标签:ack ice 交互 vue模板 prompt webp NPU -name ons
基于 webpack 入门 - (二) 实现交互式的工具 ,,即 一问一答
1、寻找合适的询问插件 let inquirer = require(‘inquirer‘)
2、index.js代码实现如下:
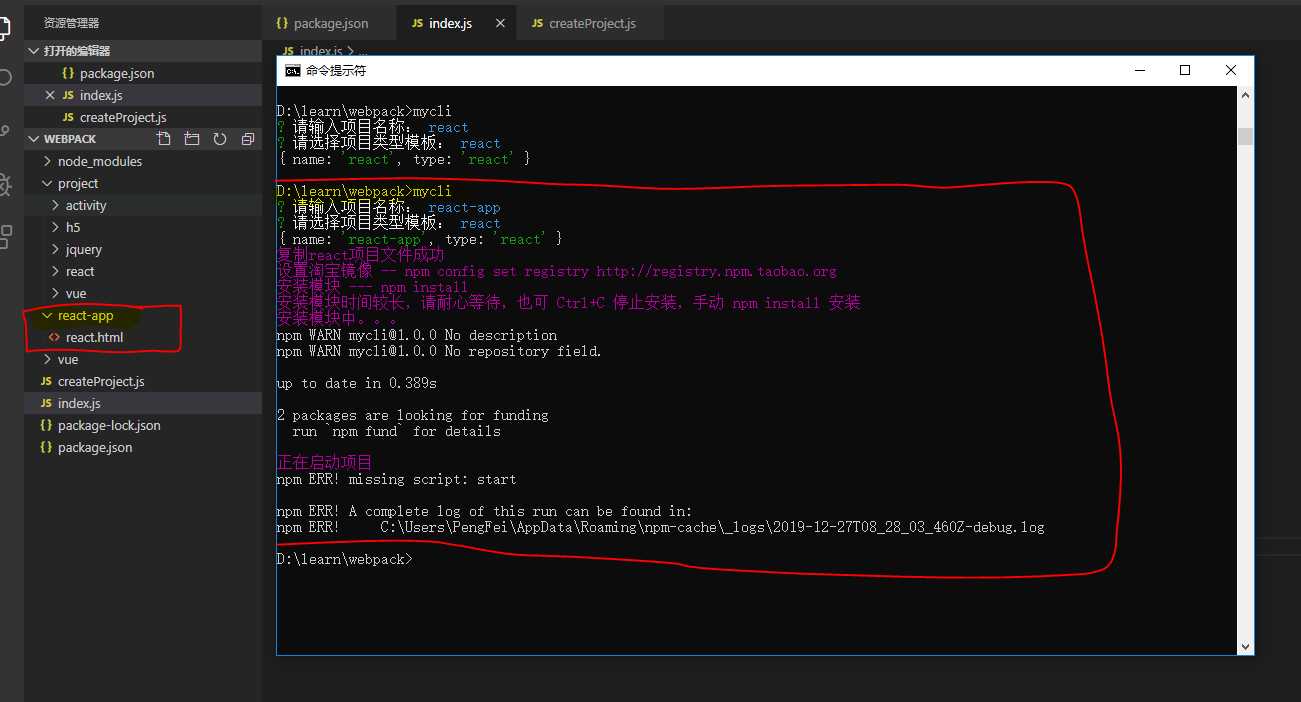
#!/usr/bin/env node //需求 命令行 mycli create -t vue -n shop 创造vue模板的项目,项目名称为shop let createProject = require(‘./createProject‘) let path = require(‘path‘) let fs = require(‘fs‘) let inquirer = require(‘inquirer‘) let prompsList = [ { type: ‘input‘, message: ‘请输入项目名称:‘, name: ‘name‘, default: ‘defaultPro-name‘ }, { type: ‘list‘, message: ‘请选择项目类型模板:‘, name: ‘type‘, choices: fs.readdirSync(path.join(__dirname, ‘project‘)) } ] inquirer.prompt(prompsList).then(answer => { console.log(answer) createProject(answer.name, answer.type) })
3、createProject.js的代码还是见 webpack 入门 - (二)

标签:ack ice 交互 vue模板 prompt webp NPU -name ons
原文地址:https://www.cnblogs.com/slightFly/p/12108058.html