标签:具体细节 文字 标签 还需要 背景 ack 窗口 配置 语法
微信小程序有四种类型的文件

js 类型文件
小程序的逻辑代码文件 小程序对js es6的处理比较友好,基本上我们的es6语法都需要使用babel插件去转化成es5(具体是什么原因,自己可以去了解一下),对于es6特定的api还需要使用polyfill去处理,但是小程序的开发工具和内置基础库内置基础库,全部都已经给你处理了,这一点非常pretty。
json 类型文件
在小程序中json文件一般都是配置文件 导航栏背景颜色 导航栏标题文字内容 窗口的背景色 等都由json文件配置,json配置文件,又有全局配置(及根目录下的app.json)局部配置例如 每个page下的json文件,局部配置会覆盖全局配置
wxml 类型文件
这个就相当与html文件,只不过微信小程序的标签和html有所不同并且小程序拥有所谓的模板语法,详情请看 小程序模板语法
wxss
相当于css文件,但也有所不同,小程序所用的单位不是px 而是rpx,rpx可以根据屏幕宽度进行自适应,类似于css的html的rem,但又有所不同,具体细节可以如下

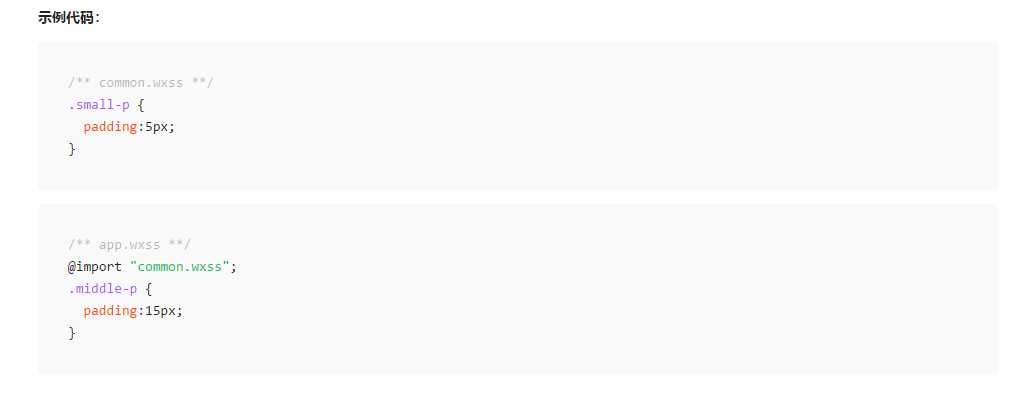
同时wxss支持引入外联样式表

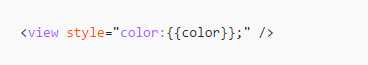
此外 也可以在wxml的标签上加入内联样式

标签:具体细节 文字 标签 还需要 背景 ack 窗口 配置 语法
原文地址:https://www.cnblogs.com/wrhbk/p/12084337.html