标签:title 简单 back name weight inf 方法 lang const
构造函数,通过原型添加方法,以下语法,手动修改构造器的指向
实例化对象,并初始化,调用方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> <script> function Student(name, age, sex) { this.name = name; this.age = age; this.sex = sex; } //简单的原型写法 Student.prototype = { //手动修改构造器的指向 constructor: Student, height: "188", weight: "70kgs", study: function () { console.log("学习12小时"); }, eat: function () { console.log("吃午饭"); } }; //实例化对象,并初始化 var stu = new Student("段飞", 20, "男");
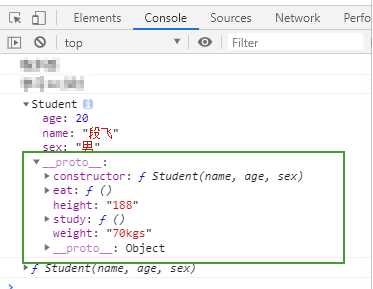
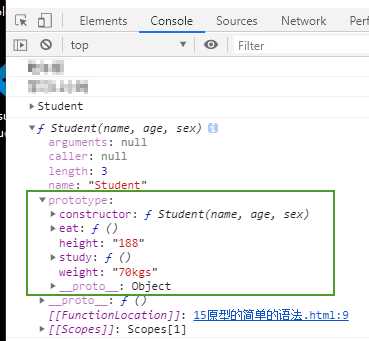
//调用方法 stu.eat(); stu.study(); console.dir(stu); console.dir(Student); </script> </head> <body> </body> </html>



标签:title 简单 back name weight inf 方法 lang const
原文地址:https://www.cnblogs.com/jane-panyiyun/p/12109243.html