标签:技术 com class margin 图片 loading fat div height


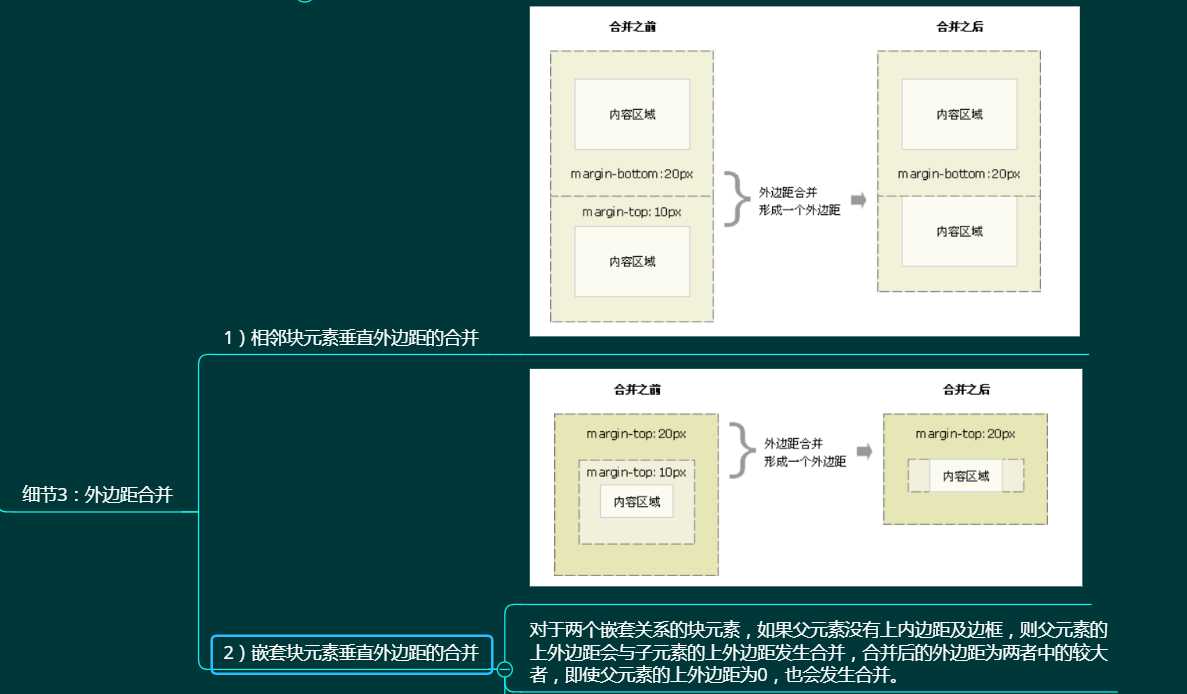
.father{ width:300px; height:300px; background-color:red; margin-top:100px } .son{ width:200px; height:200px; background-color:green; margin-top:20px } 此时距离上面是100px; 若要解决给父元素添加overflow:hidden; .father{ width:300px; height:300px; background-color:red; margin-top:0px } .son{ width:200px; height:200px; background-color:green; margin-top:20px } 此时father距离上面是20px; 若要解决可给父元素添加overflow:hidden;


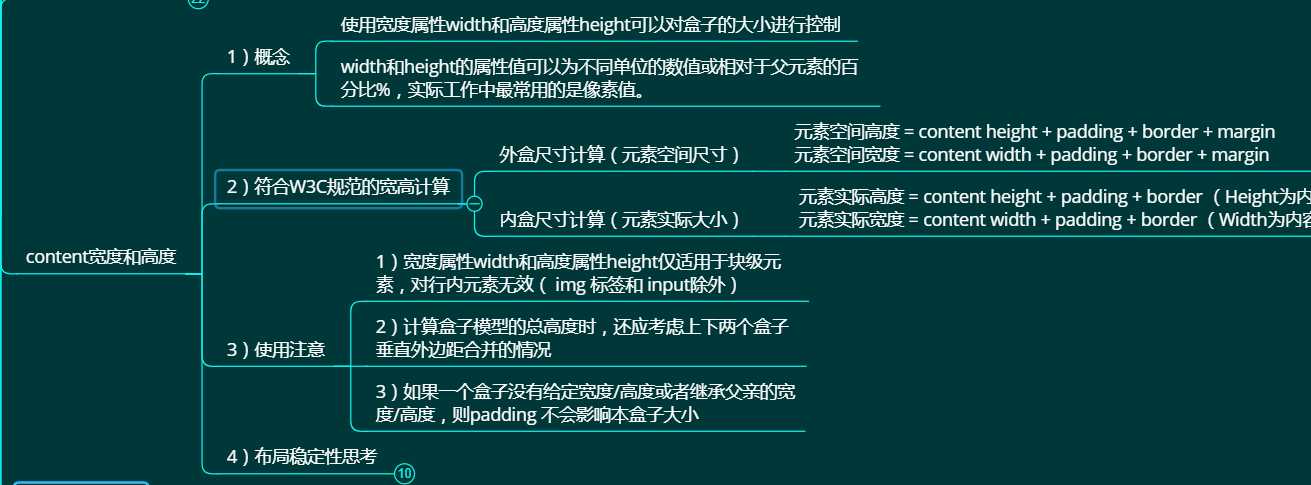
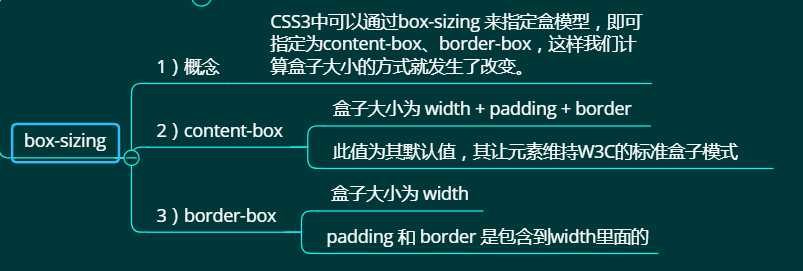
以内部盒子的宽高为准



默认是content-box
box-shadow
标签:技术 com class margin 图片 loading fat div height
原文地址:https://www.cnblogs.com/zhangzhengyang/p/12115227.html