标签:json对象 data 商城 byte pytho 生成 渲染 png dump
如果一个网站采用前端渲染,那么这个网站的前端会访问后端的一些接口,然后拿到后端向前端返回的数据(一般都是Json类型,Json对象的本质其实是一个bytes字节流,但我们可以通过转码的方式,把它转成str),再把Json数据交给JS,JS对其进行解析,最终渲染页面。
这就是前端渲染的一个流程。
很多商城网站都会这样做,因为可以减缓服务器的压力。
那对于我们爬虫开发来说,如果我们拿到了后端向前端返回的JSon数据,我们又该如何对它进行解析呢?
| Json | Python |
|---|---|
| null | None |
| true | True |
| false | False |
import json
python_data = [
{
'username': 'name1',
'vip': True,
},
{
'username': None,
'vip': False,
},
]# dumps 用于把Python对象转换成Json对象
json_data = json.dumps(python_data)
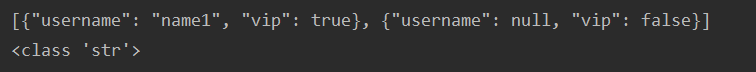
print(json_data)
print(type(json_data))输出如下:

# loads 用于把Json对象转换成Python对象
python_data2 = json.loads(json_data)
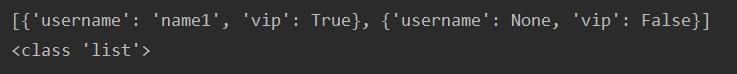
print(python_data2)
print(type(python_data2))输出如下:

# dump 把Python类型的数据转化成Json类型的字符串,然后保存到本地
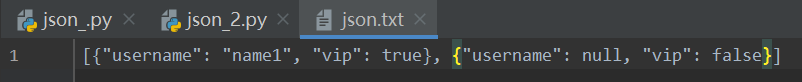
json.dump(python_data,open('json.txt', 'w'))输出如下:

# load 用于读取本地的json数据,并转换成Python对象
python_data2 = json.load(open('json.txt'))
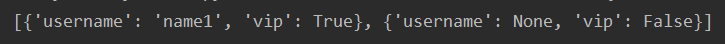
print(python_data2)输出如下:

为我心爱的女孩~~
标签:json对象 data 商城 byte pytho 生成 渲染 png dump
原文地址:https://www.cnblogs.com/WoLykos/p/12095170.html