标签:需要 舞台 代码 mic as3 image 如何 不用 window
刚刚入手从as3转向createjs。
整体来说,几乎就不用转,两边都差不多。
1、个人习惯:在动手之前搞清楚两件事(1、canvas在Animate中的加载流程问题 2、各种容器之间互相通信的问题)
2、首先看加载流程,由于接触时间短目前总结出来的是:Animate的加载方式是由外到内的
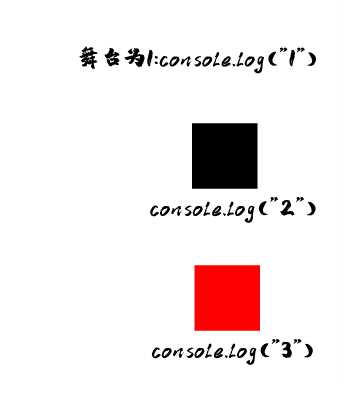
如下图:场景中有黑色movieclip和红色movieclip他们均在舞台这个大容器中,输出顺序是1,3,2,如果黑色方块中还有movieclip4那么在第二层所有内容加载完成后才会加载第三层的内容。

2.代码的作用区域
2.1 createjs在制定类型上是比较随意的不需要强制转换。(as过来的习惯是指定类型)
2.2 window定义变量和方法作用域在全局。所有的容器都能访问。
2.3 如果用var去定义一个方法或者变量,作用域仅在在当前容器,除此之外任何容器根本无法访问。
2.4 如何定义一个外部可以访问的变量或者方法。个人习惯var _this = this;然后通过_this定义的任何变量或者方法都是可以通过外界访问的。
目前做到这些我个人的话,就可以进行一些项目的制作了。用的时间也就一周作用,还比较短。以后随时修正。
标签:需要 舞台 代码 mic as3 image 如何 不用 window
原文地址:https://www.cnblogs.com/heteng/p/12112555.html