标签:return http 字符 sele png har ext pad chcon
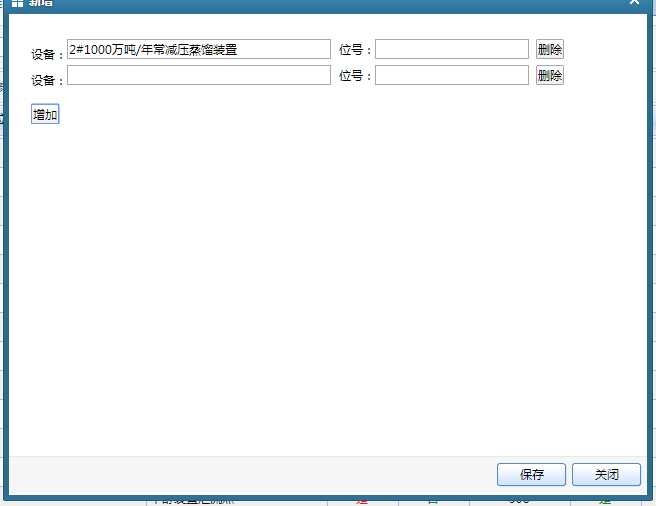
截图

前端代码
<form name="form1" method="post" action="pMmEquipMent2!saveMmEqiup.action" id="form1"> <s:hidden key="vo.id"/> <s:hidden key="vo.dock"></s:hidden> <s:hidden key="act"/> <div> <table cellpadding="0" border="0" cellspacing="0" class="edittable" id="table1"> <tbody id="tbody"> </tbody> </table> <br /> <input type="button" value="增加" onclick="f_addTr()"></input> </div> </form>
//添加tr function f_addTr(){ var allTr = $("#table1 tbody tr"); if(allTr && allTr.length != 0 && allTr != null && allTr != ""){ var addEquip = $("tr:last:").children(‘td‘).eq(1).find("input[name=equipmentIds]"); var equipmentId = $(addEquip).val(); if(!equipmentId || equipmentId <= 0 || equipmentId == null || equipmentId==""){ alert("设备有空值请先选择"); return; } } var html = ‘<tr>‘ /* +‘<td style="padding-top: 10px;">设备类型:</td>‘ +‘<td><select style="width:120px" name="selectNames" class="selectName" onchange="addEquip(this)"></select> </td>‘ */ +‘<td style="padding-top: 10px;">设备:</td>‘ +‘<td ><input type="text" name="equipNames" style="width:260px" class="equipAlias"><input type="hidden" name="equipmentIds"> </td>‘ +‘<td>位号:</td>‘ +‘<td><input type="text" name="tags" style="width:150px" calss="tags"><input type="hidden" name="tagIds"></td>‘ +‘<td> <input type="button" value="删除" onclick="deleteTr(this)"></td>‘ +‘</tr>‘ $("#tbody").append(html); //f_addSelect(); f_addEquip(); }
//设备autocomplete自动完成 function f_addEquip(){ //debugger; //var tr = //最后一个tr的设备js参数 var equipAlias = $("tr:last:").children(‘td‘).eq(1).find("input[name=equipNames]"); //var tr = $(obj).parent().parent(); //var equipAlias = tr.children("td").eq(1).find("input[name=equipNames]"); //最后一个tr的位号js参数 var tags = $("tr:last:").children("td").eq(3).find("input[name=tags]"); var tagIds = $("tr:last:").children("td").eq(3).find("input[name=tagIds]"); var equipmentIds = $("tr:last:").children("td").eq(1).find("input[name=equipmentIds]"); // $(".equipAlias").flushCache(); $(equipAlias).val(""); $(equipmentIds).val(""); $(tags).val(""); $(tagIds).val(""); $(equipAlias).flushCache(); $(tags).flushCache(); $(equipAlias).autocomplete("${ctx}/mm/pMmEquipMent2!findEquipAlias.action",{ max: 30, //列表里的条目数 minChars: 0, //自动完成激活之前填入的最小字符 width: 260, //提示的宽度,溢出隐藏 scrollHeight: 300, //提示的高度,溢出显示滚动条 matchContains: true, //包含匹配,就是data参数里的数据,是否只要包含文本框里的数据就显示 autoFill: false, //自动填充 mustMatch:true, //true:只会允许匹配的结果出现在输入框,默认为false dataType: "json", multiple: false, //是否多个值(“,”隔开) matchSubset:true, extraParams: { //equipTypeId: function(){return $(obj).val();}, equipAlias: function(){ return encodeURIComponent($(equipAlias).val()); } }, parse: function(data) { var datas = new Array(); if(data !=null && data.length > 0){ $.each(data, function(i,item) { var _data = { data:item, value:item.name, result:item.name } datas.push(_data); }) } return datas; }, formatItem: function(row, i, max) { return row.name; }, formatResult: function(row) { return row.name; } }).result(function(e, item, value) { //var equipmentIds = tr.children("td").eq(3).find("input[name=equipmentIds]"); $(equipmentIds).val(item.id); f_selectTags(tags, tagIds, item.id); }); }
//删除对应tr function deleteTr(obj){ $(obj).parent().parent().parent()[0].removeChild($(obj).parent().parent()[0]); }
标签:return http 字符 sele png har ext pad chcon
原文地址:https://www.cnblogs.com/hnzkljq/p/12117909.html