标签:option pos listen 路由 结果 检测 ons Koa mamicode
1.HTTP的options方法作用
2.allowedMethods方法
3.实现方法
const Koa = require(‘koa‘);
const Router = require(‘koa-router‘);
const app = new Koa();
const router = new Router();
const userRouter = new Router({prefix:‘/user‘})
router.get(‘/‘,(ctx)=>{
ctx.body = "这是主页!"
})
userRouter.get(‘/‘,(ctx)=>{
ctx.body = "这是get!"
})
userRouter.post(‘/‘,(ctx)=>{
ctx.body = "这是post!"
})
userRouter.get(‘/:id‘,(ctx)=>{
ctx.body = `这是${ctx.params.id}`
})
app.use(router.routes())//把router注入app
app.use(userRouter.routes())//把router注入app
app.use(userRouter.allowedMethods())//用来相应options方法。
app.listen(3000)
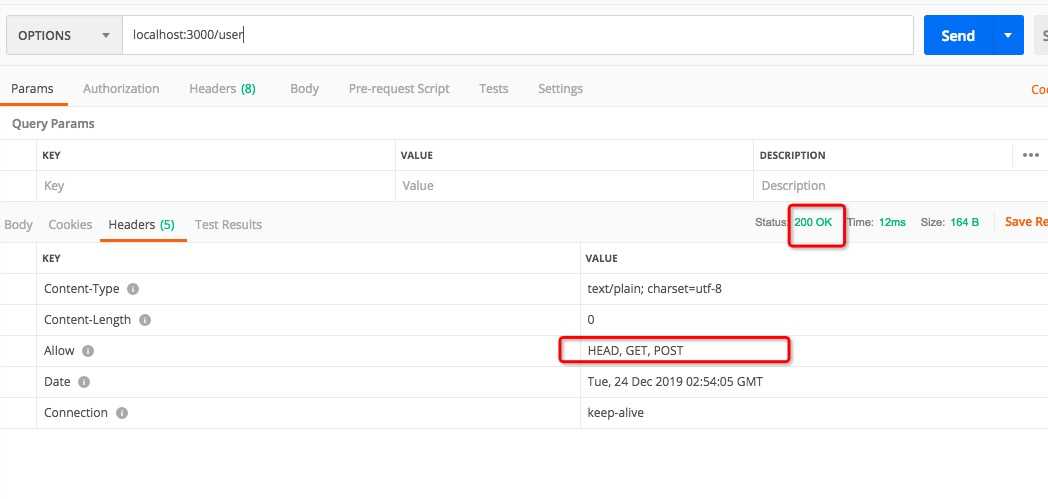
这时使用options方法请求,结果如下:这个接口支持get和post方法。
标签:option pos listen 路由 结果 检测 ons Koa mamicode
原文地址:https://www.cnblogs.com/kaiqinzhang/p/12090285.html