标签:nsf api style ase alt css 转化 color tran
项目需要在后台接收的字段值为小写,但在页面上显示大写英文,但操作页面之后,最终传给后台的依旧是小写,所以就需要使用css转化一下即可
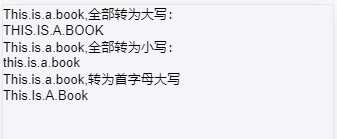
<li>This.is.a.book,全部转为大写:</li> <li style="text-transform: uppercase">This.is.a.book</li> <li>This.is.a.book,全部转为小写:</li> <li style="text-transform: lowercase">This.is.a.book</li> <li>This.is.a.book,转为首字母大写</li> <li style="text-transform: capitalize">This.is.a.book</li>

标签:nsf api style ase alt css 转化 color tran
原文地址:https://www.cnblogs.com/yanyanliu/p/12079421.html