标签:body htm 文本框 title doc http char charset log
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<td><input type="text" name="username" placeholder="请输入用户名" class="name" id="name" value="123"></td>
<script>
var name=document.getElementById(‘name‘);
console.log(name.value);
</script>
</body>
</html>
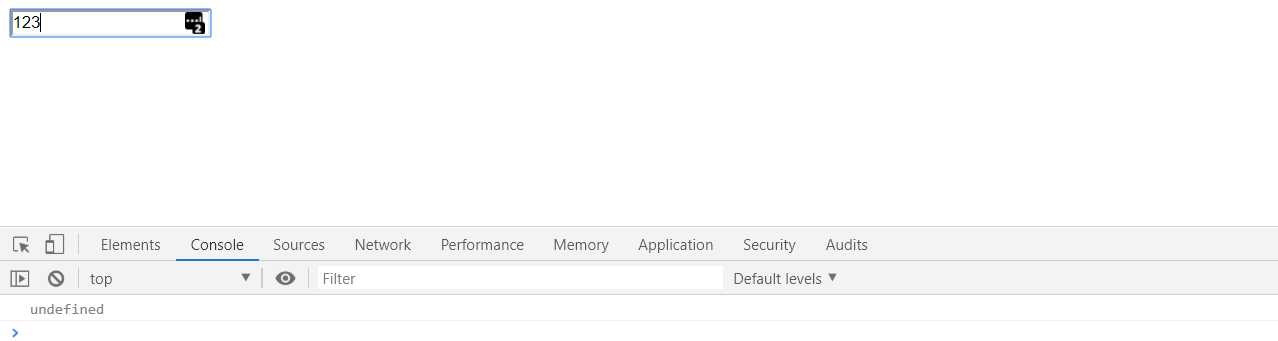
上述js获取input文本框的值,控制台得到的是undefined

改为:
console.log(document.getElementById(‘name‘).value);
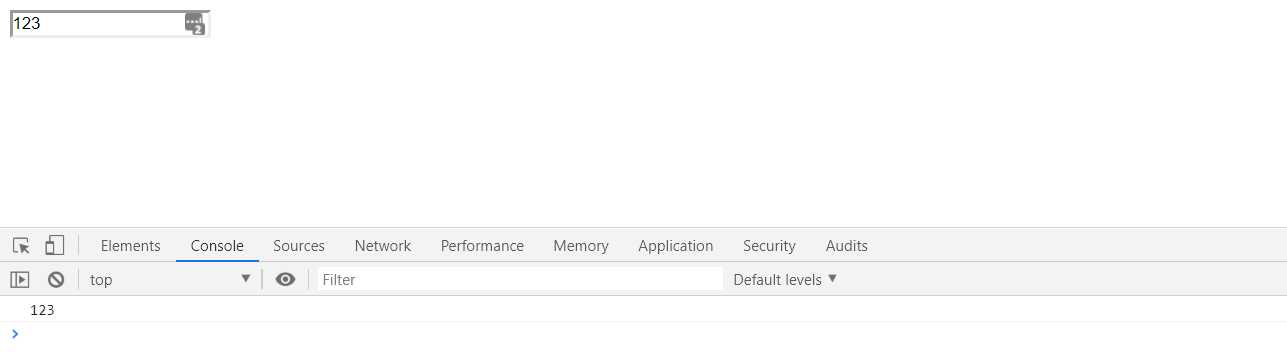
结果输出

这是为什么???
标签:body htm 文本框 title doc http char charset log
原文地址:https://www.cnblogs.com/lpxspring/p/12115613.html