标签:右上角 就是 code 强制 方法 微信h5 完美 并且 style
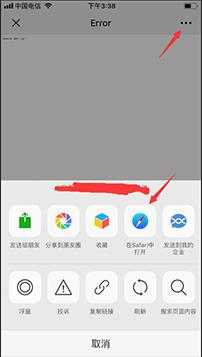
相信在微信中做推广的朋友一定都遇到这种情况的、当你需要在微信中推广的时候会发现,自己的网页被微信屏蔽了,还有就是说APP的下载链接在微信中点击是无法下载的。必须要手动点击,右上角的三个点,然后选择在浏览器中打开,才可以顺利完成!

虽然说这个对于我们比较了解微信的朋友来说是很简单,很轻松的!但是使用微信的百分之九十都是小白,他们是不知道有这部操作的。
今天要加的是一个终极解决方法:强制使用浏览器打开页面的遮罩层。
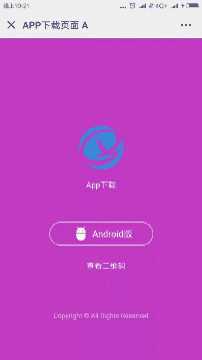
再也不用管微信如何的更新,直接判断微信的UA,然后弹出一个遮罩提示用户在浏览器中打开下载。并且不加关闭的按钮。类似于下面这样子:

(PS:遮罩层提示样式可以自定义)
演示地址:http://www.188tool.cn/shade
微信遮罩层顾名思义给推广页面添加一个遮罩层提示用户点击右上角“...”按钮选择浏览器打开。即使页面域名已经被微信封杀,也可让用户点击链接后显示遮罩层,而不是显示“已停止访问改网页”。这样给用户一个引导,引导其使用浏览器打开。完美避开了打开链接显示被封页面从而流失用户的情况。
微信遮罩提示用户使用浏览器打开的防封方式最适用于APP下载的推广商家。因为在微信内是不能直接下载APP的,所以不管链接是否正常,最终都是要引导用户进行浏览器才能下载APP,那么何不一步到位直接添加一个遮罩层来引导用户。
适用场景:微信H5页面以及APP下载的推广链接,微信域名已经被封但是仍要尽心推广。
点击微信防封短链接强制使用浏览器打开页面的遮罩层最新实现方案!
标签:右上角 就是 code 强制 方法 微信h5 完美 并且 style
原文地址:https://www.cnblogs.com/qxxce/p/12114939.html