标签:center ext Fix js代码 风景 otto size pad nbsp
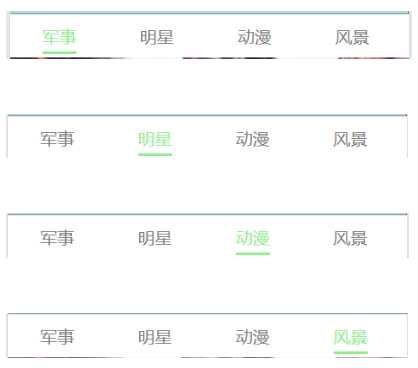
效果图:

<view class="top_tabbar" > <block wx:for="{{itemName}}" wx:key="{{index}}"> <view class="item_name {{tabIndex == index ? ‘active‘ : ‘‘}}" bindtap="handleItem" data-index="{{index}}"> <text>{{item}}</text> </view> </block> </view>
.top_tabbar{ width: 100%; background-color: #ffffff; display: flex; position: fixed; } .item_name{ text-align: center; margin:20rpx 60rpx; color: grey; } .active{ color: lightgreen; } .active text{ padding-bottom: 10rpx; border-bottom: 4rpx solid lightgreen; }
data:{ itemName: ["军事", "明星", "动漫","风景"], tabIndex: 0 }, //获取点击事件 handleItem(e){ // console.log(e) const index = e.currentTarget.dataset.index this.setData({ tabIndex: index }) }
标签:center ext Fix js代码 风景 otto size pad nbsp
原文地址:https://www.cnblogs.com/xubao/p/12117331.html