标签:def default inf 引入 mic pre 构造 错误提示 export

store/index.js代码如下:
import Vue from 'vue';
import Vuex from 'vuex';
import city from './moudle/city'
Vue.use(Vuex);
//构造store
const store = new Vuex.Store({
// 模块化
modules: {
city: city
}
});
export default store;根据错误提示,到处一个方法,并在方法里把store导出。
import Vue from 'vue';
import Vuex from 'vuex';
import city from './moudle/city'
Vue.use(Vuex);
const store = new Vuex.Store({
modules: {
city: city
}
});
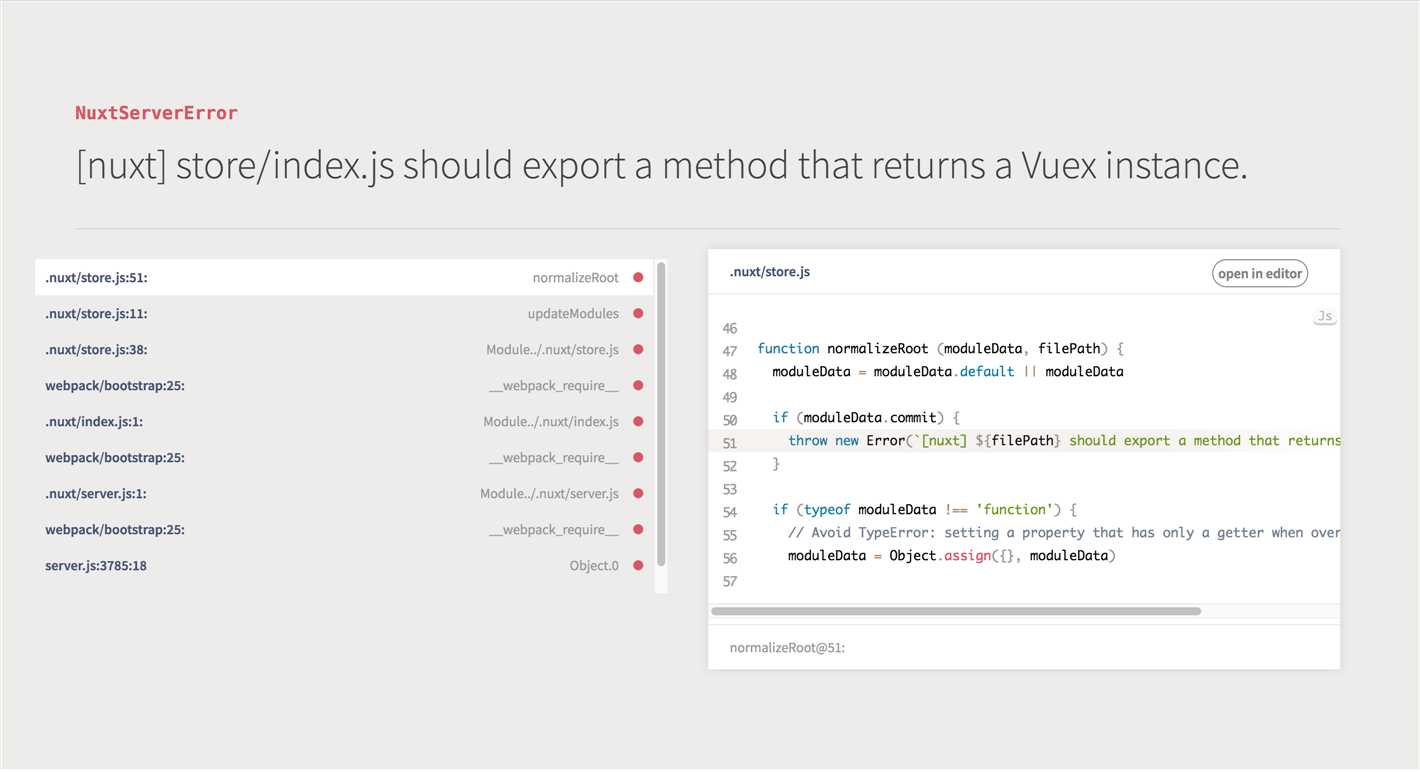
export default ()=>store;踩坑记录-nuxt引入vuex报错store/index.js should export a method that returns a Vuex instance.
标签:def default inf 引入 mic pre 构造 错误提示 export
原文地址:https://www.cnblogs.com/superlizhao/p/12081613.html