标签:mask mouseover xbox window highlight inf 控制 viewer char
之前有做过wpf texbox添加水印,这个并不难 重写一下样式就可以了,今天用到了passwordbox 添加水印的时候 发现还是有点难度的。
这个难度就在于如何去取password的长度来控制水印文本的显隐。其实可以用附加依赖项属性去搞定,一个控制水印文本 一个控制显示 一个用来获取密码长度
废话不多说 直接上代码吧
附加依赖项属性代码:

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; namespace pwdwartmask.Attach { public class AttachProp { public static readonly DependencyProperty WaterMaskProperty = DependencyProperty.RegisterAttached( "WaterMask", typeof(string), typeof(AttachProp), new PropertyMetadata(default(string))); public static void SetWaterMask(DependencyObject element, string value) { element.SetValue(WaterMaskProperty, value); } public static string GetWaterMask(DependencyObject element) { return (string) element.GetValue(WaterMaskProperty); } public static readonly DependencyProperty PasswordLengthProperty = DependencyProperty.RegisterAttached( "PasswordLength", typeof(int), typeof(AttachProp), new PropertyMetadata(default(int))); public static void SetPasswordLength(DependencyObject element, int value) { element.SetValue(PasswordLengthProperty, value); } public static int GetPasswordLength(DependencyObject element) { return (int) element.GetValue(PasswordLengthProperty); } public static readonly DependencyProperty OpenWaterMaskProperty = DependencyProperty.RegisterAttached( "OpenWaterMask", typeof(bool), typeof(AttachProp), new PropertyMetadata(false,OpenWaterCallBack)); public static void SetOpenWaterMask(DependencyObject element, bool value) { element.SetValue(OpenWaterMaskProperty, value); } public static int GetOpenWaterMask(DependencyObject element) { return (int)element.GetValue(PasswordLengthProperty); } public static void OpenWaterCallBack(DependencyObject d, DependencyPropertyChangedEventArgs e) { if (d is PasswordBox pwd) { if ((bool) e.NewValue) { pwd.PasswordChanged += Pwd_PasswordChanged; } else { pwd.PasswordChanged -= Pwd_PasswordChanged; } } } private static void Pwd_PasswordChanged(object sender, RoutedEventArgs e) { if (sender is PasswordBox pb) { SetPasswordLength(pb,pb.Password.Length); } } } }
前端样式代码:

<SolidColorBrush x:Key="TextBox.Static.Border" Color="#FFABAdB3"/> <SolidColorBrush x:Key="TextBox.MouseOver.Border" Color="#FF7EB4EA"/> <SolidColorBrush x:Key="TextBox.Focus.Border" Color="#FF569DE5"/> <Style x:Key="pwd_style" TargetType="{x:Type PasswordBox}"> <Setter Property="PasswordChar" Value="●"/> <Setter Property="Background" Value="{DynamicResource {x:Static SystemColors.WindowBrushKey}}"/> <Setter Property="BorderBrush" Value="{StaticResource TextBox.Static.Border}"/> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/> <Setter Property="BorderThickness" Value="1"/> <Setter Property="KeyboardNavigation.TabNavigation" Value="None"/> <Setter Property="HorizontalContentAlignment" Value="Left"/> <Setter Property="FocusVisualStyle" Value="{x:Null}"/> <Setter Property="AllowDrop" Value="true"/> <Setter Property="ScrollViewer.PanningMode" Value="VerticalFirst"/> <Setter Property="Stylus.IsFlicksEnabled" Value="False"/> <Setter Property="attach:AttachProp.WaterMask" Value="Test"></Setter> <Setter Property="attach:AttachProp.OpenWaterMask" Value="true"></Setter> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type PasswordBox}"> <Border x:Name="border" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="True"> <Grid> <ScrollViewer x:Name="PART_ContentHost" Focusable="false" HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Hidden"/> <TextBlock x:Name="PART_WaterMask" Visibility="Collapsed" VerticalAlignment="Center" Foreground="Coral" FontSize="{TemplateBinding FontSize}" Text="{TemplateBinding attach:AttachProp.WaterMask }"></TextBlock> </Grid> </Border> <ControlTemplate.Triggers> <Trigger Property="IsEnabled" Value="false"> <Setter Property="Opacity" TargetName="border" Value="0.56"/> </Trigger> <Trigger Property="IsMouseOver" Value="true"> <Setter Property="BorderBrush" TargetName="border" Value="{StaticResource TextBox.MouseOver.Border}"/> </Trigger> <Trigger Property="IsKeyboardFocused" Value="true"> <Setter Property="BorderBrush" TargetName="border" Value="{StaticResource TextBox.Focus.Border}"/> </Trigger> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="attach:AttachProp.PasswordLength" Value="0"></Condition> </MultiTrigger.Conditions> <MultiTrigger.Setters> <Setter Property="Visibility" Value="Visible" TargetName="PART_WaterMask"></Setter> </MultiTrigger.Setters> </MultiTrigger> <Trigger Property="IsFocused" Value="True"> <Setter Property="Visibility" Value="Collapsed" TargetName="PART_WaterMask"></Setter> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> <Style.Triggers> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="IsInactiveSelectionHighlightEnabled" Value="true"/> <Condition Property="IsSelectionActive" Value="false"/> </MultiTrigger.Conditions> <Setter Property="SelectionBrush" Value="{DynamicResource {x:Static SystemColors.InactiveSelectionHighlightBrushKey}}"/> </MultiTrigger> </Style.Triggers> </Style>
如果有用到的可以自己修改自己需要的属性
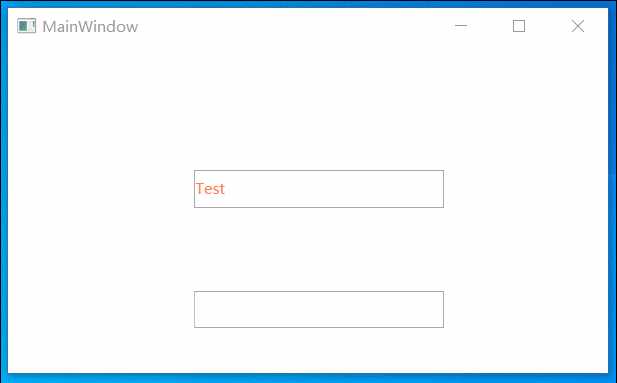
效果如下

标签:mask mouseover xbox window highlight inf 控制 viewer char
原文地址:https://www.cnblogs.com/wuyaxiansheng/p/12096814.html