标签:github 通过 移动 info zh-cn code type img 例子
#通过 npm 安装
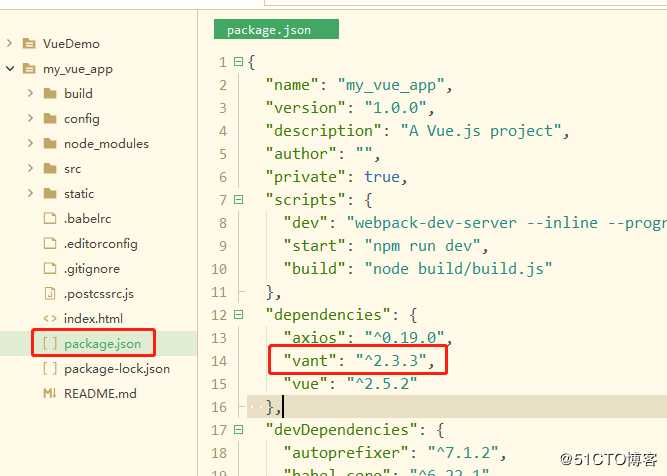
#查看是否安装完成
#main.js 引入vant组件
#按钮使用
例子:
<van-button type="default">默认按钮</van-button>更多组件使用查看:https://youzan.github.io/vant/?source=vuejsorg#/zh-CN/button
标签:github 通过 移动 info zh-cn code type img 例子
原文地址:https://blog.51cto.com/14388114/2462264