标签:也会 abi auto ble nim snap value date sele
通过源和目标之间设置绑定,在源更改时目标也会更改。
绑定可以设置为单向,和双向。Mode有5种。

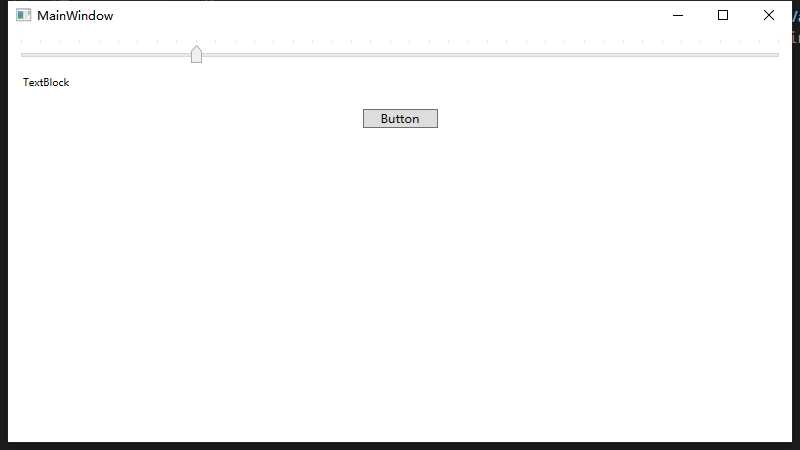
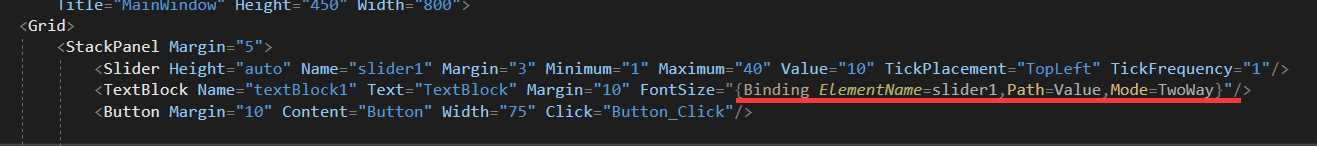
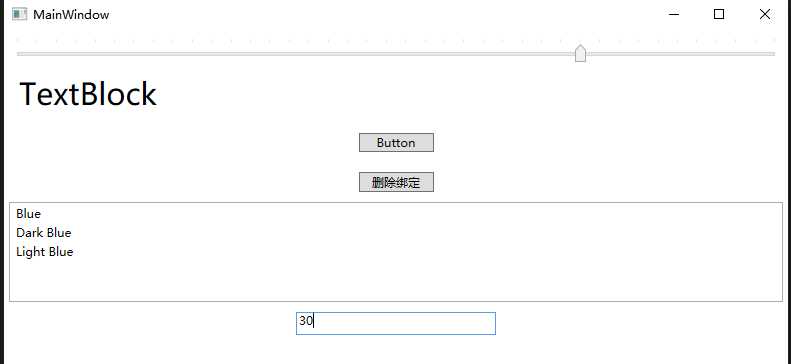
一。通过xaml设置绑定,slier为源,TextBlock为目标。

<Slider Height="auto" Name="slider1" Margin="3" Minimum="1" Maximum="40" Value="10" TickPlacement="TopLeft" TickFrequency="1" IsSnapToTickEnabled="True"/>
<TextBlock Name="textBlock1" Text="TextBlock" Margin="10" FontSize="{Binding ElementName=slider1,Path=Value,}"/> //数据绑定
<Button Margin="10" Content="Button" Width="75" Click="Button_Click"/>

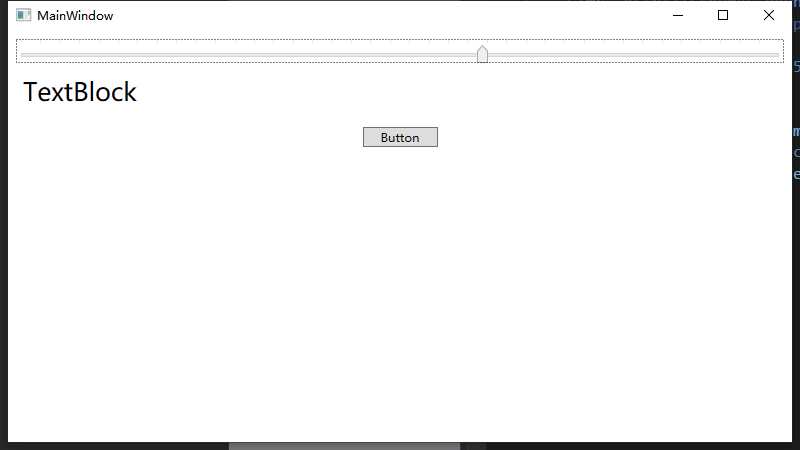
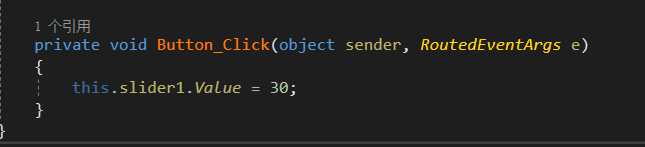
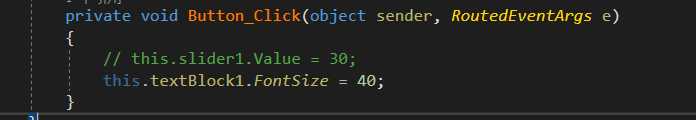
点击button,修改slider值,textblock也会修改,但是修改textblock,slider不会修改。

此时设置binding时的mode为TwoWay。


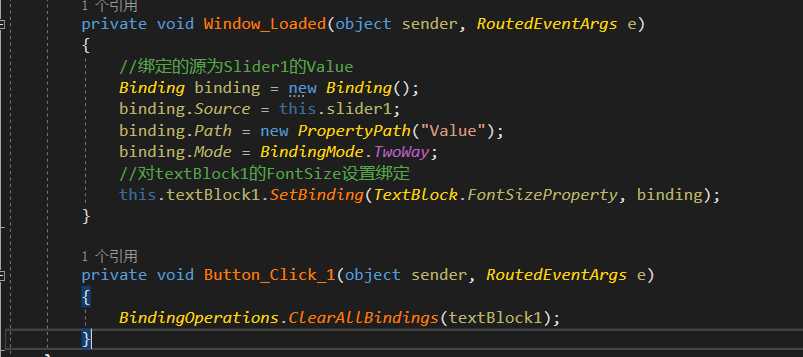
二。通过代码设置,删除绑定

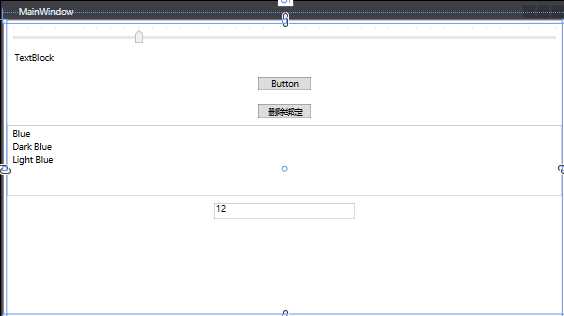
三、通过ListBox的Tag修改TextBlock颜色。

<TextBlock Name="textBlock1" Text="TextBlock" Margin="10" Foreground="{Binding ElementName=listbox, Path=SelectedItem.Tag}"/>
<ListBox Height="100" Name="listbox">
<ListBoxItem Tag="Blue">Blue</ListBoxItem>
<ListBoxItem Tag="DarkBlue">Dark Blue</ListBoxItem>
<ListBoxItem Tag="LightBlue">Light Blue</ListBoxItem>
</ListBox>
四。通过TextBox的text绑定TextBlock的fontsize
//双向绑定 Mode=TwoWay
//在修改text时,立即修改textblock的fontsize UpdateSourceTrigger=PropertyChanged
<TextBox Height="23" TextWrapping="Wrap" Text="{Binding ElementName=textBlock1, Path=FontSize,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Margin="10" Width="200" Name="textbox" />
由于textblock.fontsize又和slider1.value绑定,所以三者都绑定了。

标签:也会 abi auto ble nim snap value date sele
原文地址:https://www.cnblogs.com/sclu/p/12106576.html