标签:alt 状态 width src 缓存 传输协议 浏览器 面试 https
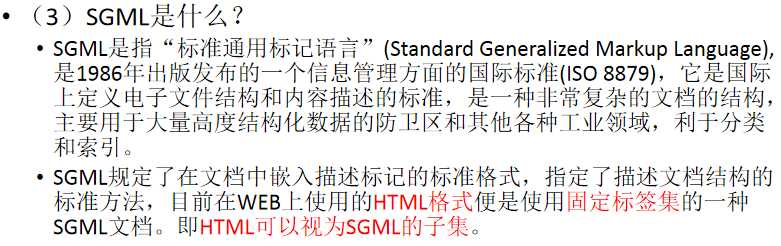
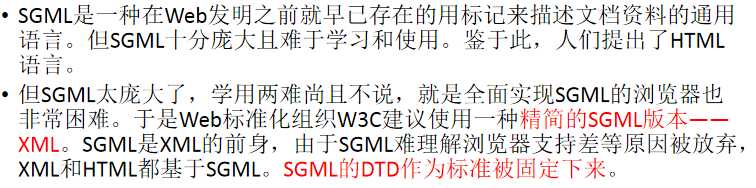
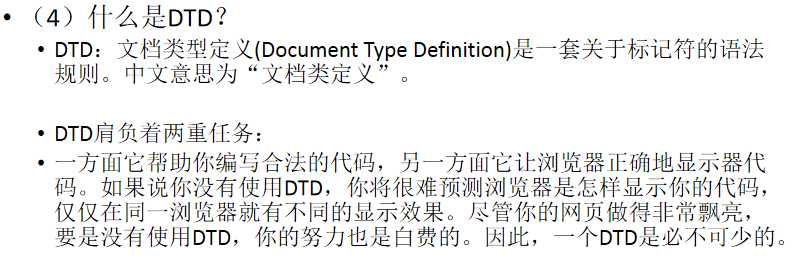
【一】AJAX+ML+DTD概念







【二】
【三】
【四】
【五】
【六】
【七】
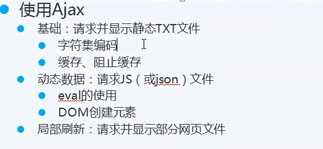
场景:

同步异步:

AJAX大部分操作都是异步


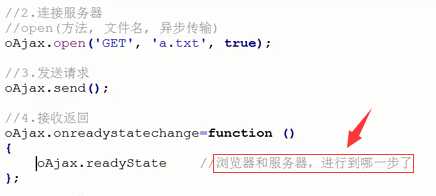
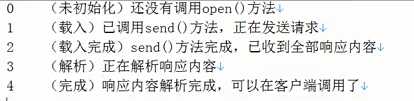
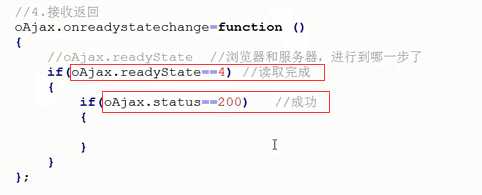
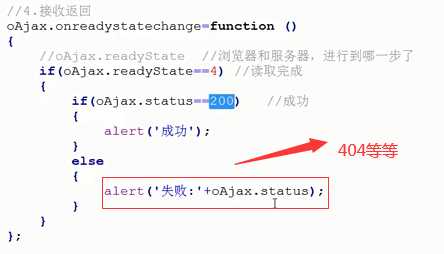
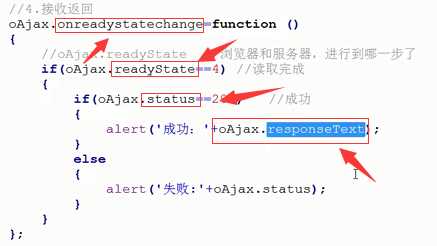
状态:

读取状态&&HTTP状态码


相关属性:

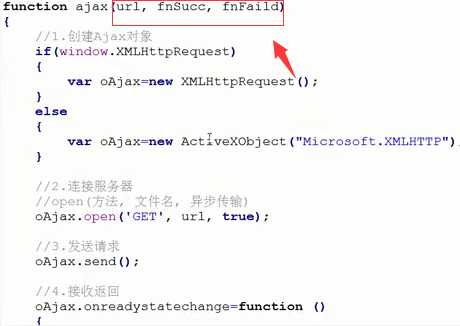
封装:

拓展注意:

XML缺点:老版数据类型,同等数据量的情况下,XML文件要比JSON格式文件大出很多.. ..

缓存机制:根据URL进行缓存的,如果URL不变,则会一直缓存。
eval作用:将字符串里内容解析为JS可以识别的代码,


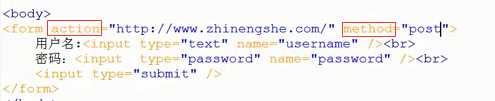
本质区别:

表现区别:
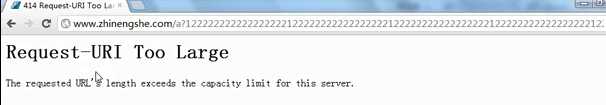
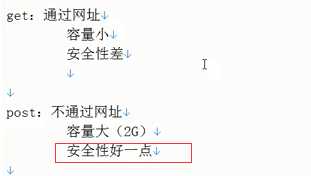
GET后传输数据限制,容量小,本质浏览器对URL的限制(4-10K),不适合传输大数据

POST传输数据容量大,2G左右

如果想真正安全,需要走https安全传输协议
主要区别:

.
标签:alt 状态 width src 缓存 传输协议 浏览器 面试 https
原文地址:https://www.cnblogs.com/jianxian/p/12099913.html