标签:sock func charset htm cti apach false chart 图片
百度绘图库,Apache ECharts 是一个正在由 Apache 孵化器赞助的 Apache 开源基金会孵化的项目。
https://echarts.apache.org 您可以现在就前往我们的 Apache 官网以获取最新版的网站信息。
主机图形绘制 https://www.cnblogs.com/LyShark/p/12106768.html 中通过调用SocketIO库进行了主机图形绘制,其实Echarts还有很多其他图形绘制功能,这里做个总结,以后直接用。
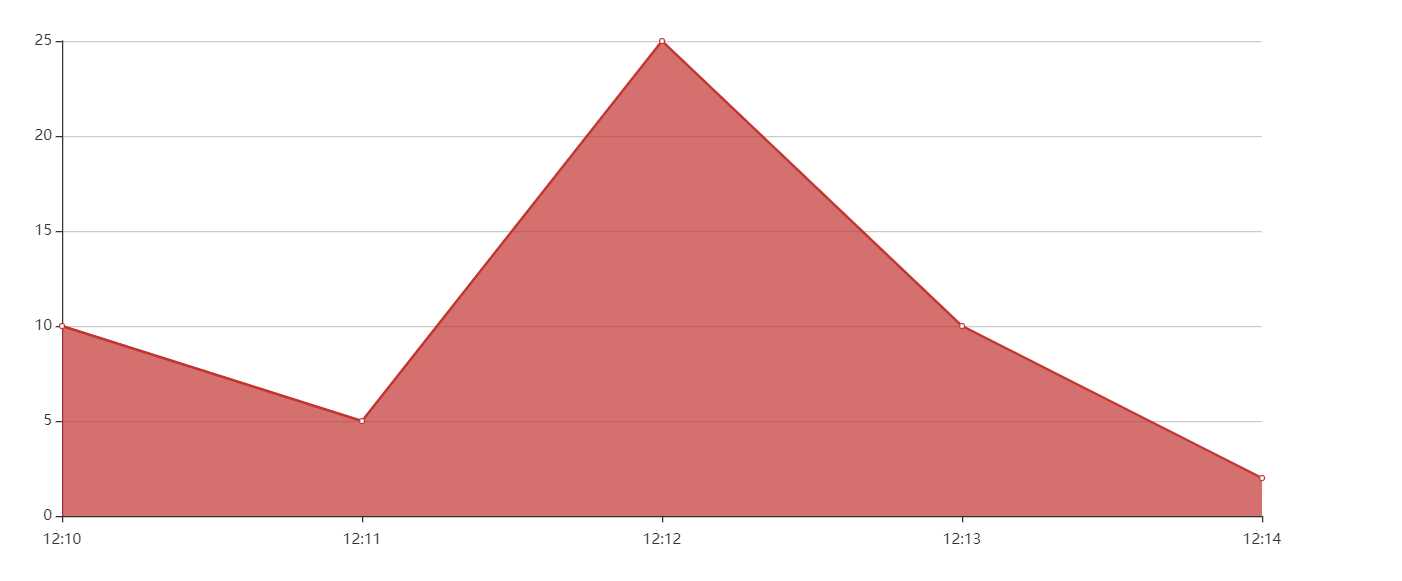
一个带颜色的折线图:
<script type="text/javascript" src="http://echarts.baidu.com/dist/echarts.min.js"></script>
<div id="main" style="height:500px;width:1200px;border:1px solid #eecc11;padding:10px;"></div>
<script type="text/javascript" charset="UTF-8">
var display = function(time,cpu){
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
xAxis:{
type:"category",
boundaryGap:false,
data:[]
},
yAxis:{
type:"value"
},
series:[{
data:[],
type:"line",
areaStyle:{}
}]
});
myChart.setOption({
xAxis: {
data: time
},
series: [{
data: cpu
}]
});
};
myChart.showLoading();
</script>
<script>
var time = ["12:10","12:11","12:12","12:13","12:14"]
var cpu = [10,5,25,10,2]
display(time,cpu)
</script>
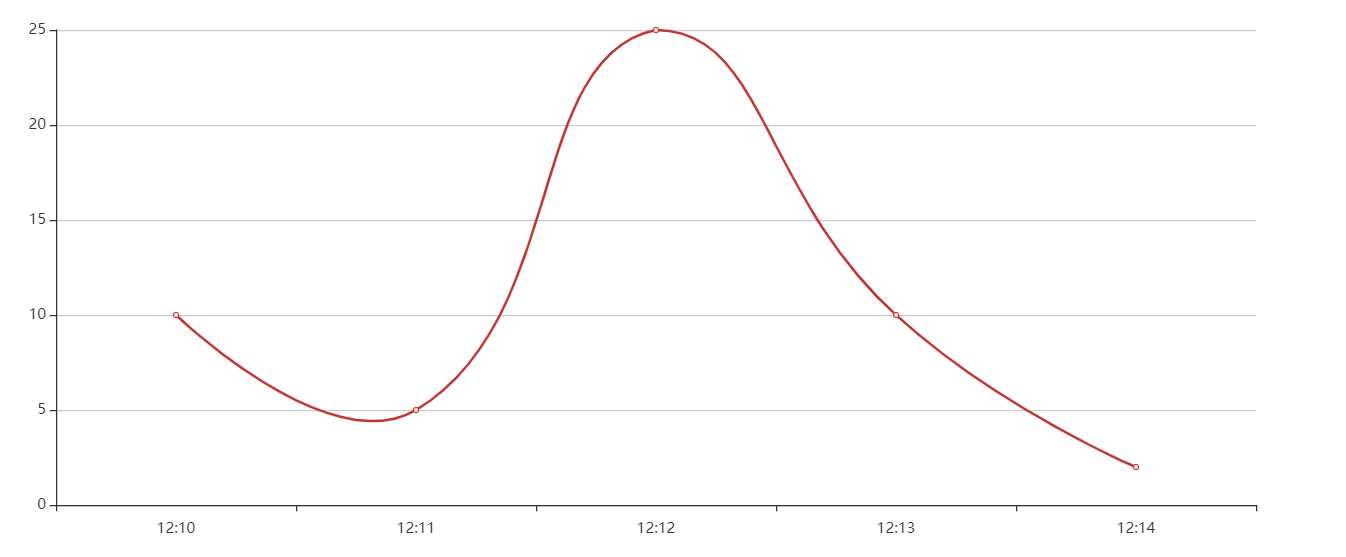
平滑折线图:
<script type="text/javascript" src="http://echarts.baidu.com/dist/echarts.min.js"></script>
<div id="main" style="height:500px;width:1200px;border:1px solid #eecc11;padding:10px;"></div>
<script type="text/javascript" charset="UTF-8">
var display = function(time,cpu){
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
xAxis:{
type:"category",
data:[]
},
yAxis:{
type:"value"
},
series:[{
data:[],
type:"line",
smooth:true
}]
});
myChart.setOption({
xAxis: {
data: time
},
series: [{
data: cpu
}]
});
};
myChart.showLoading();
</script>
<script>
var time = ["12:10","12:11","12:12","12:13","12:14"]
var cpu = [10,5,25,10,2]
display(time,cpu)
</script>
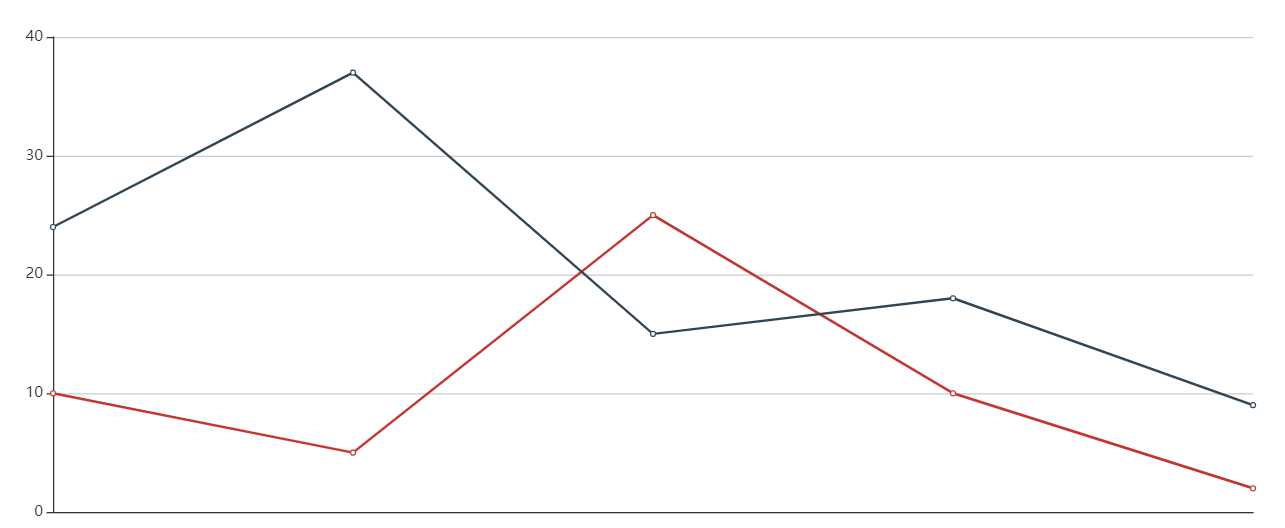
两个线条的图表
<script type="text/javascript" src="http://echarts.baidu.com/dist/echarts.min.js"></script>
<div id="main" style="height:500px;width:1200px;border:1px solid #eecc11;padding:10px;"></div>
<script type="text/javascript" charset="UTF-8">
var display = function(time,load_5,load_10){
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
xAxis: {
type: 'category',
boundaryGap: false,
},
yAxis: {
type: 'value'
},
series: [
{
type:'line',
stack: '总量',
data:load_5
},
{
type:'line',
stack: '总量',
data:load_10
}
]
});
};
myChart.showLoading();
</script>
<script>
var time = ["12:10","12:11","12:12","12:13","12:14"]
var load_5 = [10,5,25,10,2]
var load_10 = [24,37,15,18,9]
display(time,load_5,load_10)
</script>

标签:sock func charset htm cti apach false chart 图片
原文地址:https://www.cnblogs.com/LyShark/p/12111337.html