标签:表达 简单 行修改 复制 mamicode 引用 当前时间 术语 object
对象是JavaScript的基本数据类型。对象是一种复合值:它将很多值(原始值或者其他对象)聚合在一起,可通过名字来访问这些值。除了字符串、数字、false、true、null和undefined之外,javascript中的值都是对象。
首先对象是可变的(原始值是不可变的),他们的值可以进行修改,怎么比较两个对象是否相等?即使两个对象包含同样的属性和属性值,他们也是不相等的。各个索引元素完全相等的两个数组也是不相等的。请看下面的代码
var a = [1,2,3]; var b = [1,2,3]; console.log(a==b) //false var aa = []; var bb = []; console.log(aa==bb) //false
通常我们将对象称为引用类型,以此来和javascript的基本数据类型区分开来,按照术语的叫法,对象值都是引用,对象的比较均是引用的比较;当且仅当它们引用同一个基对象时,它们才相等。请看下面代码
var aaa = []; var bbb = aaa; bbb[0] = 1; console.log(aaa) //[1] console.log(aaa===bbb) //true
那么如何得到一个对象或数组的副本(目的是修改副本却不想修改被复制的对象或数组),则必须显式复制对象的每一个属性或数组的每一个元素,请看下面代码
var es = [‘a‘,‘b‘,‘c‘]; var ea = []; for(var i=0;i<a.length;i++){ ea[i] = es[i] } console.log(ea); //["a", "b", "c"] ea[0] = ‘Q‘; console.log(ea); //["Q", "b", "c"] console.log(es); //["a", "b", "c"]
对象最常见的用法就是创建、设置、查找、删除、检测和枚举它的属性。属性包括名字和值,除了名字和值之外,每个属性还有一些与之相关的值,称之‘“属性特性”
下面用术语来对三类javascript对象和两类属性作区分:
可以通过 对象直接量、关键字new和object.create()函数来创建对象。
使用对象直接量最简单的创建对象的方式,请看下面例子:
var empty = {}; var point = {x:1,y:2};
new运算符创建并初始化一个新对象。关键字new后面跟一个函数调用。这里的函数称作构造函数,构造函数用以初始化一个新创建的对象。请看下面例子:
var o = new Object(); //创建一个空对象,和{}一样 var a = new Array(); //创建一个空数组,和[]一样 var d = new Date(); //创建一个表示当前时间的Date对象 var r = new RegExp("js"); //创建一个RegExp对象
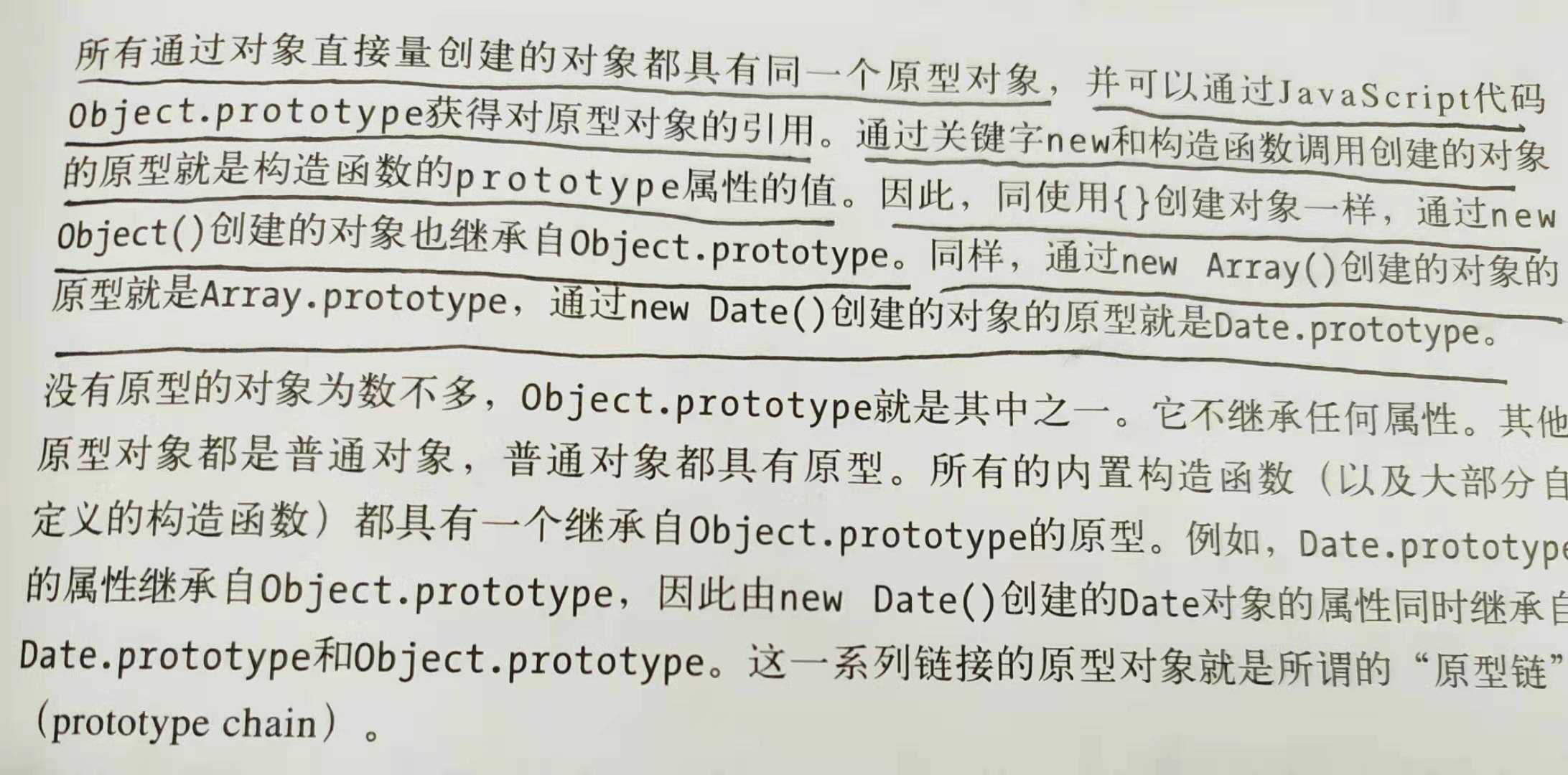
中间穿插一下,先说一下原型,这里懒得打字,插一张图
Object.create(),其中第一个参数是这个对象的原型。Object.create()提供第二个可选参数,用以对对象的属性进行进一步描述(稍后再补充第二个参数的用法),Object.create()是一个静态函数,请看下面代码:
var o1 = Object.create({x:1,y:2}); //o1继承了属性x和y
可以创建一个普通的空对象
var o3 = Object.create(Object.prototype) //o3和之前的{}和new Object()一样
先看例子:
var book = { anthor:‘aaa‘, name:‘bbb‘, }; console.log(book.anthor) //aaa console.log(book["name"]) //bbb
可以通过点(.)或方括号([ ])运算符来获取属性的值和设置属性。但有两点需要注意,第一、[ ]括号里面的表达式必须返回字符串。第二、. 运算符的标识符不能是关键字。
待补充~
一、查询一个不存在的属性不会报错,会返回undefind。
二、但如果对象本身都不存在,你再试图去访问一个不存在的对象上面的属性,就肯定会报错。
三、给null和undefined设置属性也会报错
四、有一些属性是只读的,不能重新赋值,有一些对象不允许新增属性,但让人要命的是,这些失败操作竟然都不报错。
未完待续~
标签:表达 简单 行修改 复制 mamicode 引用 当前时间 术语 object
原文地址:https://www.cnblogs.com/xsdds/p/12093178.html