标签:set 性能优化 alt eth 样式 开发 idt 盒子模型 offset
回流:
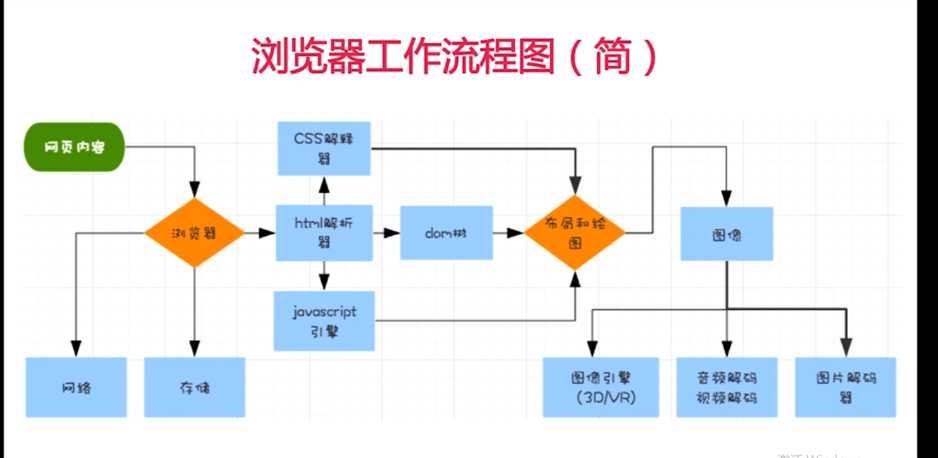
对于DOM结构中的各个元素都有自己的盒子模型,这些都需要浏览器根据各种样式(浏览器的、开发人员定义的等)来计算并根据计算结果将元素放到它该出现的位置,这过程称之为reflow(回流)
重绘:
当各种盒子的位置、大小以及其他属性,例如颜色、字体大小等都确定下来后,浏览器于是便吧这些元素都按照各自的特性绘制了一遍,于是页面的内容出现了,这个过程称之为repaint(重绘)【视觉上的感官】
DOM元素的添加、修改(内容)、删除(回流+重绘)
仅修改DOM元素的字体颜色(重绘,因为不需要调整布局)
回流一定触发重绘,但是重绘不一定触发回流

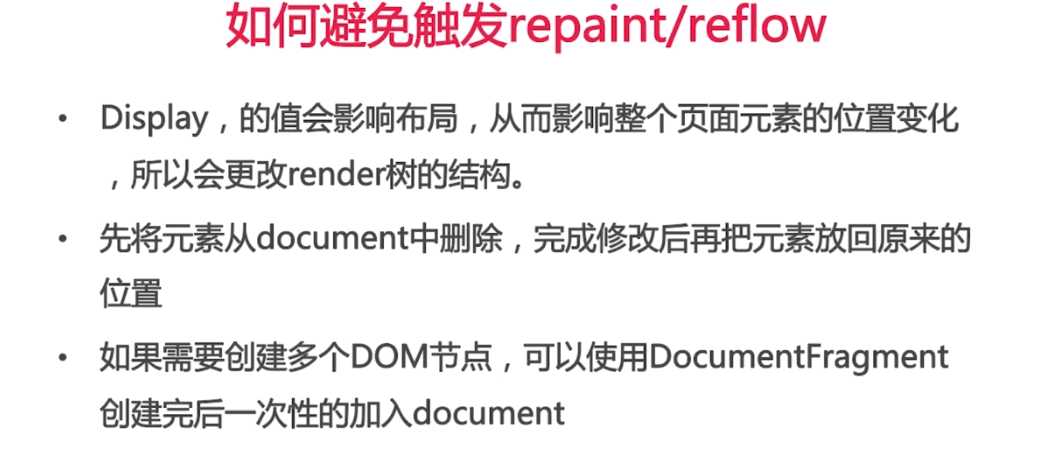
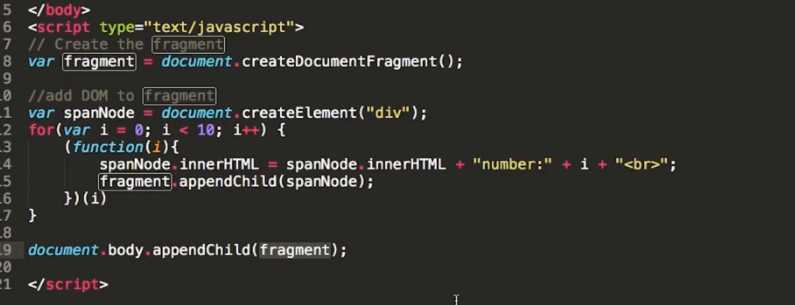
避免触发回流/重绘????????


触发重绘的情况
1.改变字体
2.增加或者移除样式表
3.输入框发生改变
4.激活css伪类
5.脚本操作DOM
6.计算offsetHeight 和offsetWidth的属性
7.设置style属性的值
标签:set 性能优化 alt eth 样式 开发 idt 盒子模型 offset
原文地址:https://www.cnblogs.com/websmile/p/11420169.html