标签:UNC input ntb value document get img type doctype
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSDom获取图层节点</title>
</head>
<body>
<script type="text/javascript">
function getInnerHtml() {
var dom=document.getElementById("div1");
dom.innerHTML="<h1><font color=‘red‘>这是getInnerHtml</font></h1>";
}
function getInnerText() {
var dom1=document.getElementById("div2");
dom1.innerText="<h1><font color=‘red‘>这是getInnerHtml</font></h1>";
}
</script>
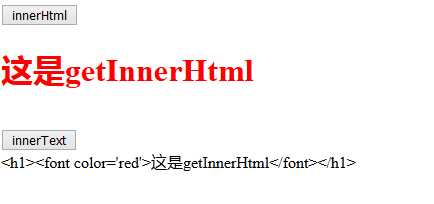
<input type="button" value="innerHtml" onclick="getInnerHtml()">
<div id="div1"></div><br>
<input type="button" value="innerText" onclick="getInnerText()">
<div id="div2"></div>
</body>
</html>

JS的dom获取innerHtml和innerText的区别
标签:UNC input ntb value document get img type doctype
原文地址:https://www.cnblogs.com/god1/p/12114661.html