标签:core 数据 pre localhost tst mamicode 而不是 exp host
声明:参考于asp.net core 3.1 官网(以后不再说明)
本教程是系列教程中的第一个教程,介绍生成 ASP.NET Core Razor Pages Web 应用的基础知识。
在本系列结束时,你将拥有一个管理电影数据库的应用
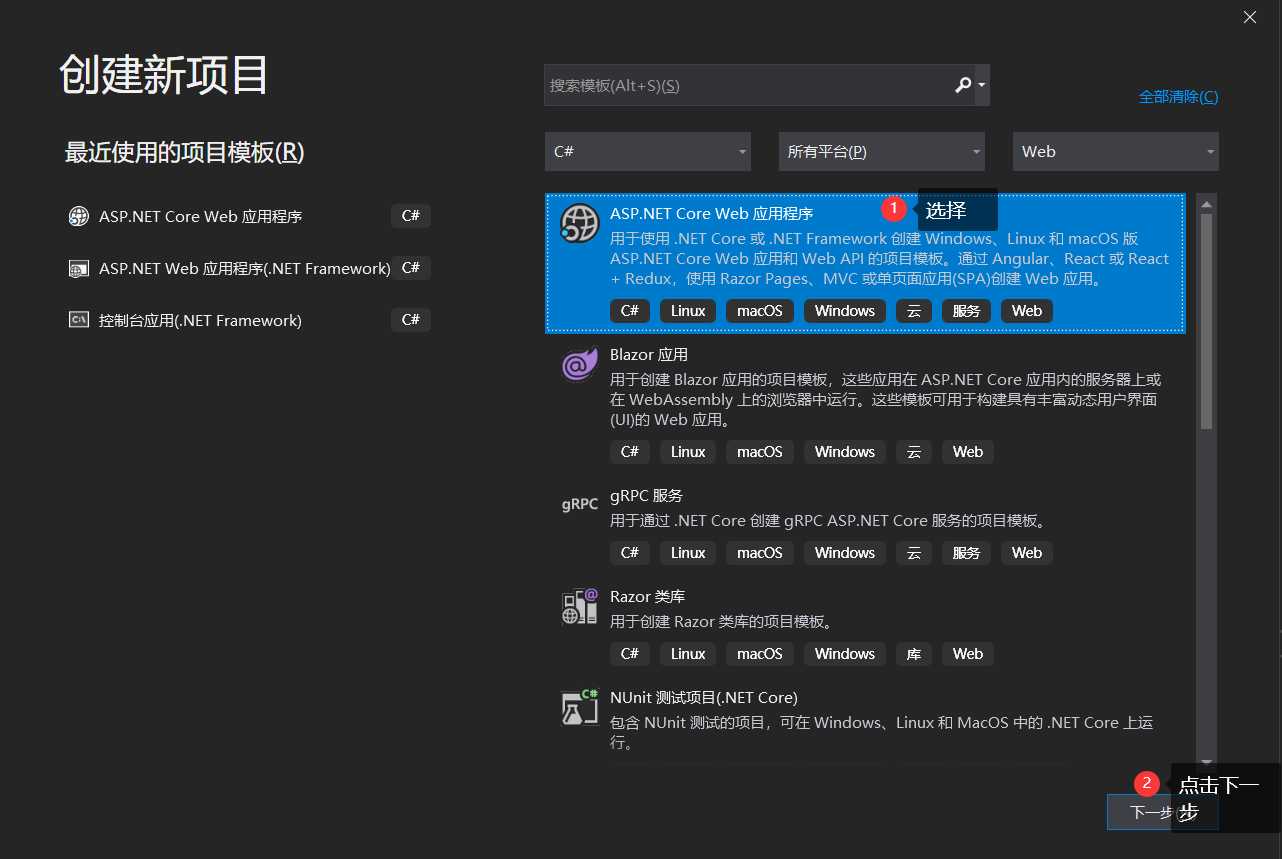
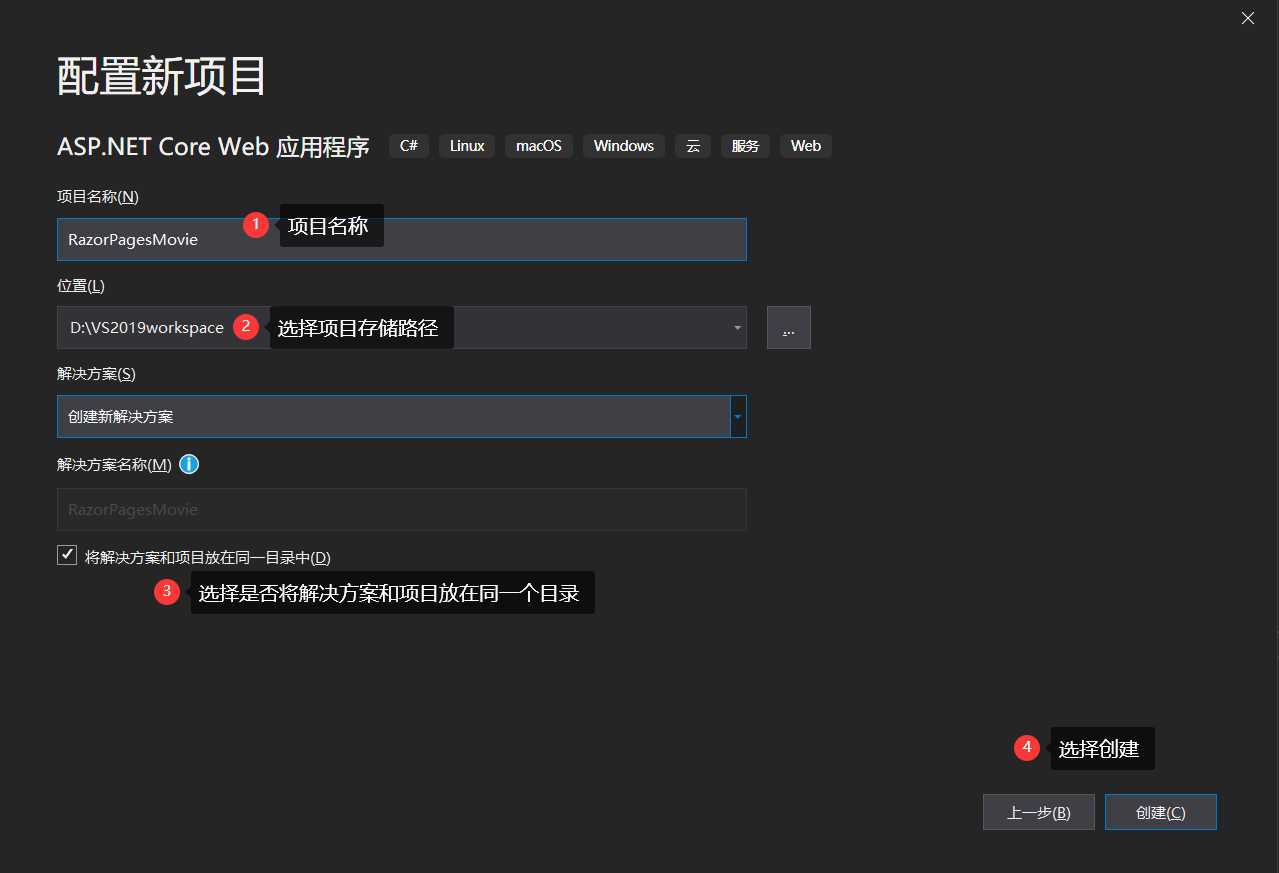
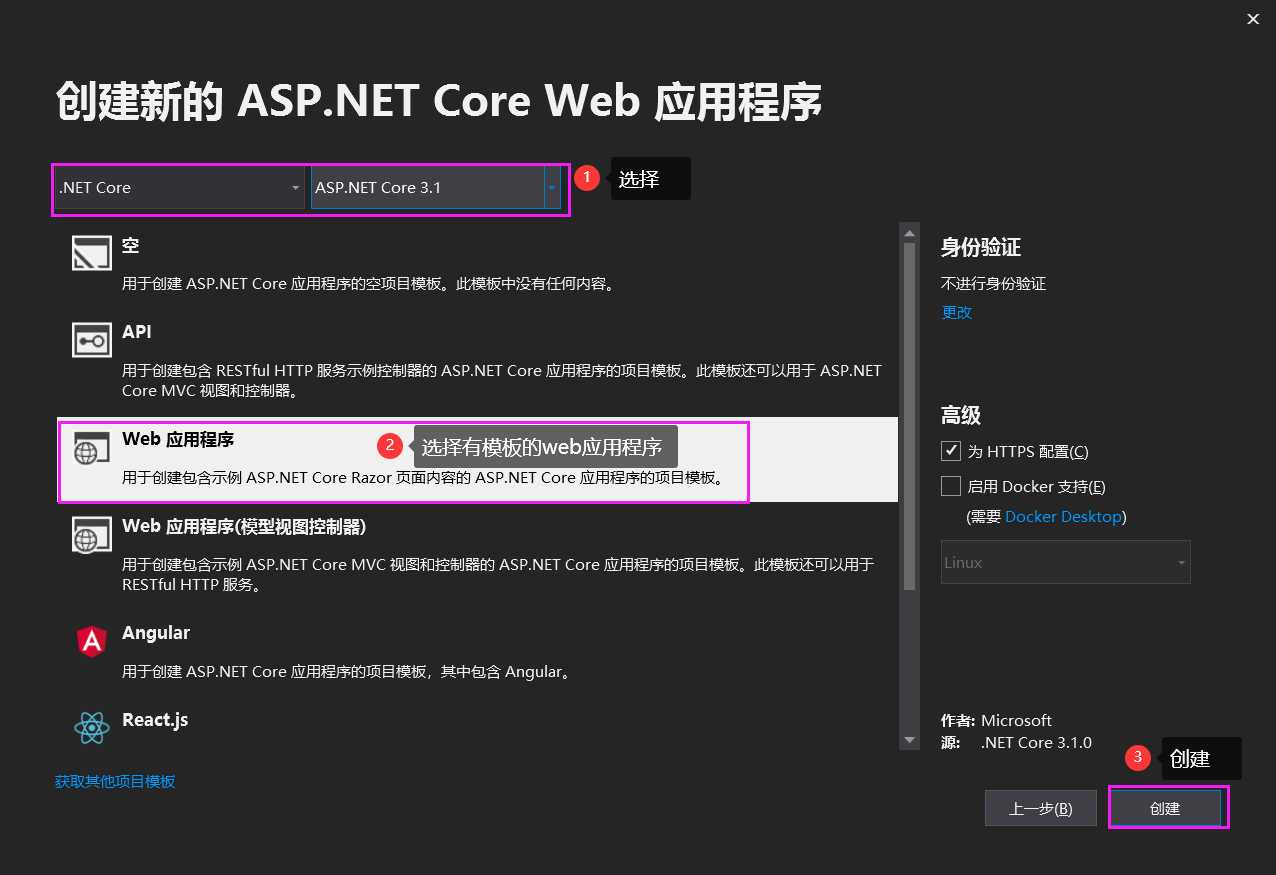
环境:visual studio 2019.
.ASP.NET core 3.1





选择yes,

选择yes

Visual Studio 启动 IIS Express 并运行应用。 地址栏显示 localhost:port# ,而不是显示 example.com 。 这是因为 localhost 是本地计算机的标准主机名。 Localhost 仅为来自本地计算机的 Web 请求提供服务。 VisualStudio 创建 Web 项目时,Web 服务器使用的是随机端口

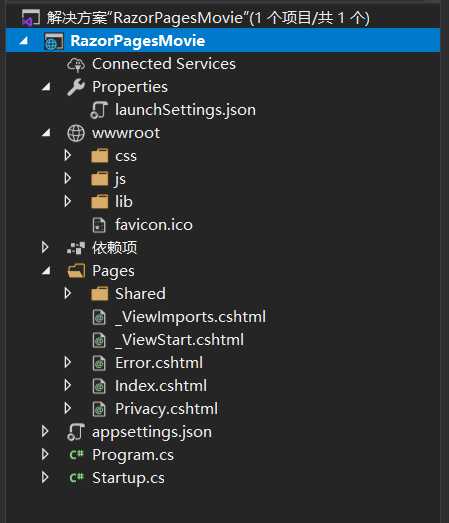
创建基于ASP.NET core 3.0 的RazorPagesMovie项目(一)-创建和使用默认的模板
标签:core 数据 pre localhost tst mamicode 而不是 exp host
原文地址:https://www.cnblogs.com/hiwuchong/p/12079876.html