标签:情况 htm 引用 工具 row 十分 删除 方便 功能
在实际的项目开发中,填报表的应用十分广泛。
多数情况下,填报表会作为整个项目的一部分配合需求灵活使用,但有时也会受大项目环境的影响,产生一些特别的要求。比如,通常报表单元格的数据类型大多是文本,有时却需要借助 HTML 或者 JavaScript 实现一些交互效果,例如在报表中添加一些说明性的提示、自定义功能性按钮等。显然,单纯的文本数据类型不支持这种交互操作,那么我们就会想填报表是不是能够支持 HTML 数据类型的用法呢?如果支持又该怎么使用呢?
答案肯定是支持的(你懂得),下面我们就举个栗子:
实例一要求:
报表中增加说明提示框,供填报表格参考。
下面以报表工具自带报表 2.2.sht 为例,看一下如何应用 HTML。
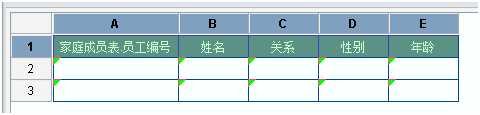
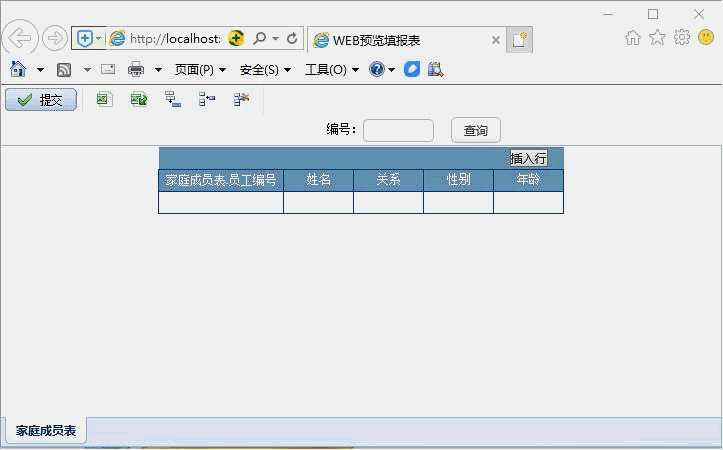
实例报表如下:

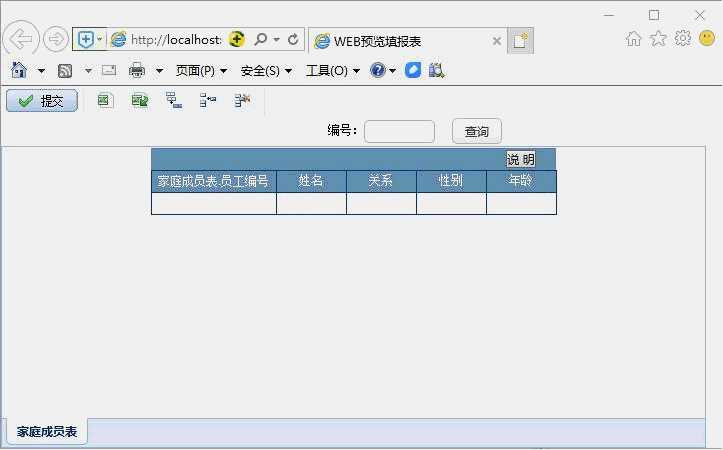
要求效果:报表右上角定义按钮,点击按钮后弹出说明信息。
具体实现:
1. 在当前报表的基础上新增行,如下:

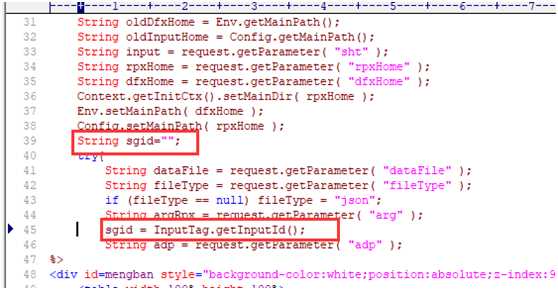
2. 填报表展现页面(此实例为:previewInput.jsp)中,定义 String sgid=""; 且将 String sgid = InputTag.getInputId(); 修改为 sgid = InputTag.getInputId();,如下:

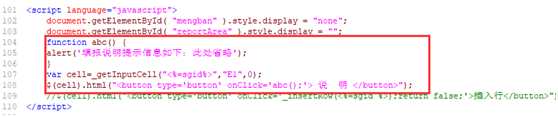
最后在 jsp 末尾的标签内添加 js 方法代码如下:![]

其中:
abc() 方法 指定具体的弹出信息及方式;
cell 变量 获取触发 abc()方法的单元格,并通过 $(cell).html() 定义具体的 html 事件。
效果:(动图)

实例二要求:
在行式填报表单元格中自定义按钮,点击后可以插入行。
这里之所以不直接应用自带的工具条按钮,是因为报表应用与项目集成后会屏蔽应用自带的工具条。
这里还是以报表工具自带报表 2.2.sht 为例,演示一下怎么在报表中调用报表工具内置的方法。
具体实现:
1. 明确报表中需要自定义的按钮所要执行的操作;
这里以自定义插入行为例。
2. 找出对应的方法;
插入行:_insertRow()删除行: _deleteRow() 追加行: _appendRow()
导出 excel: _inputDownloadExcel()导入 excel: _inputLoadExcelData()
因版本差异具体参考 inputtoolbar.jsp
3. 参照实例一修改 $(cell).html() 中具体触发的方法,如下:

效果:(动图)

温馨提示:
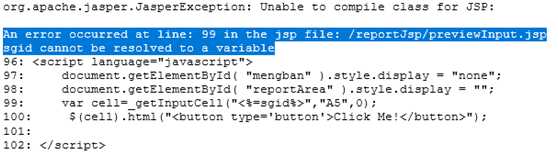
1. Jsp 中 39 行的部分必须重定义变量 String sgid=""; 且将 String sgid = InputTag.getInputId(); 修改为 sgid = InputTag.getInputId(); 否则报表展现会出现类似如下报错:

2. $(cell).html() 中涉及多组单引号和双引号时,注意使用转移符 \ 以保证 js 正确解析。
课外知识扩充:
文本类型是单元格默认的数据类型,我们在报表单元格里使用最多的就是这种类型。如果单元格的类型为“文本”,系统就把单元格中的字符、数字或表达式的计算结果都当成文本来处理。
HTML**** 类型是超文本标记语言,一个 HTML 文件不仅包含文本内容,还包含一些标记。 如果报表中需要用到一些标记,但单元格不支持这种标记,这时就可以把单元格的类型设置为“html”类型,在单元格中嵌入 html 标记,通过 html 类型可以在单元格中显示单元格本身不支持的标记信息。html 类型还有一个用途是可以在单元格中嵌入隐藏的 javascript 函数,如果报表中多处都用到同一个 js 函数,我们可以把一个隐藏单元格设置为 html 类型,在此单元格中定义 js 函数,供其他单元格引用,这样就可以给用户的报表设计带来很大方便。
标签:情况 htm 引用 工具 row 十分 删除 方便 功能
原文地址:https://www.cnblogs.com/shiGuangShiYi/p/12115507.html