执行第二个语句(操作数)取决于第一个操作数的结果
switch 语句
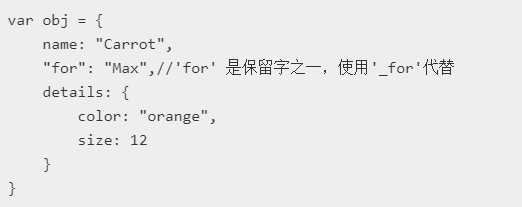
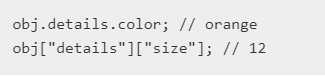
对象:




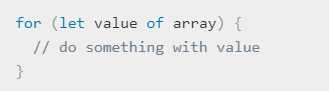
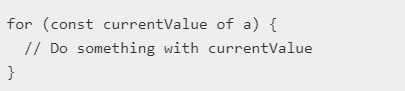
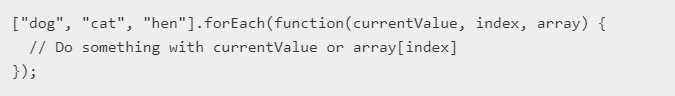
数组:





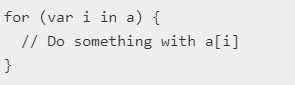
 不推荐,因为会遍历出数组中Array.prototype的新属性
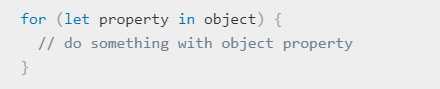
不推荐,因为会遍历出数组中Array.prototype的新属性


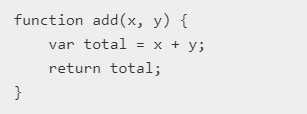
函数:

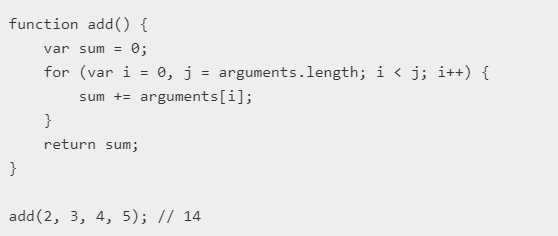
return 语句,或者一个没有值的 return 语句,JavaScript 会返回 undefinedundefined 替代。

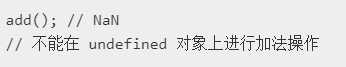
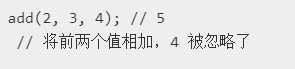
arguments 的内部对象,这个对象就如同一个类似于数组的对象一样,包括了所有被传入的参数

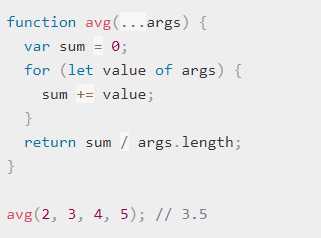
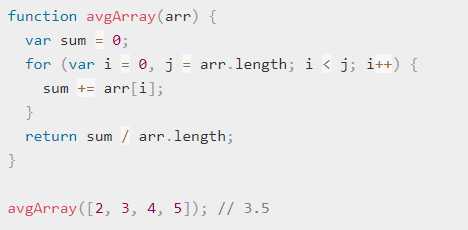
剩余参数符号将存储他后面的所有参数,而不存之前出现的。例如, 函数定义:avg(firstValue, ...args) , 调用avg (2,3,4,5), 那么firstvalue =2,args =[ 3,4, 5 ]

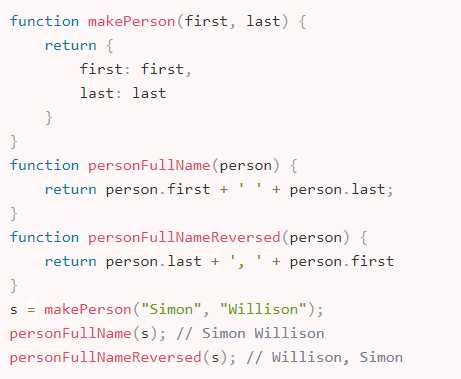
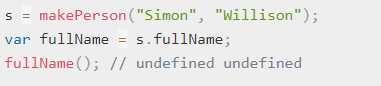
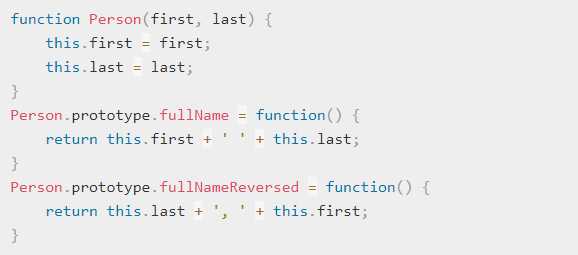
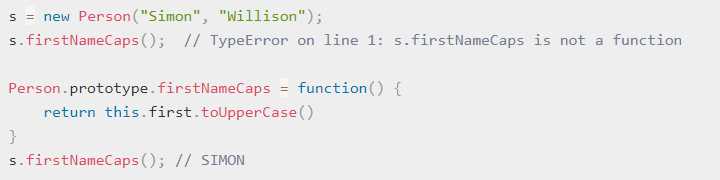
自定义对象:




功效同上。缺点:每次创建Person 都会创建两个函数对象



局部全局(local global)
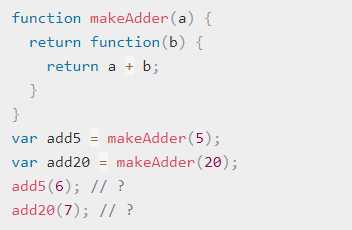
闭包:
一个函数 与其 被创建时所带有的作用域对象 的组合


React 1 - Javascript (ECMAscript) 重学习
标签:string nta numbers 连接字符串 作用 inf code lan cal
原文地址:https://www.cnblogs.com/crdanding/p/12076172.html