标签:cto navig sch logic ros task stop namespace gre
这里主要讲一下我们高中物理知识力在计算机模拟的效果。
我们知道,物体受到的力与物体质量和加速度有关,例如自由落体,它所产生的力由重力加速度g与其本身重量由关,F=Mg.
那么由力就可以得出加速度a=F÷M;
距离公式:S=V0*T+½ * a * T²

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; using System.Diagnostics; namespace Geometry { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } // veriables private Vector v1 = new Vector(0, 0); //speed private TimeSpan prevTime = TimeSpan.Zero; //time interval private Point point = new Point(0, 0); //objct posion private Point pMouse = new Point(0, 0); //layout posion private Line line = new Line(); //line private Stopwatch stopwatch = new Stopwatch();// timer private void Windown_Load(object sender, RoutedEventArgs e) { //add RenderTransform this.moveObj.RenderTransform = new TranslateTransform(); //counter start stopwatch.Start(); //对象提供了创建基于每帧回调的自定义动画的功能。 //每帧渲染之前触发CompositionTarget的Rendering事件。 //想要在每帧动画渲染前做一些处理,可以调用实现此事件。 CompositionTarget.Rendering += new EventHandler(CompositionTarget_render); //line line.StrokeThickness = 2; line.Stroke = System.Windows.Media.Brushes.LightBlue; layout.Children.Add(line); } private void Window_MouseLeftButtonUp(object sender,MouseButtonEventArgs e) { //get the object position point = e.GetPosition(moveObj); point.Offset(-moveObj.ActualWidth / 2, -moveObj.ActualHeight / 2); pMouse=e.GetPosition(layout); } private void CompositionTarget_render(object sender, EventArgs e) { //获取当前实例测量得出的总运行时间 TimeSpan currentTime = this.stopwatch.Elapsed; double t = (currentTime - this.prevTime).TotalSeconds; this.prevTime = currentTime; Vector fPush = new Vector(point.X, point.Y); double eta = 100; double d = moveObj.Width; double rho = 1; double m = (Math.PI * d * d * d * rho / 6); fPush = d * d * d * fPush; Vector vDiff = ((fPush - 3 * Math.PI * eta * v1 * d) / m) * t; Vector s = v1 * t + vDiff * t / 2; //trajectory TranslateTransform translate = (TranslateTransform)moveObj.RenderTransform; translate.X += s.X; translate.Y += s.Y; //new position point.X -= s.X; point.Y -= s.Y; Vector v2 = vDiff + v1; v1 = v2; //line line.X1 = pMouse.X; line.Y1 = pMouse.Y; line.X2 = pMouse.X - point.X; line.Y2 = pMouse.Y - point.Y; } } }

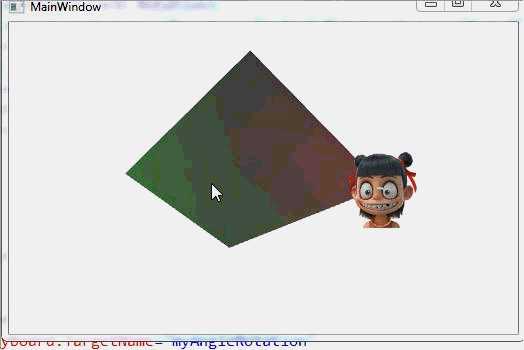
<Window x:Class="Geometry.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525" Loaded="Windown_Load" MouseLeftButtonUp="Window_MouseLeftButtonUp"> <Grid Name="layout"> <Viewport3D Width="auto" Margin="0"> <Viewport3D.Camera> <PerspectiveCamera Position="-1.5 2 4" LookDirection="0.4 -0.5 -1"/> </Viewport3D.Camera> <ModelVisual3D> <ModelVisual3D.Content> <Model3DGroup> <GeometryModel3D> <GeometryModel3D.Geometry> <MeshGeometry3D Positions= " -1,0, 0 0 ,0,-1 1 ,0, 0 0 ,0, 1 0 ,1, 0" TriangleIndices=" 0 1 2 2 3 0 1 0 4 0 3 4 3 2 4 2 1 4 " /> </GeometryModel3D.Geometry> <GeometryModel3D.Material> <DiffuseMaterial> <DiffuseMaterial.Brush> <SolidColorBrush Color="Green" Opacity="0.5"/> </DiffuseMaterial.Brush> </DiffuseMaterial> </GeometryModel3D.Material> <GeometryModel3D.BackMaterial> <DiffuseMaterial> <DiffuseMaterial.Brush> <SolidColorBrush Color="Red" Opacity="0.5"/> </DiffuseMaterial.Brush> </DiffuseMaterial> </GeometryModel3D.BackMaterial> <GeometryModel3D.Transform> <RotateTransform3D> <RotateTransform3D.Rotation> <AxisAngleRotation3D x:Name="myAngleRotation" Axis="0,1,0" Angle="0"/> </RotateTransform3D.Rotation> </RotateTransform3D> </GeometryModel3D.Transform> </GeometryModel3D> <DirectionalLight Direction="1 0 0" Color="White"/> </Model3DGroup> </ModelVisual3D.Content> </ModelVisual3D> <!--add animation play--> <Viewport3D.Triggers> <EventTrigger RoutedEvent="Viewport3D.Loaded"> <BeginStoryboard> <Storyboard> <DoubleAnimation Storyboard.TargetName="myAngleRotation" Storyboard.TargetProperty="Angle" From="0" To="360" Duration="0:0:10" RepeatBehavior="Forever" /> </Storyboard> </BeginStoryboard> </EventTrigger> </Viewport3D.Triggers> </Viewport3D> <Image Name="moveObj" Width="80" Height="80" Source="F:\MiloLu\2015\vs\C#\ico\favicon-20190830044057967.ico"/> </Grid> </Window>

我们添加Image是直接添加其路径下的文件:
1 <Image Name="moveObj" Width="80" Height="80" Source="F:\MiloLu\2015\vs\C#\ico\favicon-20190830044057967.ico"/>
End.
谢谢.
标签:cto navig sch logic ros task stop namespace gre
原文地址:https://www.cnblogs.com/lumao1122-Milolu/p/12095795.html