标签:threading data 文章 count list post pre spn 修改
abp(net core)+easyui+efcore实现仓储管理系统——创建应用服务(五)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
在上一篇文章 abp(net core)+easyui+efcore实现仓储管理系统——ABP WebAPI与EasyUI结合增删改查之五(三十一) 中我们实现了新增组织部门信息功能,不过还存在一些BUG。今天我们来继续完善组织部门信息新增功能,并进行测试。
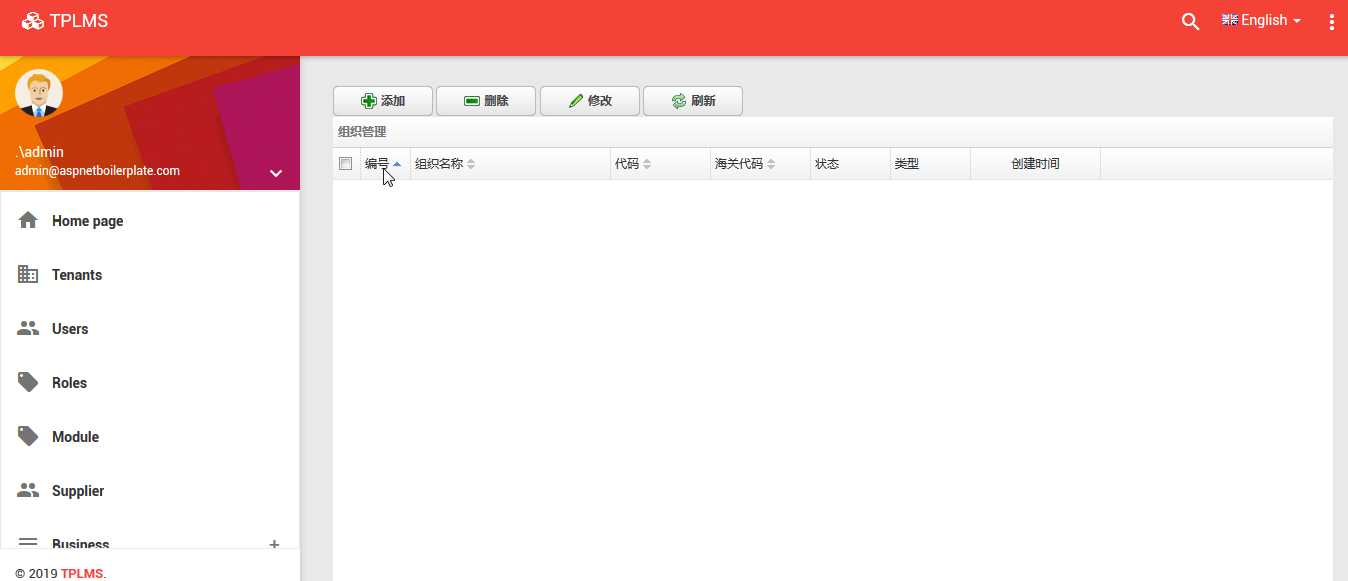
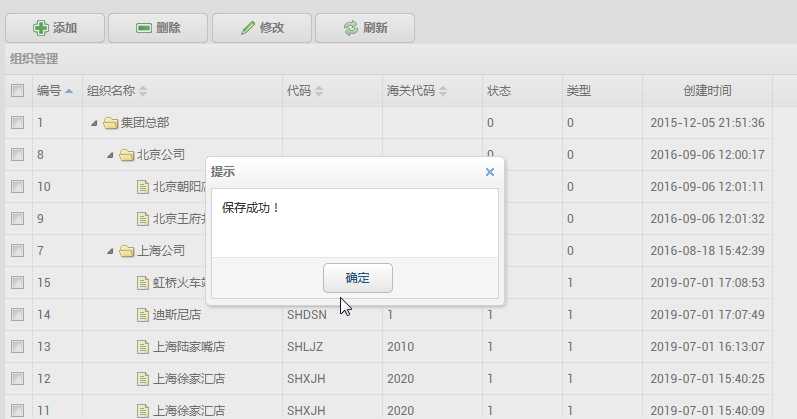
1.在“添加组织信息”界面中输入相应的组织信息之后,点击“保存”按钮 。在弹出的确认对话框中点击“确定”按钮。在保存成功之后,而且数据库中的记录正好超过了10条,在进行树列表初始化时,数据无法显示。如下图。 
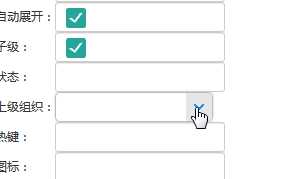
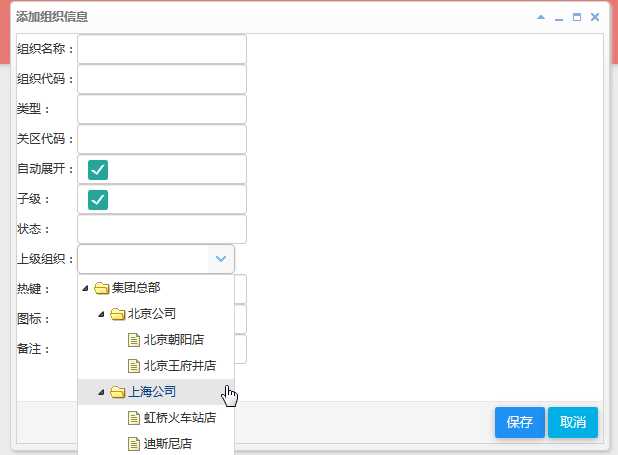
2.在“组织信息”列表界面中使用鼠标点击“添加”按钮,弹出“添加组织信息”界面,我们使用鼠标点击“上级组织”,无法显示任何数据。如下图。

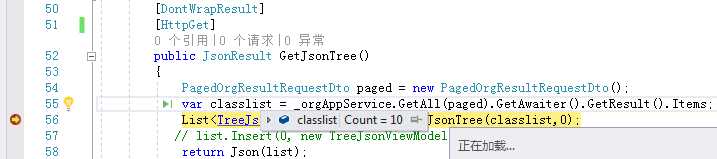
3. 在Visual Studio 2017的按F5运行,同时在“ABP.TPLMS.Web.Mvc”项目的Controller目录中找到OrgsController.cs文件,在GetJsonTree中设置断点。如下图。我们发现classlist对象中只有10条数据,而实际上我们有12条数据。是不是由于这个原因造成的呢?

4. 我们来看一下PagedOrgResultRequestDto对象paged,发现paged的属性MaxResultCount=10,如下图。Paged实例默认最多查询10条记录。
5. 在Visual Studio 2017的“ABP.TPLMS.Web.Mvc”项目的Controller目录中找到OrgsController.cs文件,代码中添加最大查询记录数。代码修改如下:
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Abp.AspNetCore.Mvc.Authorization; using Abp.Web.Models; using ABP.TPLMS.Controllers; using ABP.TPLMS.Orgs; using ABP.TPLMS.Orgs.Dto; using ABP.TPLMS.Web.Models.Orgs; using Microsoft.AspNetCore.Mvc; // For more information on enabling MVC for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860 namespace ABP.TPLMS.Web.Controllers { [AbpMvcAuthorize] public class OrgsController : TPLMSControllerBase { private readonly IOrgAppService _orgAppService; private const int MAX_COUNT= 1000; public OrgsController(IOrgAppService orgAppService) { _orgAppService = orgAppService; } [HttpGet] // GET: /<controller>/ public IActionResult Index() { return View(); } [DontWrapResult] [HttpPost] public string List() { PagedOrgResultRequestDto paged = new PagedOrgResultRequestDto(); paged.MaxResultCount = MAX_COUNT; var userList = _orgAppService.GetAll(paged).GetAwaiter().GetResult().Items; int total = userList.Count; var json = JsonEasyUI(userList, total); return json; } [DontWrapResult] [HttpGet] public JsonResult GetJsonTree() { PagedOrgResultRequestDto paged = new PagedOrgResultRequestDto(); paged.MaxResultCount = MAX_COUNT; var classlist = _orgAppService.GetAll(paged).GetAwaiter().GetResult().Items; List<TreeJsonViewModel> list = LinqJsonTree(classlist,0); return Json(list); } /// <summary> /// 递归 /// </summary> /// <param name="list"></param> /// <returns></returns> // private List<TreeJsonViewModel> LinqJsonTree(IReadOnlyList<OrgDto> orgs,int parentId) { List<TreeJsonViewModel> jsonData = new List<TreeJsonViewModel>(); List<OrgDto> classlist = orgs.Where(m => m.ParentId == parentId).ToList(); classlist.ToList().ForEach(item => { jsonData.Add(new TreeJsonViewModel { id = item.Id, children = LinqJsonTree(orgs, item.Id), parentId = item.ParentId, text = item.Name, url = string.Empty, state = parentId == 0 ? "open" : "" }); }); return jsonData; } } }
7.在浏览器中的地址栏中输入“http://localhost:5000/”,然后输入管理员用户名进行登录。
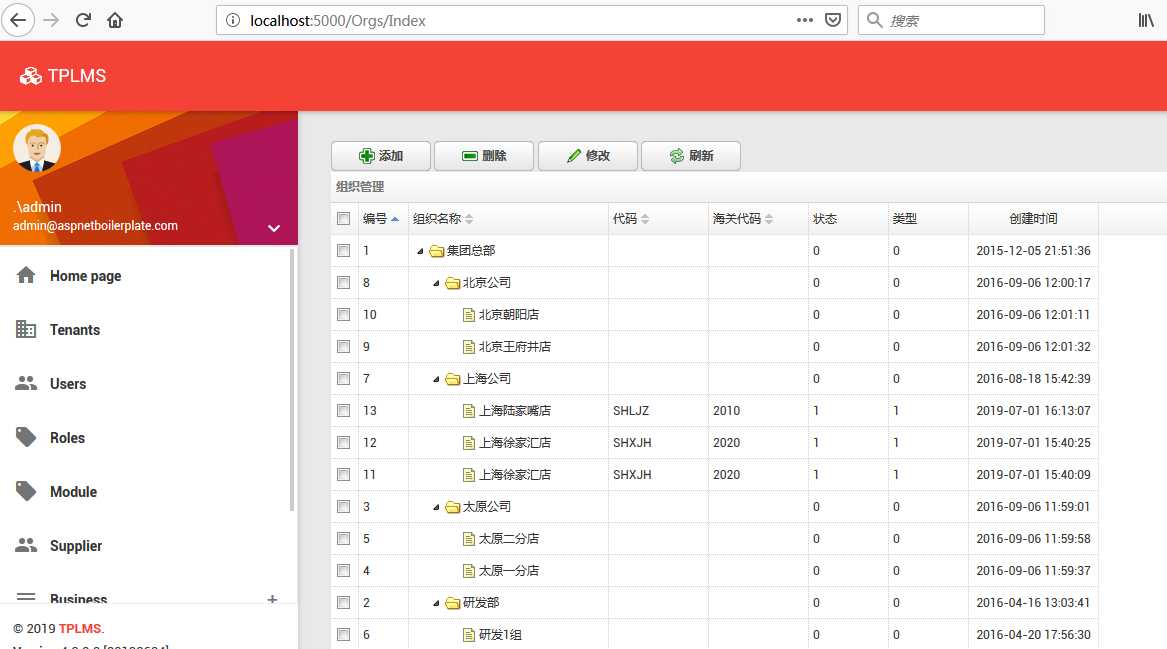
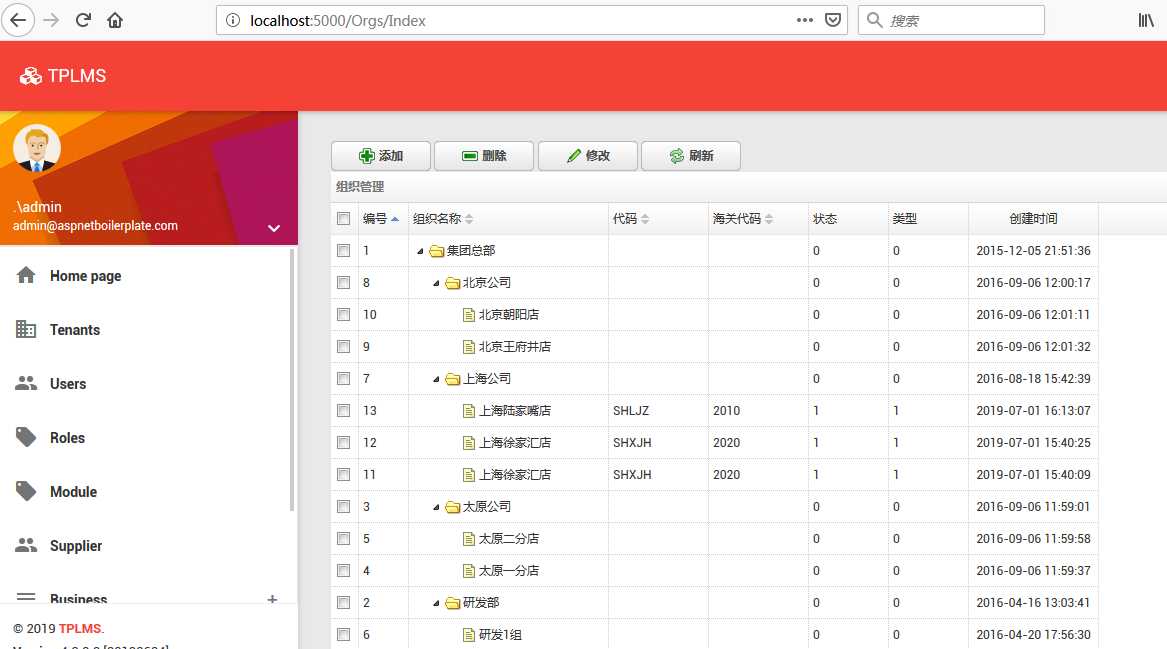
8.在主界面的菜单中,选择“Business->组织管理”菜单项,浏览器中呈现一个组织信息列表与四个按钮。组织信息能正常显示。如下图。

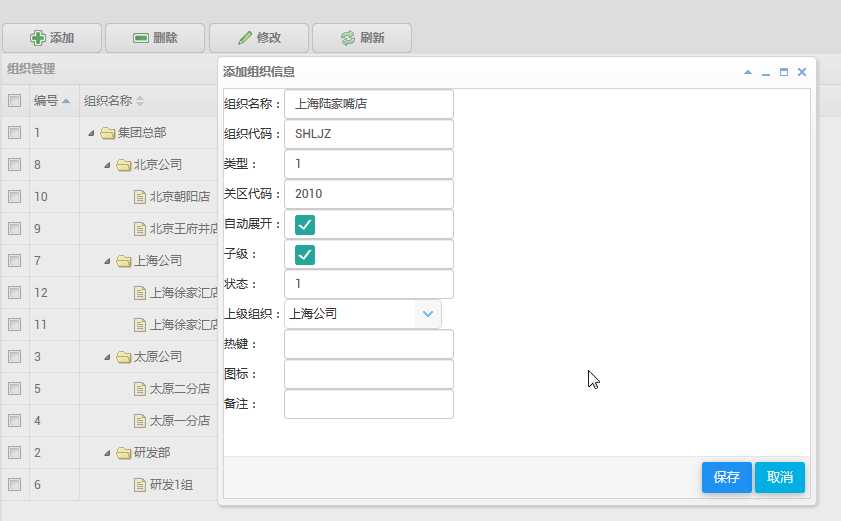
9.在“组织管理”列表页面中使用鼠标点击“添加”按钮,弹出“添加组织信息”界面。如下图。

十二、测试新增组织信息
1.在Visual Studio 2017的解决方案资源管理器中,按F5运行应用程序。
2.在浏览器中的地址栏中输入“http://localhost:5000/”,然后输入管理员用户名进行登录。
3.在主界面的菜单中,选择“Business->组织管理”菜单项,浏览器中呈现一个组织信息列表与四个按钮。如下图。关于菜单的生成可以参见文章(
abp(net core)+easyui+efcore实现仓储管理系统——菜单-上 (十六) 、abp(net core)+easyui+efcore实现仓储管理系统——菜单-下(十七) )。

4.新增组织:点击“添加”按钮,弹出一个“添加组织信息”的操作界面,如下图中所示。

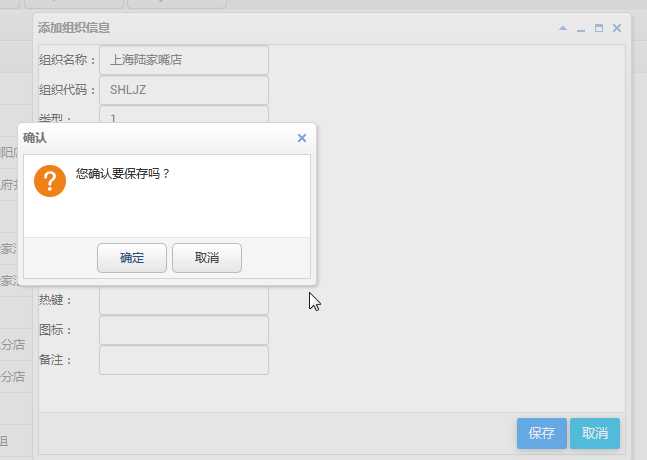
5.在输入相应的货物信息之后,点击“保存”按钮 。在弹出的确认对话框中点击“确定”按钮。在弹出的“保存成功”确认对话框中点击“确定”按钮。如下图。

6.弹出保存成功。见下图。

abp(net core)+easyui+efcore实现仓储管理系统——ABP WebAPI与EasyUI结合增删改查之六(三十二)
标签:threading data 文章 count list post pre spn 修改
原文地址:https://www.cnblogs.com/chillsrc/p/12116075.html