标签:错误 code targe service user 配置 必须 inf 今天
最近因2019年9月底,.net core 更新到了3.0,再看看我之前的项目,才没多久,有些东西都被废弃了???唉,毫无办法,能怎么样呢,看着官网文档找找手感呗。今天就来试试新的服务端跨域问题。

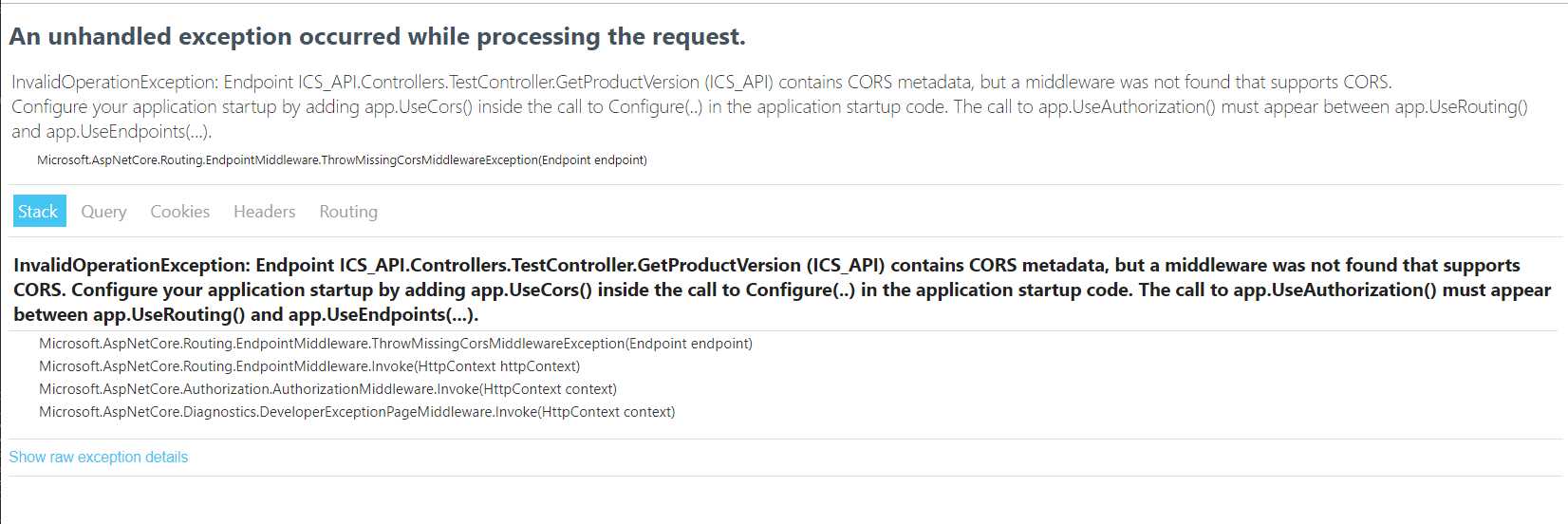
按照之前的配置,然后将TargetFramework改为.net core 3.1后的跨域报错信息如上。
startup.cs文件中,
-------------------net core 2.2的项目-------------------
public void ConfigureServices(IServiceCollection services){
services.AddCors(options => {
options.AddPolicy("any", builder =>
{
builder
.AllowAnyOrigin()
.AllowAnyMethod()
.AllowAnyHeader()
.AllowCredentials();
});
});
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env){
//无跨域配置。
}
-------------------net core 3.1的项目-------------------
public void ConfigureServices(IServiceCollection services){
//跨域设置
services.AddCors(options => {
options.AddPolicy("any", builder =>
{
builder.WithOrigins("*");
});
});
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env){
//跨域配置。其中app.UseCors()必须放在app.UseRouting()和app.UseEndpoints之间,不然也会报上述错误。具体原因就等有缘人来了。
app.UseRouting();
app.UseCors("any");
app.UseEndpoints(...);
}
标签:错误 code targe service user 配置 必须 inf 今天
原文地址:https://www.cnblogs.com/inttochar/p/12110196.html