标签:style blog http io os 使用 sp strong 文件
针对前面几章的学习,加上在学长的指导下,希望对前面知识进行简单总结。
1.在报文的7个方法中,最常用的是:Head和Post
响应头:If-Modified-Since
HEAD -> 服务器返回你新的If-Modified-Since属性 如果这个时间大于当前时间;浏览器会直接使用本地缓存的文件 ,否则发起一个GET请求获取数据。
如果客户端发送了一个带条件的 GET 请求且该请求已被允许,而文档的内容(自上次访问以来或者根据请求的条件)并没有改变,则服务器应当返回这个304状态码.
简单的表达就是:客户端已经执行了GET,但文件未变化
总结:HEAD请求主要用于判断文件是否发生变化 ;
HEAD GET 用于判断和处理static resource ;304 NOT MODIFIED ;
CACHE

缓存技术降低服务器负载
只有head和get方法可以使用缓存,以及If-Modified-Since
浏览器1.0的时候支持4种方法:ADD DELETE UPDATE QUERY
ADD = PUT
UPDATE = POST
DELELE = DELETE
QUERY = GET
JSP: 修改或者增加数据
POST :返回请求体,content-type
Cookie和session
Session机制:在服务器端缓存,guid
AJAX 一定是数据,不是资源:JSON XML

常用的4个状态码是:200,301,302,304
文件位置不变情况下,200和304
文件位置改变:301(永久) 302(临时)
其中:
1)200:(成功)服务器已成功处理了请求。通常,这表示服务器提供了请求的网页。200 === 文件发生变化返回你新的文件
2)304:304(未修改)自从上次请求后,请求的网页未修改过。服务器返回此响应时,不会返回网页内容。 如果网页自请求者上次请求后再也没有更改过,您应将服务器配置为返回此响应(称为 If-Modified-Since HTTP 标头)。服务器可以告诉 Googlebot 自从上次抓取后网页没有变更,进而节省带宽和开销。
3)301:请求的网页已永久移动到新位置。服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置。您应使用此代码告诉 Googlebot 某个网页或网站已永久移动到新位置
4)302 === 临时转移,返回你新的位置
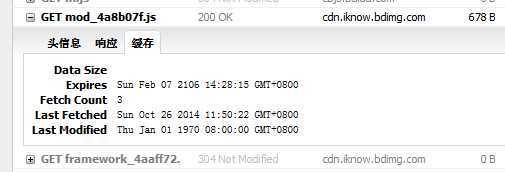
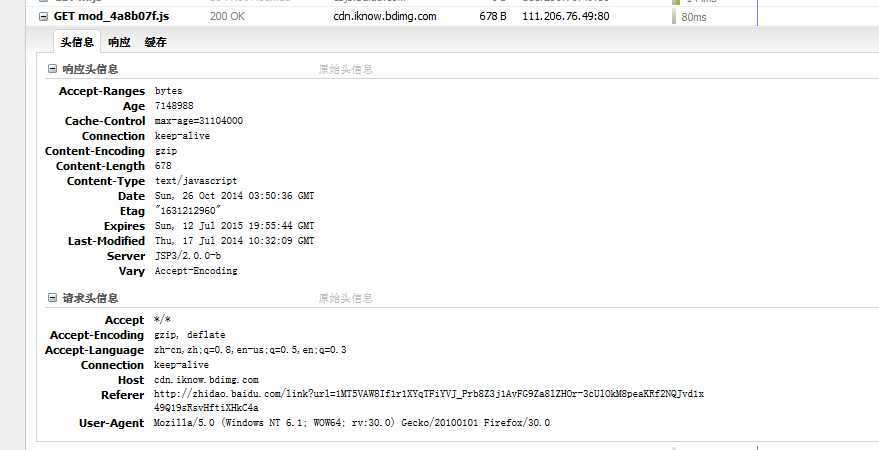
例如下图所示:
![]()
标签:style blog http io os 使用 sp strong 文件
原文地址:http://www.cnblogs.com/QingFlye/p/4065885.html