标签:ext 连接字符串 span ota generated 解决方案 nts color cli
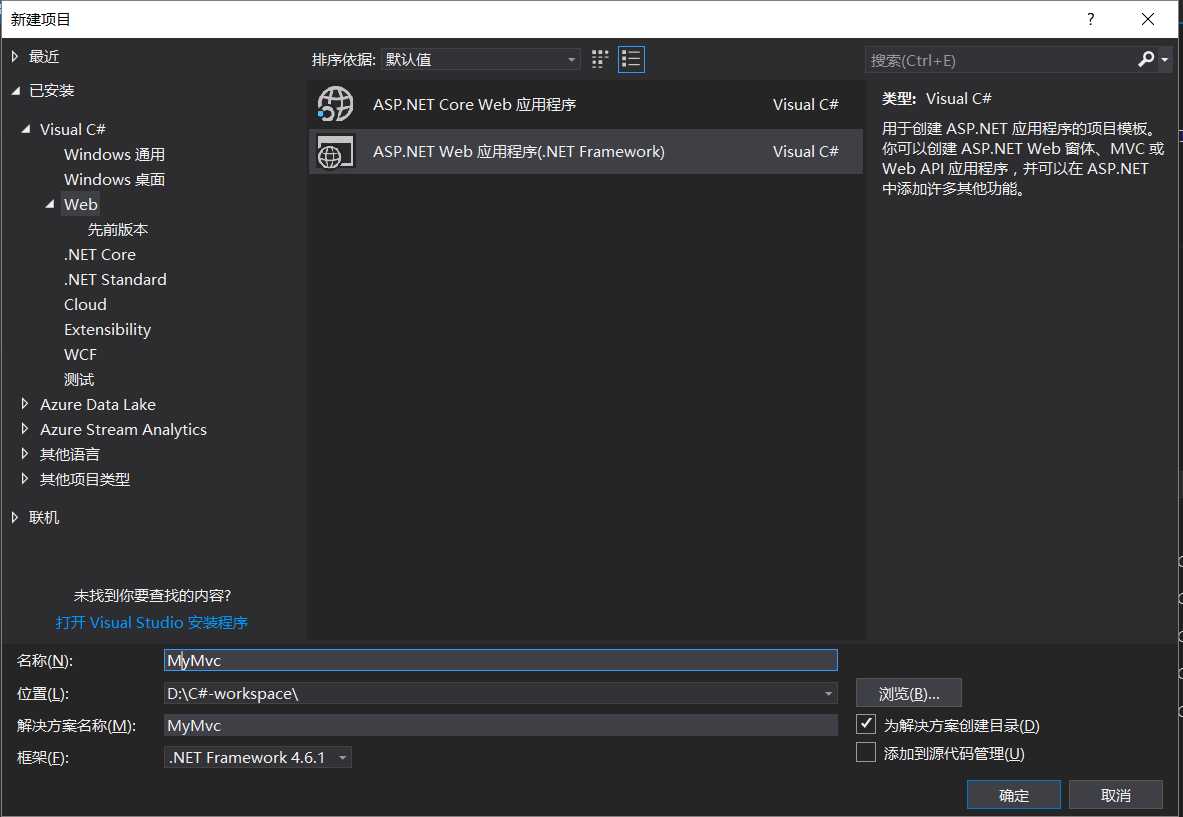
1.打开 Visual Studio 并创建项目使用ASP.NET Web 应用程序 (.NET Framework) 模板。项目命名为自己想要的名字,在这里我将它命名为MyMvc。(不怎么好听哈)
点击确定

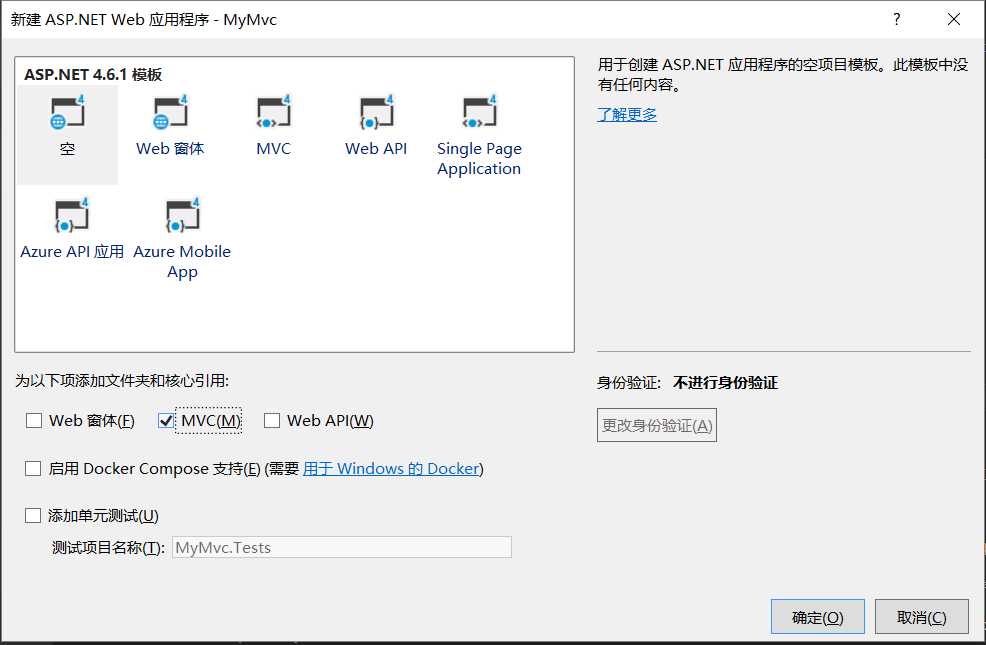
2.这里我们选择“空”模板,但是可以选择下面的MVC,让vs帮我们添加MVC模式下的文件夹和一些核心的引用,其他项 默认,点击确定

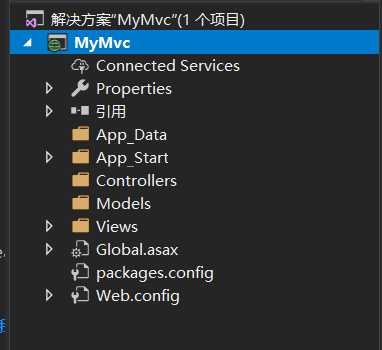
3.创建项目成功后,打开我们的解决方案资源管理器,查看项目文件夹结构

这里就创建好我们的一个基本项目啦!但是因为其中没有任何视图以及控制器,所以他还不能够被执行。
在下面的步骤中,我们先来添加主控制器以及视图。
二、添加主控制器及视图
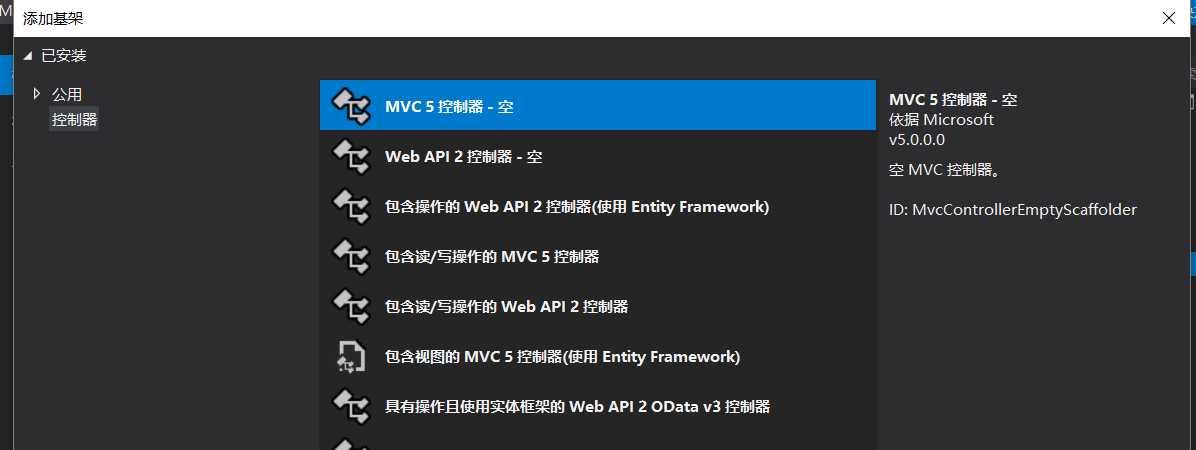
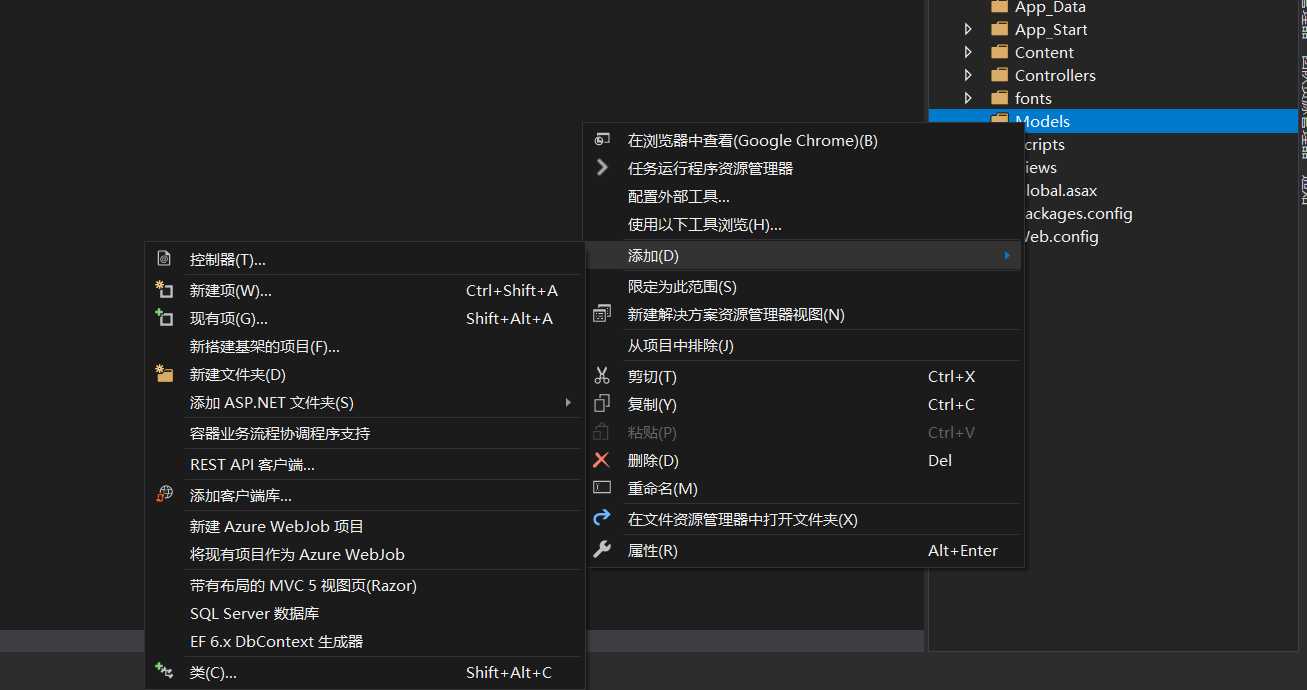
1.在项目资源管理器项目下的Controller文件夹处,右键点击“添加”,选择添加控制器,这里添加一个“空控制器”,带大家一步一步了解一个基本的MVC,
将创建的控制器命名为“HomeController”,点击添加

2.添加成功后,打开我们刚刚创建的HomeController,找到Index()方法,

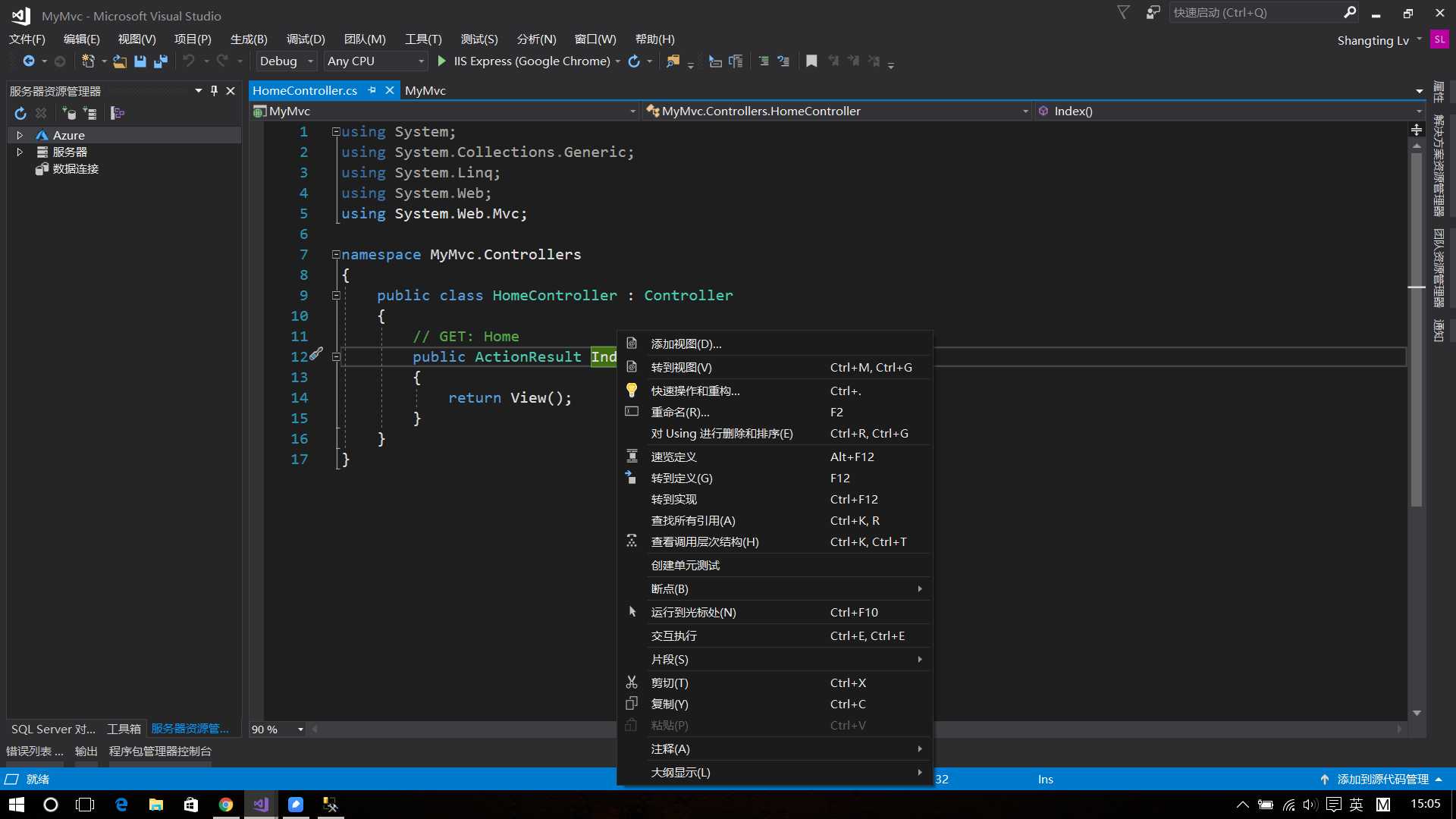
3.在该方法处点击右键,点击添加视图

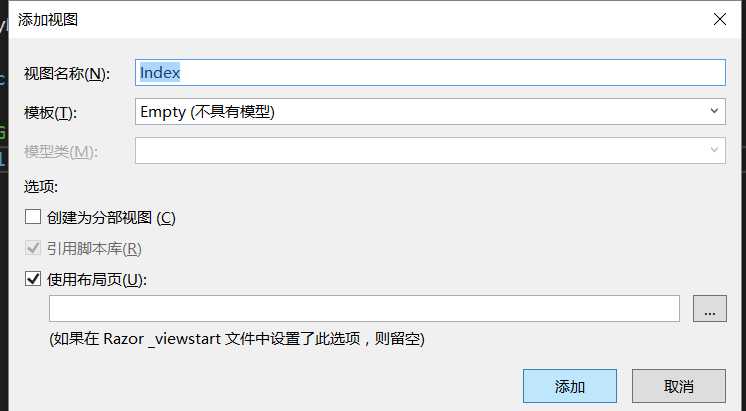
接受默认选项,直接点击添加

vs将会自动帮我们在View文件夹下根据控制器的名称自动创建一个Home文件,Home文件下将会存放一些与Home控制器相关的视图,名称默认会与控制器的Action Method相同
到这里我们的主控制器和视图就创建好了,点击运行,稍作休息,查看一下效果。

4. 我们查看一下View文件夹下的Share文件,找到_ViewStart.cshtml,_ViewStart.cshtml是本项目下所有视图的母版,默认所有视图都会引用该母版,我们稍作修改
(本人怀念一下母校,各位看官可以随意修改),修改一共三处,大家把Application Name和用于展示的名字替换为“想要展示的名称”,例如:
1 <head> 2 <meta charset="utf-8" /> 3 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 4 <title>@ViewBag.Title - 内蒙古工业大学</title> 5 <link href="~/Content/Site.css" rel="stylesheet" type="text/css" /> 6 <link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" /> 7 <script src="~/Scripts/modernizr-2.6.2.js"></script> 8 </head>
修改后的效果,index看着很不爽啊,来改一下

5.打开View/Home/Index.cshtml,
1 @{ 2 ViewBag.Title = "Index"; 3 } 4 5 <h2>学生信息</h2>
这样舒服多了吧,

三、添加实体数据模型
1.找到Models文件,右键添加,选择添加 一个“类”,命名“Student”。

打开创建的Student.cs文件,为Student类添加属性(姓名,性别,注册时间),Enrollments 属性是导航属性。 导航属性中包含与此实体相关的其他实体。
导航属性通常定义为virtual,以便它们可以充分利用 Entity Framework 的特定功能,如延迟加载。
1 public class Student 2 { 3 public int Id { get; set; } 4 public string Name { get; set; } 5 public string Gerder { get; set; } 6 public DateTime EnrollmentDate { get; set; } 7 8 public virtual ICollection<Enrollment> Enrollments { get; set; } 9 }
2.与上一步相同,添加Course和Enrollment两个实体类,属性如下:
第三行处代码表示不为数据库生成该值,后面我们会手动添加CourseId的值。此处会报错,使用Alt+Enter快捷提示,加入引用就好,
也可以手动输入
using System.ComponentModel.DataAnnotations.Schema;
CourseID 属性是一个外键, Course 是与其对应的导航属性。
1 public class Course 2 { 3 [DatabaseGenerated(DatabaseGeneratedOption.None)] 4 public int CourseId { get; set; } 5 public string Title { get; set; } 6 public int Credits { get; set; } 7 8 public virtual ICollection<Enrollment> Enrollments { get; set; } 9 10 }
第九行处代码, 问号后Grade类型声明指示Grade属性可以为null。
1 public enum Grade { 2 A,B,C,D,F 3 } 4 public class Enrollment 5 { 6 public int EnrollmentId { get; set; } 7 public int CourseId { get; set; } 8 public int StudentId { get; set; } 9 public Grade? Grade { get; set; } 10 11 12 public virtual Course Course { get; set; } 13 public virtual Student Student { get; set; } 14 }
3.创建数据库上下文
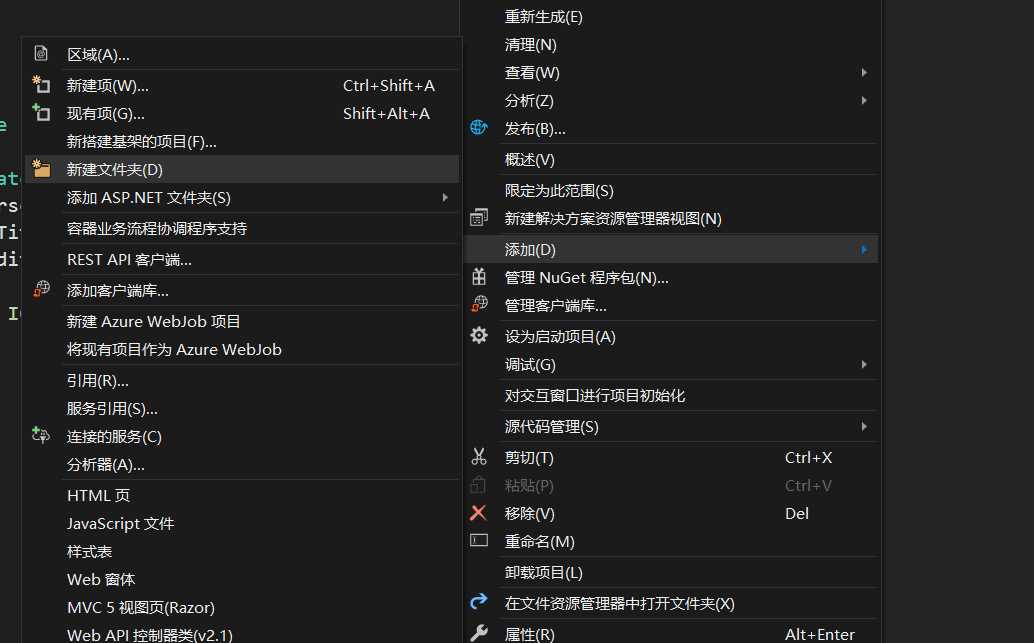
右键单击项目中的解决方案资源管理器并单击添加,然后单击新文件夹。 将新文件夹命名DAL (适用于数据访问层)。

在该文件夹中创建名为的新类文件SchoolContext.cs,创建后先生成一下项目,ctrl+shift+B。
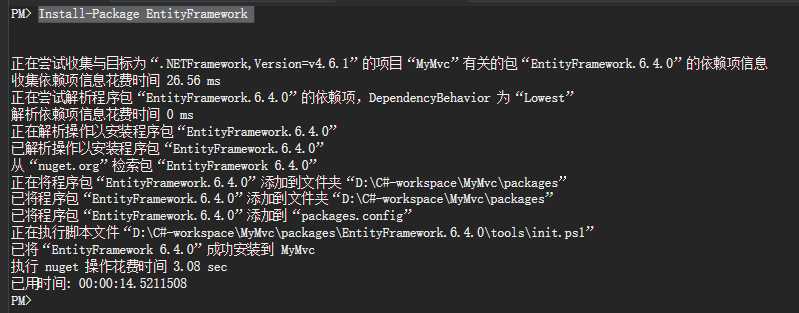
确保生成成功后,打开工具栏的NuGet包管理器,选择程序包控制管理器控制台,敲入以下命令
Install-Package EntityFramework

执行成功后,打开SchoolContext.cs,编写数据库上下文
1 public class SchoolContext : DbContext 2 { 3 4 public SchoolContext() : base("SchoolContext") { } 5 6 public DbSet<Student> Students { get; set; } 7 public DbSet<Course> Courses { get; set; } 8 public DbSet<Enrollment> Enrollments { get; set; } 9 10 11 /// <summary> 12 /// 当派生上下文的模型已初始化时,但在模型被锁定并用于初始化上下文之前,将调用此方法。此方法的默认实现不执行任何操作,但是可以在派生类中重写此方法,以便可以在锁定模型之前对其进行进一步配置。 13 /// </summary> 14 /// <param name="modelBuilder"></param> 15 protected override void OnModelCreating(DbModelBuilder modelBuilder) 16 { 17 base.OnModelCreating(modelBuilder); 18 } 19 20 }
4.创建数据库连接字符串
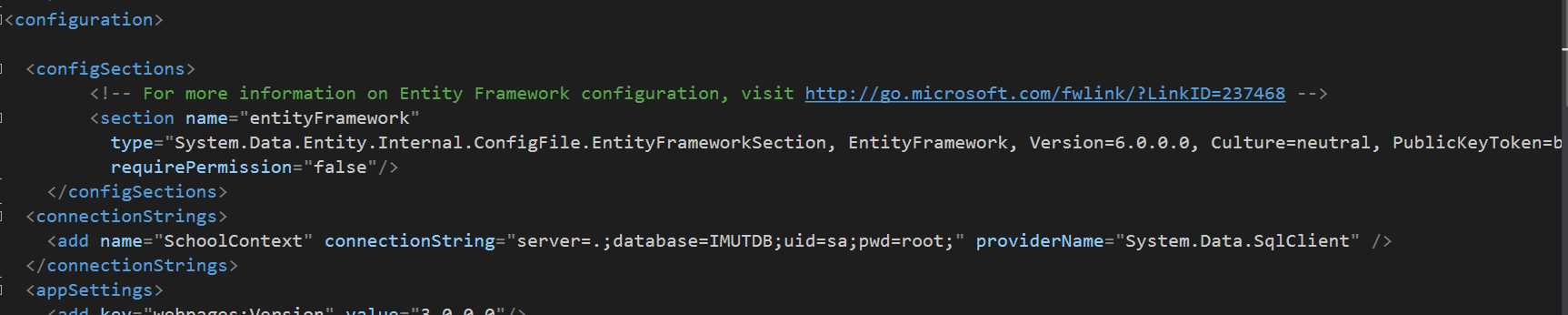
打开项目下的Web.Config,在<configuration>条目下添加链接字符串,name要与SchoolContext数据库上下文中获取到的名称一致。
server=.;-----代表当前数据库
1 <connectionStrings> 2 <add name="SchoolContext" connectionString="server=.;database=IMUTDB;uid=sa;pwd=root;" providerName="System.Data.SqlClient" /> 3 </connectionStrings>
5.使用测试数据初始化数据库
在DAL文件夹下,添加SchoolInitializer.cs
1 public class SchoolInitializer : System.Data.Entity.DropCreateDatabaseIfModelChanges<SchoolContext> 2 { 3 /// <summary> 4 /// Seed方法采用数据库上下文对象作为输入参数,并在方法中的代码使用该对象来将新实体添加到数据库。 5 /// </summary> 6 /// <param name="context"></param> 7 protected override void Seed(SchoolContext context) 8 { 9 var students = new List<Student> 10 { 11 new Student{Name="Carson",Gerder="男",EnrollmentDate=DateTime.Parse("2005-09-01")}, 12 new Student{Name="Meredith",Gerder="女",EnrollmentDate=DateTime.Parse("2002-09-01")}, 13 new Student{Name="Arturo",Gerder="男",EnrollmentDate=DateTime.Parse("2003-09-01")}, 14 new Student{Name="Gytis",Gerder="男",EnrollmentDate=DateTime.Parse("2002-09-01")}, 15 new Student{Name="Yan",Gerder="女",EnrollmentDate=DateTime.Parse("2002-09-01")}, 16 new Student{Name="Peggy",Gerder="男",EnrollmentDate=DateTime.Parse("2001-09-01")}, 17 new Student{Name="Laura",Gerder="女",EnrollmentDate=DateTime.Parse("2003-09-01")}, 18 new Student{Name="Nino",Gerder="男",EnrollmentDate=DateTime.Parse("2005-09-01")} 19 }; 20 21 students.ForEach(s => context.Students.Add(s)); 22 context.SaveChanges(); 23 var courses = new List<Course> 24 { 25 new Course{CourseId=1050,Title="Chemistry",Credits=3,}, 26 new Course{CourseId=4022,Title="Microeconomics",Credits=3,}, 27 new Course{CourseId=4041,Title="Macroeconomics",Credits=3,}, 28 new Course{CourseId=1045,Title="Calculus",Credits=4,}, 29 new Course{CourseId=3141,Title="Trigonometry",Credits=4,}, 30 new Course{CourseId=2021,Title="Composition",Credits=3,}, 31 new Course{CourseId=2042,Title="Literature",Credits=4,} 32 }; 33 courses.ForEach(s => context.Courses.Add(s)); 34 context.SaveChanges(); 35 var enrollments = new List<Enrollment> 36 { 37 new Enrollment{StudentId=1,CourseId=1050,Grade=Grade.A}, 38 new Enrollment{StudentId=1,CourseId=4022,Grade=Grade.C}, 39 new Enrollment{StudentId=1,CourseId=4041,Grade=Grade.B}, 40 new Enrollment{StudentId=2,CourseId=1045,Grade=Grade.B}, 41 new Enrollment{StudentId=2,CourseId=3141,Grade=Grade.F}, 42 new Enrollment{StudentId=2,CourseId=2021,Grade=Grade.F}, 43 new Enrollment{StudentId=3,CourseId=1050}, 44 new Enrollment{StudentId=4,CourseId=1050,}, 45 new Enrollment{StudentId=4,CourseId=4022,Grade=Grade.F}, 46 new Enrollment{StudentId=5,CourseId=4041,Grade=Grade.C}, 47 new Enrollment{StudentId=6,CourseId=1045}, 48 new Enrollment{StudentId=7,CourseId=3141,Grade=Grade.A}, 49 }; 50 enrollments.ForEach(s => context.Enrollments.Add(s)); 51 context.SaveChanges(); 52 } 53 }
四、添加控制器StudentController
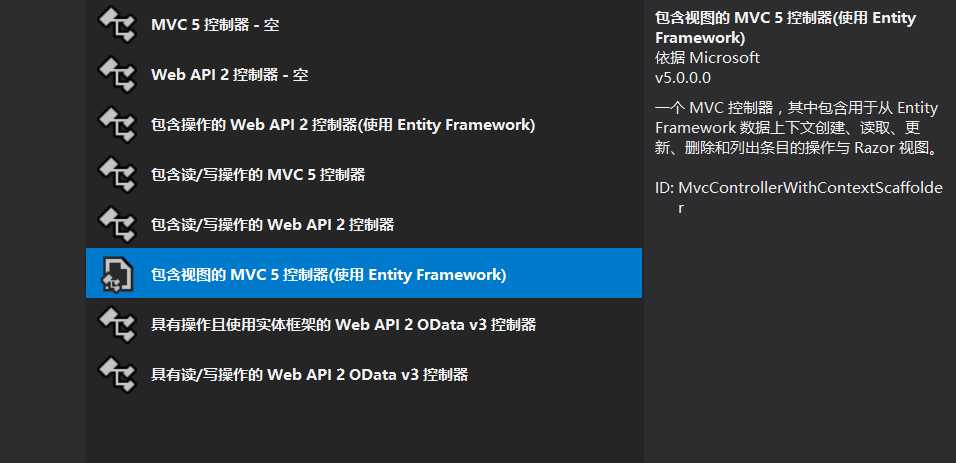
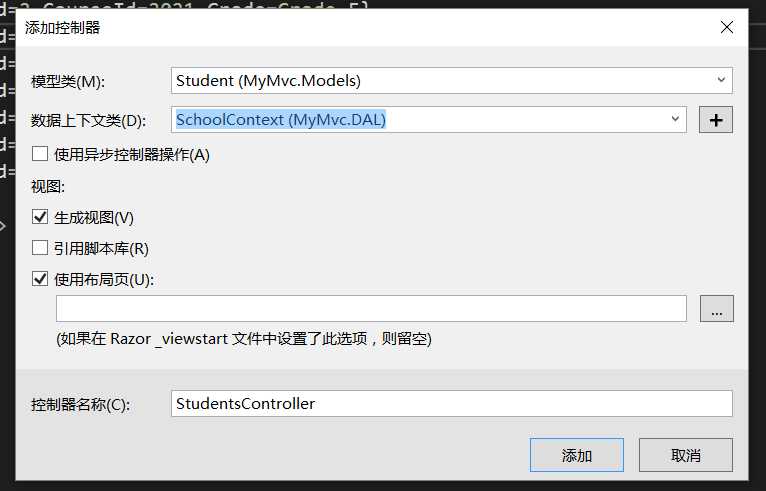
1.右键Controller,选择添加控制器,选择包含视图的MVC5控制器(EntityFramework)

模类型选择MyMvc.Models.Student,数据库上下文类选择MyMvc.DAL.SchoolContext,其他保留默认选项,点击添加
注意,将控制器名称“StudnetsController”中的s去掉

这里有可能会发生搭建基架异常的,可以重新生成解决方案(项目解决方案右键--》清理解决方案--》生成解决方案),然后重新生成ctrl+shift+B,一顿操作猛如虎!!!
注:我这里发现了一个问题,在Web.Config中,<configSections>项必须位于<configuration>中的第一项,否则会报错。(一脸懵的错误)

2.在Views/Home/ Index.cshtml中加入一个链接
<li>@Html.ActionLink("Show", "Index", "Student")</li>
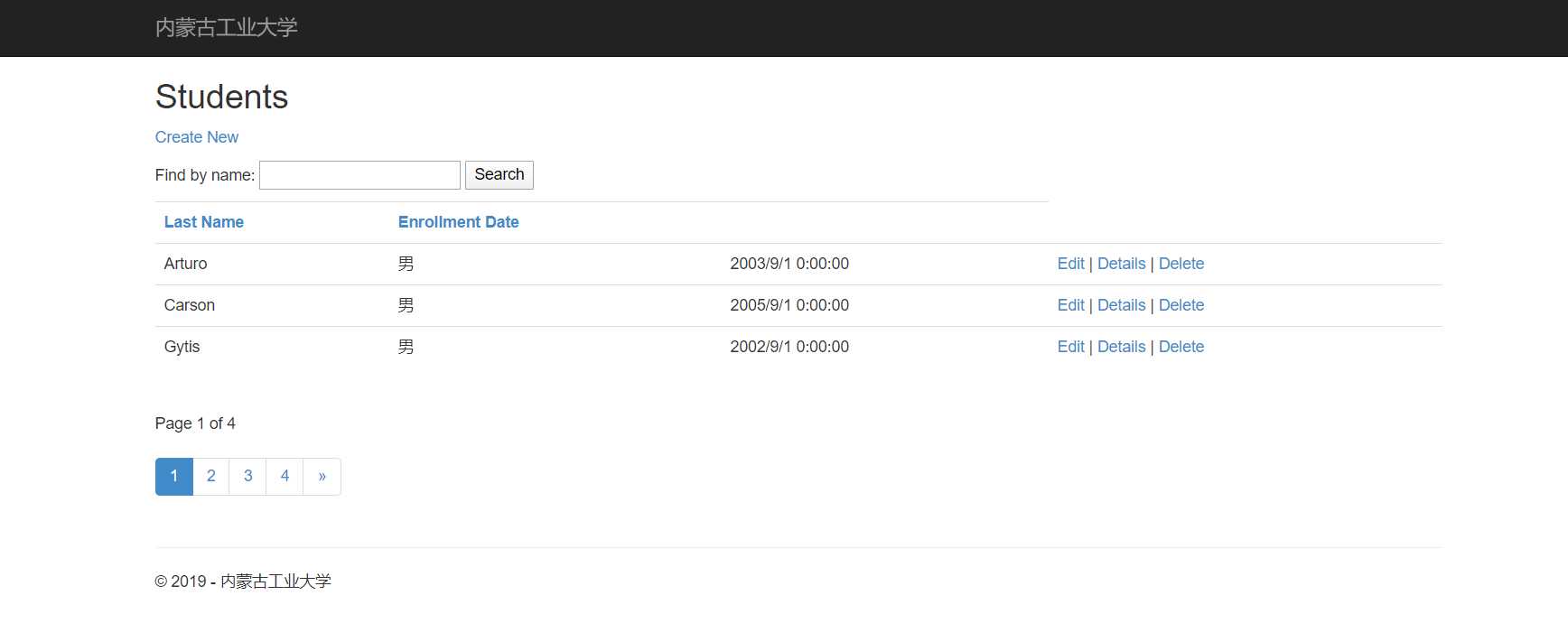
3.运行项目,点击Show会初始化数据库并跳转到显示界面,这里会需要等待几秒钟,不会很长。

小编这里忘记截图了,项目已经更新了后续的内容,上一张后续功能的运行效果图吧,显示效果差不多

到此,一个简单的CRUD项目就搞定了。
ASP.NET MVC--适合新手练习的CRUD(待更新包括筛选,排序,分页)
标签:ext 连接字符串 span ota generated 解决方案 nts color cli
原文地址:https://www.cnblogs.com/shangting/p/12092765.html