标签:uri 计时 href javascrip class 半径 一点 代码 osi
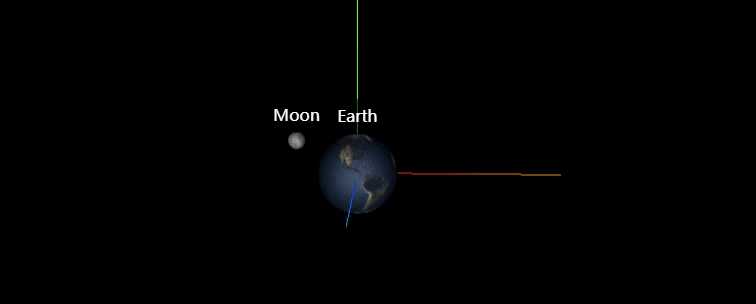
在学习2D文字的时候,看到官网有这样一个示例:
https://threejs.org/examples/#css2d_label

function animate() {
requestAnimationFrame(animate);
var elapsed = clock.getElapsedTime();
moon.position.set(Math.sin(elapsed) * 5, 0, Math.cos(elapsed) * 10);
console.log(moon.position)
renderer.render(scene, camera);
labelRenderer.render(scene, camera);
}其中
var clock = new THREE.Clock();
月球的运动轨迹就是通过修改月球在三维坐标系中的x和z值来实现的。 也就是这行关键代码:
moon.position.set(Math.sin(elapsed) * 5, 0, Math.cos(elapsed) * 5);
x轴坐标:Math.sin(elapsed)*5
y轴坐标:Math.cos(elapsed)*5
其中elapsed作为相同参数即clock.getElapsedTime(),指的是保存时钟运行的总时长。即从页面刷新开始从0一直计时。
我们通过打印elapsed值和对应的坐标值加以观察:
function animate() {
requestAnimationFrame(animate);
var elapsed = clock.getElapsedTime();
console.log(elapsed)
moon.position.set(Math.sin(elapsed) * 5, 0, Math.cos(elapsed) * 5);
console.log(moon.position)
renderer.render(scene, camera);
labelRenderer.render(scene, camera);
}截取部分结果如下:

可以看个大概,随着elapsed值增加,x,z值大概呈现正弦变化。 不过并不直观,因为点太密集了,一个周期很多点。看不全。
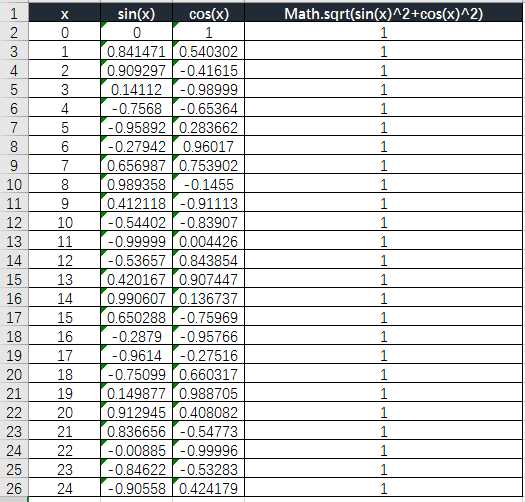
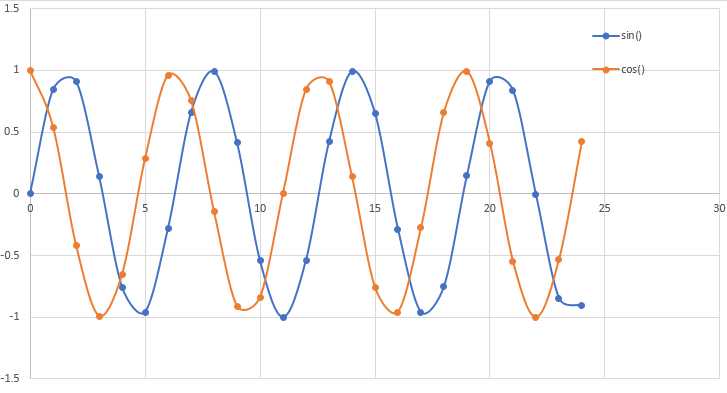
通过Excel模拟一组数据来观察一下规律:


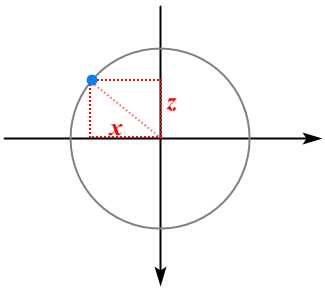
月球的运动轨迹,是围绕y轴,在xoz形成的平面内画圆。通过以上观察,在运动轨迹上,任一点的坐标x,z坐标满足一下规律:

也就是三角函数的正弦余弦平方和为1。
即半径为1:

moon.position.set(Math.sin(elapsed) * 5, 0, Math.cos(elapsed) * 5);x,z坐标仅在系数相同是,轨道为一正圆。即下面的n=m
Math.sin(elapsed)*n
Math.cos(elapsed)*m
如果n不等于m,那么运动轨迹将呈椭圆。
这只是一种运动轨迹,可以通过更为复杂的数学公式,实现更多不同的运动轨迹。
标签:uri 计时 href javascrip class 半径 一点 代码 osi
原文地址:https://www.cnblogs.com/jaycethanks/p/12107227.html