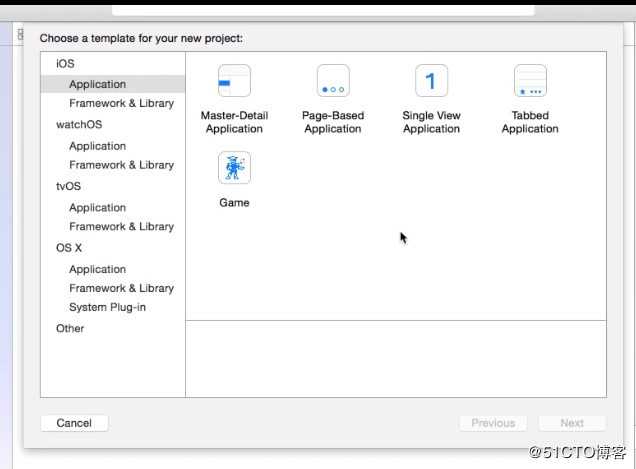
标签:single 点击 strong 代码 png 就是 obj 设置 objective

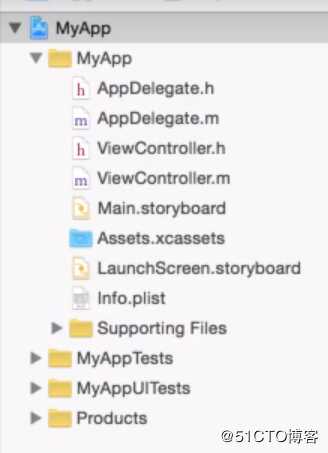
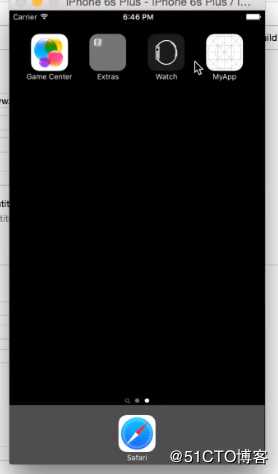
显示如下四个目录

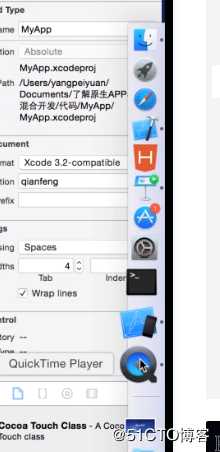
在右侧点击模拟器按钮
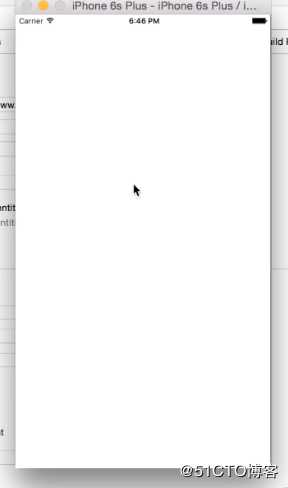
显示初始化app界面 因为是选择的单页面模板 出现的是空白页面 app还没设置自定义图标 显示出来的就是简单地 默认图标 MyApp是项目名 并不是app的名字,我们现在还未设置app名 ,在未设置app名之前默认采用项目名作为app名


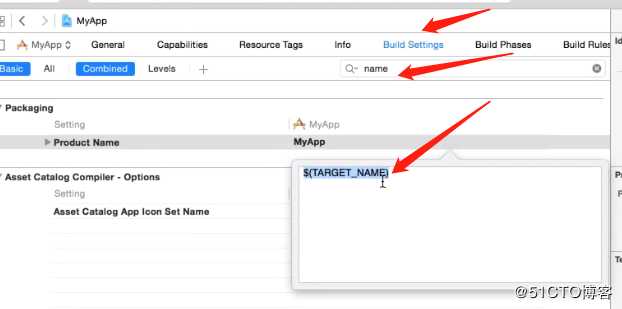
修改自定义app名按如下操作 在设置中搜索name 找到项目名点击修改保存 再重新运行模拟器发现app名已改

注意:Application Name 应用程序名字
Project Name 项目名字
Package Name 安装包包名
版本编号关系 (三位数 大版本:小版本:bug修复次数)标签:single 点击 strong 代码 png 就是 obj 设置 objective
原文地址:https://blog.51cto.com/13550695/2460916