标签:css 搭建本地 案例 sudo modules bsp image run info
一、简介
在之前学习的React开发中,一直使用create-react-app脚手架创建和开发Web项目,通过搭配ReactRouter路由实现静态页面的交互,然后通过yarn start或npm start来启动项目,这个启动过程是由客户端服务器执行的。使用express脚手架生成的应用可以作为后台服务器,默认监听3000端口,该后台服务器可以监听React项目,与React应用进行数据交互。
二、安装
必须先安装过node,express安装步骤如下:
//1、安装Express脚手架 sudo npm install -g express-generator /* * 安装结果如下: /usr/local/bin/express -> /usr/local/lib/node_modules/express-generator/bin/express-cli.js + express-generator@4.16.1 added 10 packages from 13 contributors in 1.036s */ //2、查看Express脚手架是否安装成功 express --version //结果:4.16.1
//3、进入自己指定的目录下 cd /Users/xiayuanquan/Desktop/开发案例/React-Express //4、在该目录下使用Express脚手架创建项目 express expressApp /* * 项目创建结果如下: create : expressApp/ create : expressApp/public/ create : expressApp/public/javascripts/ create : expressApp/public/images/ create : expressApp/public/stylesheets/ create : expressApp/public/stylesheets/style.css create : expressApp/routes/ create : expressApp/routes/index.js create : expressApp/routes/users.js create : expressApp/views/ create : expressApp/views/error.jade create : expressApp/views/index.jade create : expressApp/views/layout.jade create : expressApp/app.js create : expressApp/package.json create : expressApp/bin/ create : expressApp/bin/www change directory: $ cd expressApp install dependencies: $ npm install run the app: $ DEBUG=expressapp:* npm start */ //5、进入到创建的项目 cd expressApp //6、安装express脚本库 npm install express --save /* * 安装结果如下: npm notice created a lockfile as package-lock.json. You should commit this file. + express@4.16.4 added 53 packages from 36 contributors in 3.33s */ //7、启动服务 npm start /* * 服务器启动结果如下: > expressapp@0.0.0 start /Users/xiayuanquan/Desktop/开发案例/React-Express/expressApp > node ./bin/www GET / 200 389.361 ms - 170 GET /stylesheets/style.css 200 6.045 ms - 111 */
三、结构
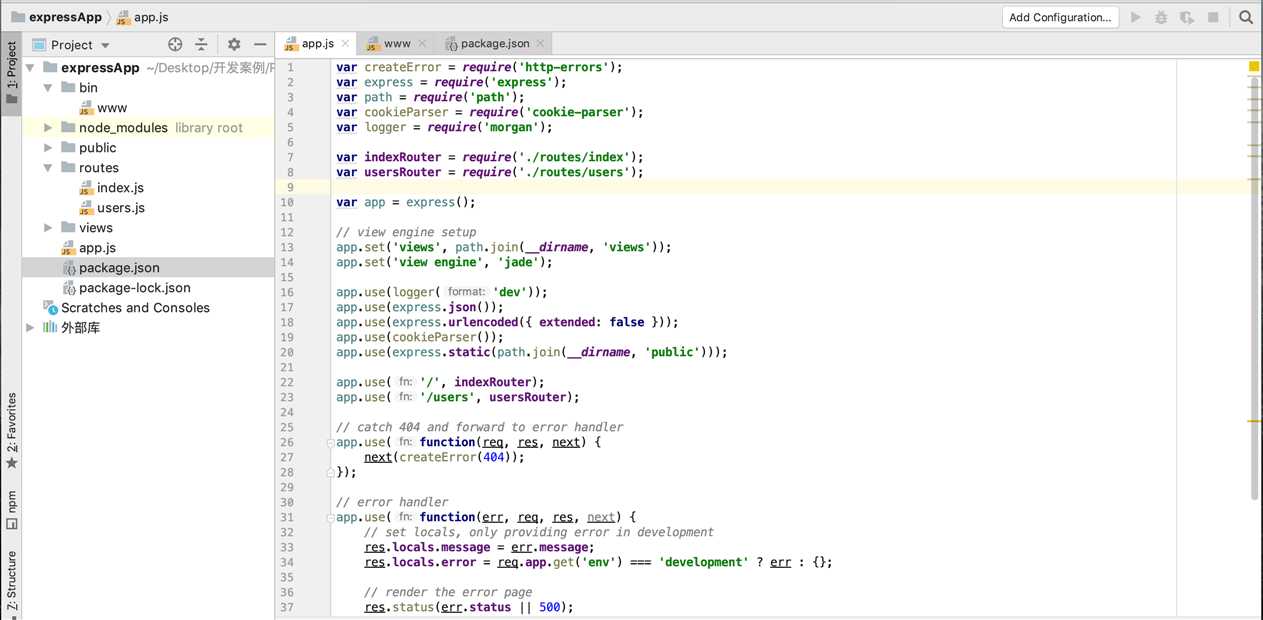
WebStorm查看整体结构

package.json和www文件中服务启动的配置分别如下:
//package.json "scripts": { "start": "node ./bin/www" }, //www,默认是3000端口 var port = normalizePort(process.env.PORT || ‘3000‘); app.set(‘port‘, port);
四、结果
在服务启动后,在浏览器地址栏输入: http://localhost:3000/,运行结果如下:

五、React
在当前项目下,使用create-react-app脚手架创建React的web项目。
//创建react项目 create-react-app react_client
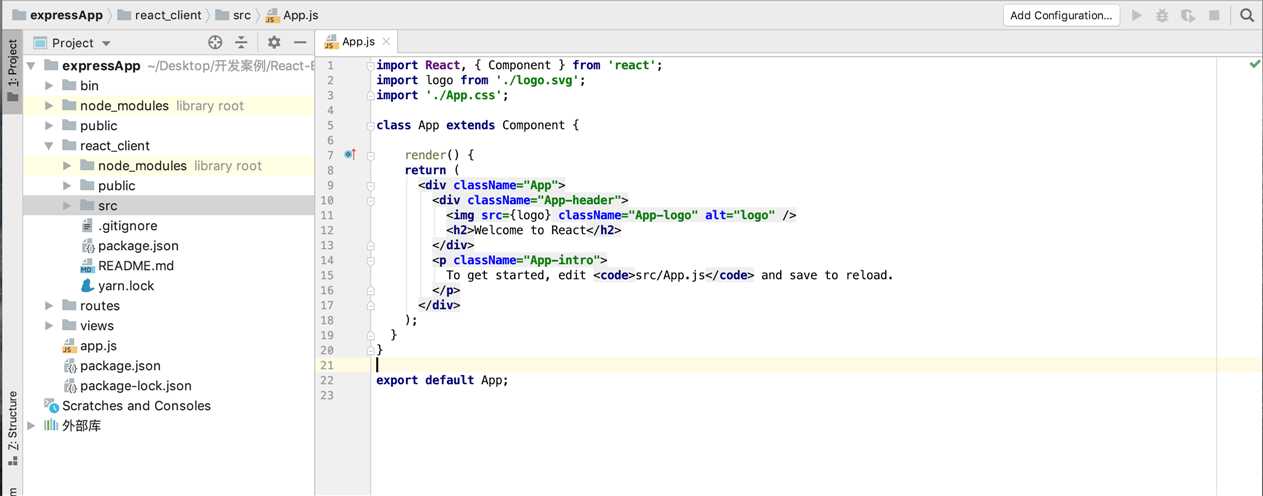
WebStorm查看整体结构

具体的其他配置和运行请参考这篇文章,本人已亲测:https://www.jianshu.com/p/b7324042db7d 。
标签:css 搭建本地 案例 sudo modules bsp image run info
原文地址:https://www.cnblogs.com/XYQ-208910/p/12111141.html