标签:return img 第一个 地方 nal getting int win32 get
材料:
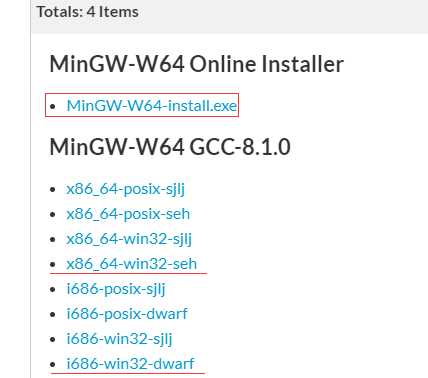
1、mingw64(用于编译C/C++):https://sourceforge.net/projects/mingw-w64/files/mingw-w64/

在线安装请选择 MinGW-W64-install.exe
32位请选择 i686-win32-dwarf
64位请选择 x86_64-win32-seh
2、VSCode(Visual Studio Code):https://code.visualstudio.com/
请按照自己的系统版本选择对应的安装包下载安装。PS:也可以选择免安装版本。
3、你聪明的脑袋和憨批的双手。
步骤一:安装或解压 MinGW:
在线安装:把你准备的 MinGW安装包安装 如果是 32 位请选择 i686,如果是 64 位请选择 x86_64,之后的步骤略。
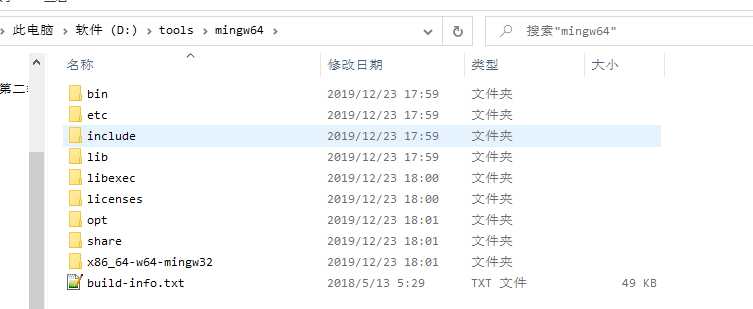
离线安装:把你下载的压缩包解压到某个地方:如 D:\mingw64。PS:请不要放在含有中文的目录下。
步骤二:配置 gcc/c++ 环境变量(只讲win10,都9102年了还不用win10 就等死吧):
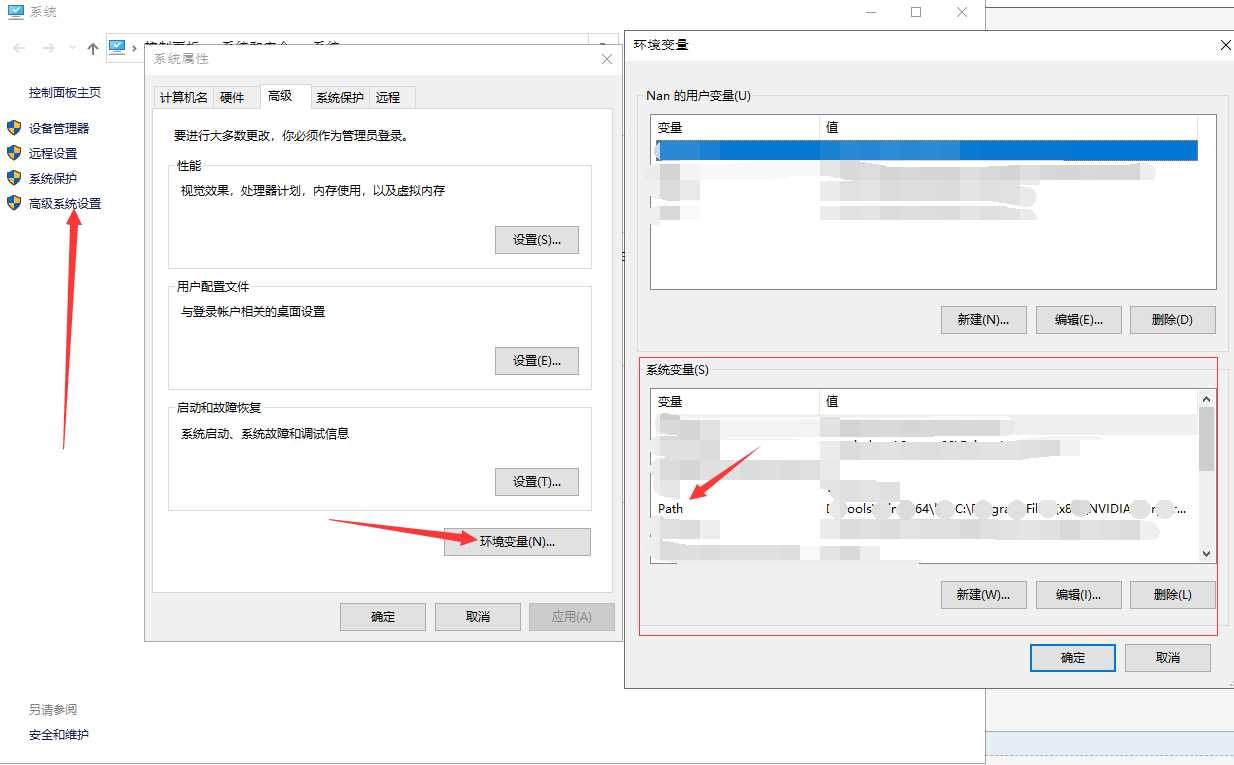
右键此电脑----选择属性----选择左侧的高级系统设置----选择下面的环境变量:


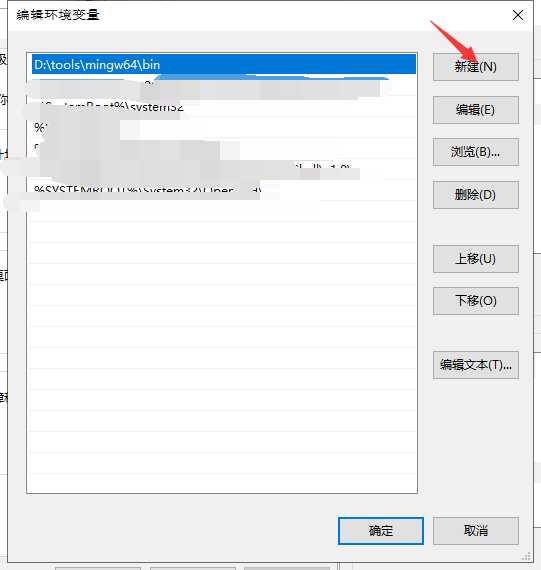
双击 path 到如下界面:


新建----浏览:找到你步骤一里面安装或者解压得到的目录,如下:

选择 bin 文件夹 添加,置顶。
然后确定、确定、确定,直到最后一层。
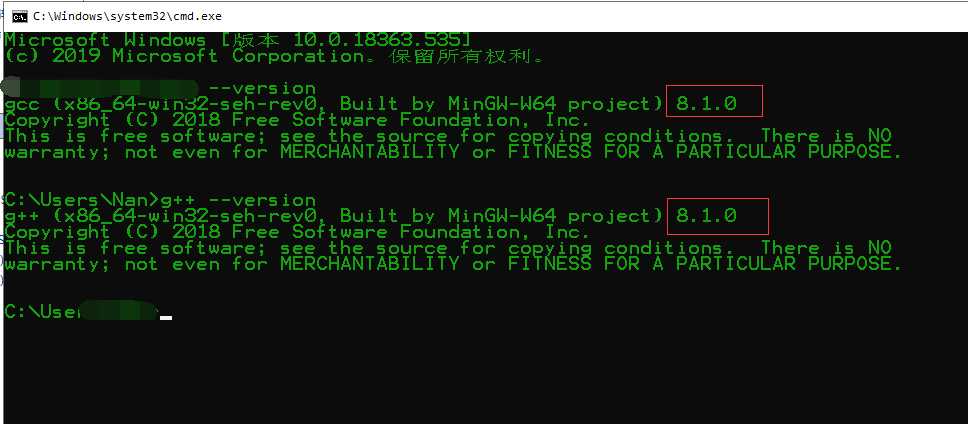
我们验证 gcc/g++ 是否成功安装/添加到变量:
打开cmd 输入如下命令:
gcc --version 验证 c 编译器
g++ --version 验证 c++ 编译器
如果你的结果跟我下面的差不多,那么你的环境变量就算配置好了,否则请检查上述步骤。

完成上述步骤只是成功了三分之一。
步骤三:配置 VSCode:
在进行配置之前首先请安装你的 VSCode,步骤略。PS:请安装到不含中文的目录下。
我们首先打开 VSCode,按住键 Ctrl + shift + p,出来一个输入框:
输入 extensions:install extension
选择第一个,在左边出来输入框里输入 C/C++ 等一会之后会出来很多扩展,选择第一个插件并安装
这个时候我们的 C/C++ 扩展就安装好了,但是这还不是结束,接下来我们在自己想要存放代码的地方新建一个名字为 c 的文件夹,如下:

创建之后我们回到 VSCode 点击左上角的 file/文件(在安装了 chinese 插件 的情况下是文件),点击将文件夹添加到工作区,选择我们刚刚创建的 c 文件夹。
然后在 VSCode 出现的 c 文件下创建一个名为 hello.c 的文件,同时输入以下代码
#include <stdio.h>
#include <windows.h>
int main()
{
printf("Hello, world!");
system("pause");
return 0;
}
然后我们按 F5 调试代码。
会弹出来一个框让我们选择代码运行的类型,我们选择 C++ (GDB/LLDB),再按 F5 可能会出来 一个框 选择第一个,如果没有弹出框而是报错,不着急,看到左边 c 目录下有没有一个 .vscode 目录。
如果出现了一个 .vscode 目录,这个时候我看看目录下有没有一个叫 launch.json 的文件,如果有,把这个文件里的内容替换成如下内容:
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型,这里只能为cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${workspaceFolder}/${fileBasenameNoExtension}.exe", // 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false
"cwd": "${workspaceFolder}", // 调试程序时的工作目录,一般为${workspaceRoot}即代码所在目录 workspaceRoot已被弃用,现改为workspaceFolder
"environment": [],
"externalConsole": true, // 调试时是否显示控制台窗口,一般设置为true显示控制台
"MIMode": "gdb",
"miDebuggerPath": "C:/Program Files (x86)/mingw64/bin/gdb.exe", // miDebugger的路径,注意这里要与MinGw的路径对应
"preLaunchTask": "gcc", // 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": false
}
]
}
]
}
我们找到上面的 "C:/Program Files (x86)/mingw64/bin/gdb.exe" 这里是你的编译器路径,你需要把 这个路径换成 你安装的 mingw64 的位置。
如:我的安装路径是 D:/MinGW 那么这里要换成 "D:/MinGW/bin/gdb.exe"
大家即兴发挥。(重要:如果你是配置 c++ 环境,请把 "preLaunchTask": "gcc" 换成 "preLaunchTask": "g++")
然后我们在 .vscode 目录下创建(这里看清楚)一个名字为 tasks.json 的文件(如果有可以不用创建),写上(有的话就替换)如下代码:
{
"version": "2.0.0",
"command": "gcc",
"args": [
"-g",
"${file}",
"-o",
"${fileBasenameNoExtension}.exe"
]
}
这个时候我们的配置就完成了。(重要:如果你是配置 c++ 环境,请把 "command": "gcc" 换成 "command": "g++")
然后我们按 F5 运行。
可能出现的问题:
0、如果是解压安装的,请你保存你所有的文档,然后重启电脑;
1、显示 gcc/g++ 找不到路径:请检查你的 launch.json 文件里面的路径是否正确;
2、显示找不到任务:检查!
3、显示 gcc/g++ 出错:检查你写的程序;
[ Windows/VSCode ] VSCode 配置 C/C++环境、编译 C/C++
标签:return img 第一个 地方 nal getting int win32 get
原文地址:https://www.cnblogs.com/ExileRiven/p/12089224.html