标签:内容 分支 png def deb 一个 表变量 案例分析 条件
1.条件语句
If 如果
单分支
语法 if(条件){语句}
条件: 这个条件只有两种结果,就是true和false
True代表满足条件,false代表不满足条件。
案例分析
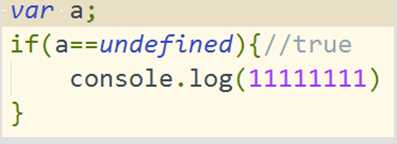
var a;
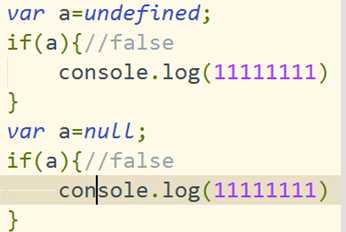
if(a){ //如果是一个变量,代表变量是否被语句定义,且不能是空(undefined和null)
console.log(11111111)
}

被定义:赋值。通过语句定义。

双分支
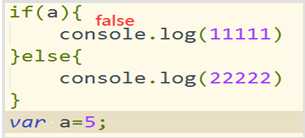
满足条件一条语句 不满足条件另一条语句。
语法 if(条件){语句}else{语句}

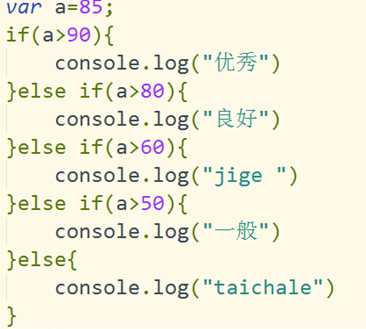
多分支
语法 if(条件){}else if(条件2){}else ……if(条件){}else{}

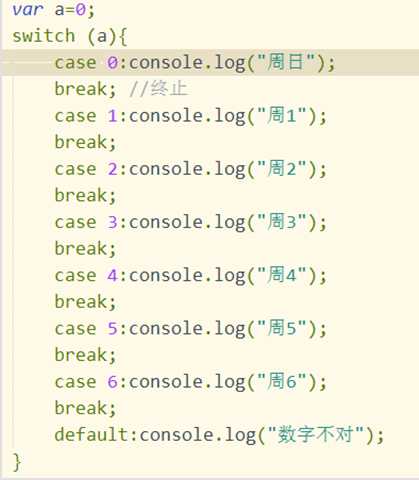
可枚举型 可一个一个的列举出来 比如周几 一般用switch
语法 switch (变量){
Case 值1:语句;
Break;
Case 值2:语句2;
Break;
Default:语句;
Break;
}

2.
console.log() 在控制台输出括号里面的内容
document.write()在网页输出括号中的内容
内容:
循环语句
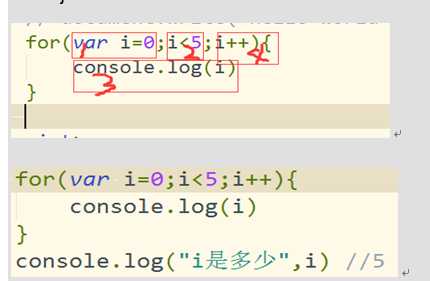
For语句
语法:
for(var a=0;i<5;i++){
语句
}

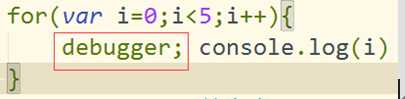
断点调试
在语句的前面加上debugger;

标签:内容 分支 png def deb 一个 表变量 案例分析 条件
原文地址:https://www.cnblogs.com/zhangyuxinxin/p/12090433.html