标签:就是 chrome 代码块 rom 情况下 字符串转换 info 转换 结构
json(JavaScript Object Notation,JavaScript对象表示法)是js的一个严格子集,利用了JavaScript中的一些模式来表示结构化数据。虽然json和JavaScript具有相同的语法形式,但json并不从属于JavaScript,而且不是只有JavaScript才使用json,毕竟json只是一种数据形式,很多编程语言都有针对json的解析器和序列化器。
json的语法可以表示为简单值、对象和数组三种类型的值。
最简单的json数据形式就是简单值:
5
"hello"
上面的数值和字符串都是json数据,和JavaScript字符串的最大区别在于,json字符串必须使用双引号(单引号会导致语法错误)。
布尔值和null也是有效的json形式,但是,在实际应用中。json更多地用来表示更复杂的数据结构,而简单值只是整个数据结构中的一部分。
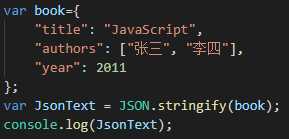
在JavaScript中,我们常常用下面的方式表示一个对象:

但在json中的对象要求给属性添加双引号,所以,上面的JavaScript对象使用json表示的方式如下:

在json中,属性的值可以上面这样的简单值,也可以复杂类型值:

json中的第二复杂数据类型就是数组,json数组采用的就是JavaScript中的数组字面量形式:



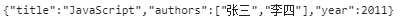
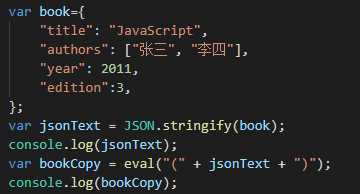
默认情况下,JSON.stringify()输出的JSON字符串不包含任何空格字符或缩进。在序列化JavaScript对象时,所有函数及原型成员都会被忽略,不体现在结果中,此外,值为undefined的任何属性也都会被跳过。
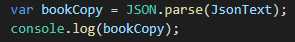
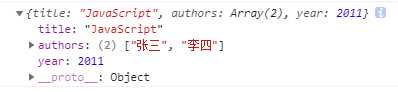
将json字符串直接传递给JSON.parse()就可以直接得到相应的JavaScript值:


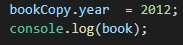
虽然,上面例子中的book和bookCopy具有相同的属性,但是他们两个相互独立、没有任何关系的对象 :


因此,常常有人用下面的方式进行对象拷贝:

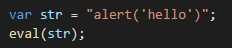
在早期的JSON解析器,基本上就是使用JavaScript的eval()函数。这个函数可以用来执行一段字符串形式的js代码,并将执行结果返回。


如果使用eval()执行的字符串中含有{},它会将{}当成是代码块,如果不希望将其当成代码块解析,则需要在字符串前后各加一个()。


在工作中,JSON.stringify()除了要序列化的JavaScript对象外,还可以接受两个参数,用于指定以不同的方式序列化JavaScript对象。第一个参数是个过滤器,可以是一个数组,也可以是一个函数,第二个参数是一个选项,表示是否在json字符串中保留缩进。
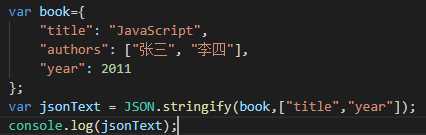
如果过滤器参数是数组,那么JSON.stringify()的结果中将只包含数组中列出的属性:

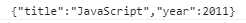
在上面的例子中,第二个参数是数组,其中包含两个参数"title"和"year",这两个属性与将要序列化的对象中的属性相对应,因此在返回的结果中,就会只包含这两个属性:

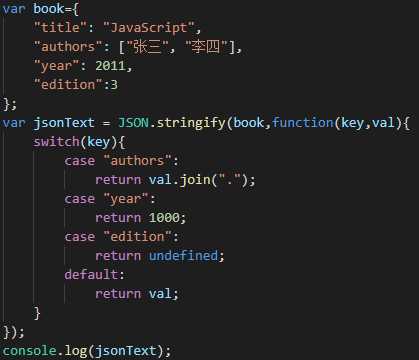
如果第二个参数是函数,行为就会稍微不同。传入的函数接收两个参数:属性名和属性值。根据=属性名就可以知道应该如何处理要序列化的对象中的属性。为了改变序列化对象的结果,函数返回的值就是相应键的值,值得注意的是,如果函数返回了undefined,那么相应的属性会被忽略。


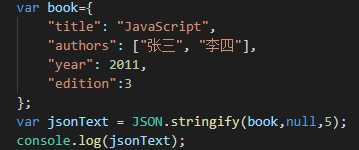
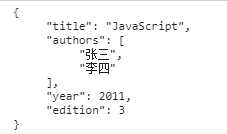
JSON.stringify()的第三个参数用于控制结果中的缩进和空白符。如果这个参数是一个数值,那么他表示每一个级别缩进的空格数:


值得注意的是,使用缩进后,JSON.stringify()也在结果字符串中插入了换行符一提高可读性。只要传入有效的控制缩进的参数值,结果字符串中就会包含换行符。最大的缩进空格数为10,超过10的值都会自动转换为10,。
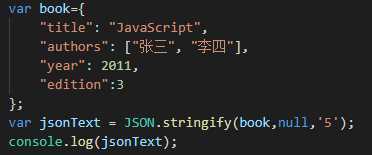
如果缩进参数是一个字符串而非数值,则这个字符串将在JSON字符串中被用作缩进字符:


同理,缩进字符串最长不能超过10个字符长,如果字符串长度超过了10个,结果中将只出现前10个字符。
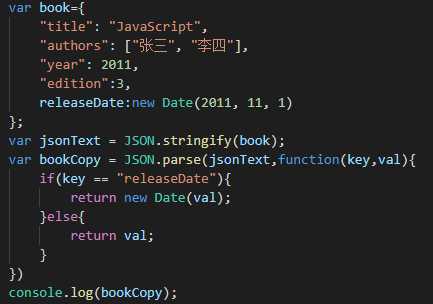
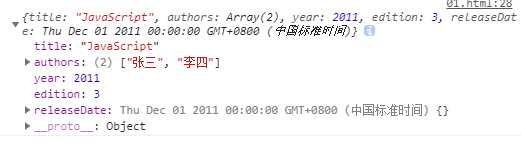
JSON.parse()方法也可以接收另外一个参数,该参数是一个函数,被称为还原函数,将在每个键值对上调用。如果还原函数返回undefined,则表示要从结果中删除相应的键;如果返回其他的孩子,则将该值插入到结果中。在将日期字符串转换为Date对象时,常常使用到还原函数。


标签:就是 chrome 代码块 rom 情况下 字符串转换 info 转换 结构
原文地址:https://www.cnblogs.com/yuyujuan/p/12116325.html