标签:charset 图片 数据 utf-8 删除表 html inner fun head
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSDom获取图层节点</title>
</head>
<body>
<script type="text/javascript">
function change() {
var stuName=document.getElementById("stuName").value;
var stuTable=document.getElementById("stuTable");
var index=stuTable.rows.length;
var tableRowObj=stuTable.insertRow(index);
var trId="table"+index;
tableRowObj.id=trId;
var tableCell0=tableRowObj.insertCell(0);
var tableCell1=tableRowObj.insertCell(1);
tableCell0.innerHTML=stuName;
tableCell1.innerHTML=‘<input type="button" value="删除" onclick="del(\‘‘+trId+‘\‘)">‘;
}
function del(trId) {
var tableObject=document.getElementById("stuTable");
var tableRowObject=document.getElementById(trId);
tableObject.deleteRow(tableRowObject.rowIndex);
}
</script>
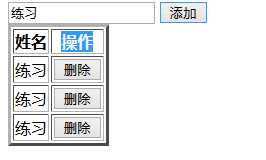
<input type="text" id="stuName">
<input type="button" value="添加" onclick="change()">
<table border="3px" id="stuTable">
<tr>
<th>姓名</th>
<th>操作</th>
</tr>
</table>
</body>
</html>

标签:charset 图片 数据 utf-8 删除表 html inner fun head
原文地址:https://www.cnblogs.com/god1/p/12115294.html